点击按钮,简单html表格导出excel
2018-03-02 15:55
441 查看
根据参考文章进行了一点改造,js代码// 导出excel
$('body').on('click', '.exportExcel', function(){
// 使用outerHTML属性获取整个table元素的HTML代码(包括<table>标签),然后包装成一个完整的HTML文档,设置charset为urf-8以防止中文乱码
//获取表格
var tableHtml = $('.data-table');
//不能显示class的样式,所以自己重新添加样式 主要为设置边框 格子大小
$(tableHtml).css({
'border':'1px solid #d5d5d2',
'text-align':'center',
'border-collapse':'collapse',
});
$(tableHtml).find('tr td').css({
'text-align':'center',
'border':'1px solid #d5d5d2',
'line-height':'30px',
'padding':'0px 10px',
'min-width':'100px'
});
var html = "<html><head><meta charset='utf-8' /></head><body>" + tableHtml[0].outerHTML + "</body></html>";
// 实例化一个Blob对象,其构造函数的第一个参数是包含文件内容的数组,第二个参数是包含文件类型属性的对象
var blob = new Blob([html], { type: "application/vnd.ms-excel" });
var urlA = document.createElement('a');
// 利用URL.createObjectURL()方法为a元素生成blob URL
$('.table-btn-group').append(urlA);
urlA.href = URL.createObjectURL(blob);
// 设置文件名,目前只有Chrome和FireFox支持此属性
urlA.download = "学生成绩表.xls";
urlA.click();
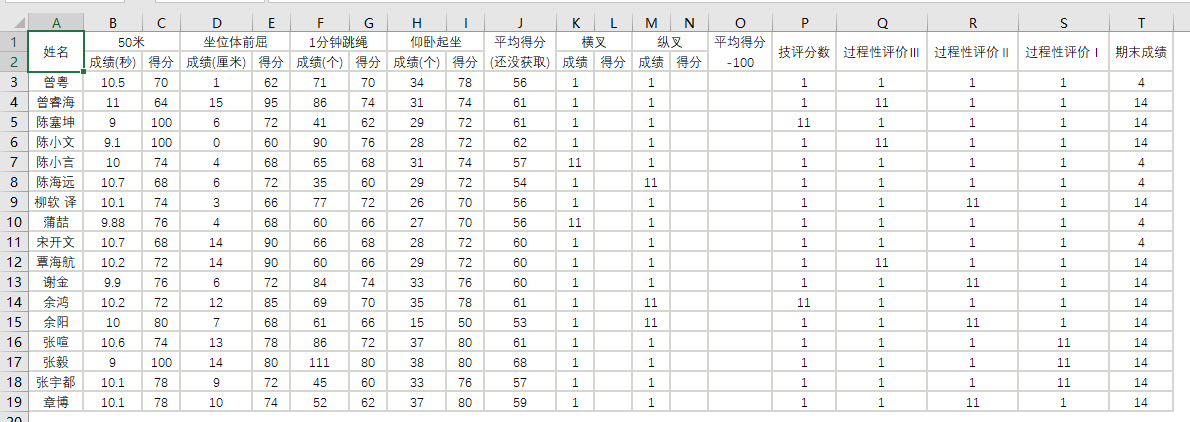
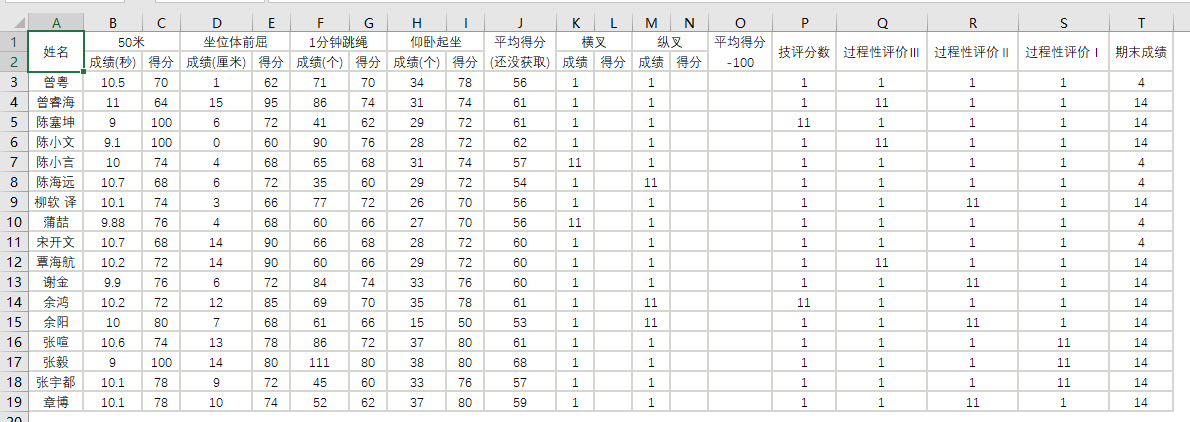
});原页面图

EXCEL图

参考文章
$('body').on('click', '.exportExcel', function(){
// 使用outerHTML属性获取整个table元素的HTML代码(包括<table>标签),然后包装成一个完整的HTML文档,设置charset为urf-8以防止中文乱码
//获取表格
var tableHtml = $('.data-table');
//不能显示class的样式,所以自己重新添加样式 主要为设置边框 格子大小
$(tableHtml).css({
'border':'1px solid #d5d5d2',
'text-align':'center',
'border-collapse':'collapse',
});
$(tableHtml).find('tr td').css({
'text-align':'center',
'border':'1px solid #d5d5d2',
'line-height':'30px',
'padding':'0px 10px',
'min-width':'100px'
});
var html = "<html><head><meta charset='utf-8' /></head><body>" + tableHtml[0].outerHTML + "</body></html>";
// 实例化一个Blob对象,其构造函数的第一个参数是包含文件内容的数组,第二个参数是包含文件类型属性的对象
var blob = new Blob([html], { type: "application/vnd.ms-excel" });
var urlA = document.createElement('a');
// 利用URL.createObjectURL()方法为a元素生成blob URL
$('.table-btn-group').append(urlA);
urlA.href = URL.createObjectURL(blob);
// 设置文件名,目前只有Chrome和FireFox支持此属性
urlA.download = "学生成绩表.xls";
urlA.click();
});原页面图

EXCEL图

参考文章
相关文章推荐
- php页面表格,加一导入按钮,点击可以将表格导出为Excel 文件的代码
- js实现html表格导出到excel
- html页面表格导出到excel总结
- js+html纯原生代码 简单的下载对话框 点击按钮自动读条
- 实现HTML页面表格导出excel
- html页面表格导出到excel总结
- 在 yii2.0 框架中封装导出html 表格样式 Excel 类
- html表格导出Excel
- [原]谈HTML表格导出Excel
- [原]谈HTML表格导出Excel
- extjs 导出简单的excel表格
- JSP应用导出Excel报表的简单实现以及中文乱码彻底解决(HTML)(转)
- html table 表格导出到Excel
- asp.net将内容导出到Excel,Table表格数据(html)导出EXCEL
- html jsp 页面 表格保存为word,excel的一个简单办法
- Web应用导出Excel报表的简单实现(HTML)
- html页面表格导出到excel总结
- js实现html表格导出到excel
- 使用EasyPoi 导出简单的Excel表格。
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
