vue项目用户登录状态管理,vuex+localStorage实现
2018-03-05 11:34
736 查看
一、实现思路
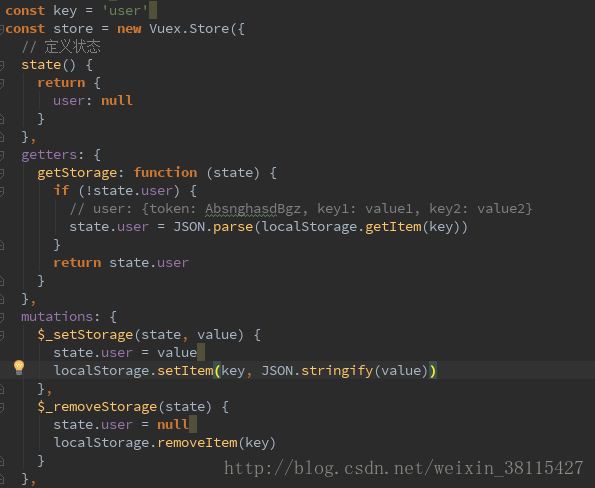
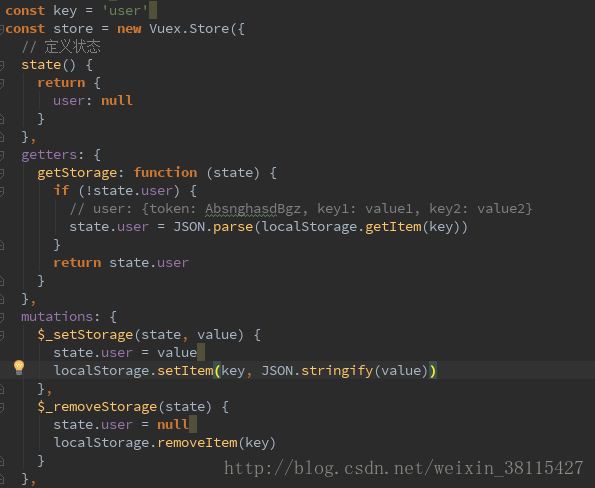
1.利用localStorage本地存储用户登录状态token
2.在vuex中封装localStorage操作,因为vue是SPA应用, 直接使用localStorage操作数据,无法监听数据改变。

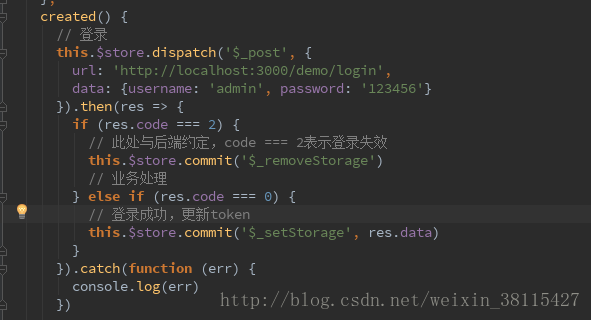
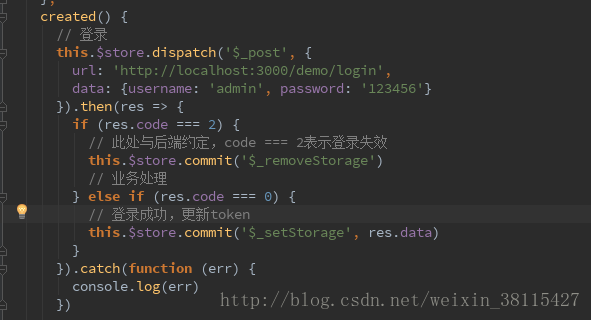
3.在App.vue生命周期钩子函数中调用登录接口,验证用户登录状态

4.解释一下使用vuex的原因
项目中可能多个地方需要用到用户登录状态,利用vuex的响应式状态存储,通过vuex封装的方法操作localStorage存储的数据时,所有有依赖的地方都会得到更新
1.利用localStorage本地存储用户登录状态token
2.在vuex中封装localStorage操作,因为vue是SPA应用, 直接使用localStorage操作数据,无法监听数据改变。

3.在App.vue生命周期钩子函数中调用登录接口,验证用户登录状态

4.解释一下使用vuex的原因
项目中可能多个地方需要用到用户登录状态,利用vuex的响应式状态存储,通过vuex封装的方法操作localStorage存储的数据时,所有有依赖的地方都会得到更新
相关文章推荐
- yii2项目实战-用户管理之登录与注册功能实现
- yii2项目实战-用户管理之登录与注册功能实现
- vue.js实现用户评论、登录、注册、及修改信息功能
- 初学构建小项目之仓库管理系统数据库及表的创建及登录页面的实现(一)
- angularjs给Model添加拦截过滤器,路由增加限制,实现用户登录状态判断
- shiro实现APP保持登录状态,以及web统一登录认证和权限管理,会话保持在web和APP之间。
- Spring Boot / Spring MVC 入门实践 (三) : 入门项目介绍与用户注册登录的实现
- JSP小项目,会员管理系统之实现登录功能
- Asp.Net Core 项目实战之权限管理系统(5) 用户登录
- 银行管理系统 实现用户注册 登录 存、取款 交易记录查询和修改用户信息等功能
- Vue + Element UI 实现权限管理系统 前端篇(十二):用户管理模块
- Servlet--保存cookie实现保存用户登录状态
- 客运综合管理系统项目—登录界面的实现
- vue路由跳转时 判断用户是否处于 登录状态
- AngularJS实现用户登录状态判断的方法(Model添加拦截过滤器,路由增加限制)
- Asp.net项目同一个用户后登录把前面登录的踢下线的两种实现方法
- 用户管理:登录窗体通过ShowDialog()方法实现切换
- 【vue+axios】一个项目学会前端实现登录拦截
- JSP内置对象---一个小项目(实现用户的登录 (不使用数据库))
- 页面加载后检查用户登录状态,通过ajax实现
