[原]谈HTML表格导出Excel
2010-05-18 20:10
447 查看
其实这个话题真的很老了,网上到处都有解决方案。不过我还是在这里介绍下吧。
1:Excel是认识HTML代码的,打开http://www.google.com/ ,将html代码右键另存为google.html.
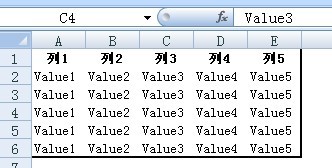
2:使用Excel打开google.html.结果如下图:
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Html To Excel</title>
</head>
<body>
<table>
<thead>
<tr>
<th>列1</th><th>列2</th><th>列3</th><th>列4</th><th>列5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>d
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>
</tbody>
</table>
</body>
</html>
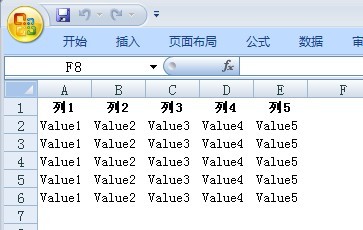
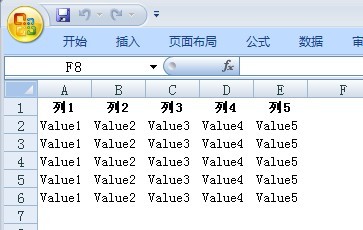
7:使用Excel打开该文件,注意中间会弹出提示,点击"是",结果如下图所示:

这怎么行,最起码也得要个Border 啊。
8:border是什么,border是style="border:solid 1px black;",修改代码:<table style="border:solid 1px black;" />
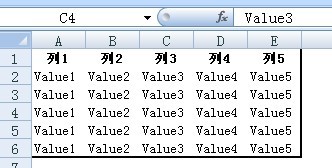
再次使用Excel打开文件,结果如下:

晕倒,这个Border怎么这么粗,这个是1px吗?
9:Wait a minute!,table不是还有个border属性吗?,于是修改代码为:<table border="1" >
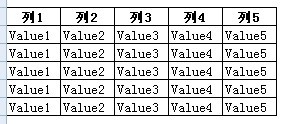
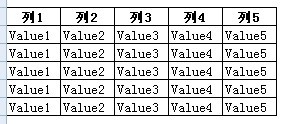
使用Excel打开文件,结果如下:

总算得到正确的结果了。
结论:
1:在导出excel的时候,总是设置后缀为xls
2:设置边框的时候,使用border属性,而不是style.
1:Excel是认识HTML代码的,打开http://www.google.com/ ,将html代码右键另存为google.html.
2:使用Excel打开google.html.结果如下图:
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Html To Excel</title>
</head>
<body>
<table>
<thead>
<tr>
<th>列1</th><th>列2</th><th>列3</th><th>列4</th><th>列5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>d
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>
<tr>
<td>Value1</td><td>Value2</td><td>Value3</td><td>Value4</td><td>Value5</td>
</tr>
</tbody>
</table>
</body>
</html>
7:使用Excel打开该文件,注意中间会弹出提示,点击"是",结果如下图所示:

这怎么行,最起码也得要个Border 啊。
8:border是什么,border是style="border:solid 1px black;",修改代码:<table style="border:solid 1px black;" />
再次使用Excel打开文件,结果如下:

晕倒,这个Border怎么这么粗,这个是1px吗?
9:Wait a minute!,table不是还有个border属性吗?,于是修改代码为:<table border="1" >
使用Excel打开文件,结果如下:

总算得到正确的结果了。
结论:
1:在导出excel的时候,总是设置后缀为xls
2:设置边框的时候,使用border属性,而不是style.
相关文章推荐
- html table表格导出excel的方法 html5 table导出Excel HTML用JS导出Excel的五种方法 html中table导出Excel 前端开发 将table内容导出到excel HTML table导出到Excel中的解决办法 js实现table导出Excel,保留table样式
- html页面表格导出到excel总结
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
- 点击按钮,简单html表格导出excel
- 如何使用html表格自定义或采用tableexport.js第三方插件以excel格式导出
- 导出html页面的表格到excel
- js 导出 html 中的 table 表格为 excel
- qt技巧--使用html导出表格替代excel
- html表格导出Excel的一点经验心得(转载)
- html实现类似excel的复杂表格,及导出到excel
- js实现html表格导出到excel
- 网站开发进阶(三十一)js如何将html表格导出为excel文件(后记)
- asp.net将内容导出到Excel,Table表格数据(html)导出EXCEL
- 将HTML表格导出到EXCEL,兼容Firefox,支持中文
- 如何使用html表格自定义或采用tableexport.js第三方插件以excel格式导出
- 网站开发进阶(三十一)js如何将html表格导出为excel文件(后记)
- Html 中表格导出生成excel文件,解决中文导出失败问题。
- 在 yii2.0 框架中封装导出html 表格样式 Excel 类
- js实现html表格导出到excel
- html页面表格导出到excel总结
