javaScript实现轮播图
2018-03-02 12:15
357 查看
一.需求分析
在首页完成对轮播图的效果实现,完成自动切换图片的功能。二.技术分析
获取元素 document.getElementById(“id 名称”)事件(onload)
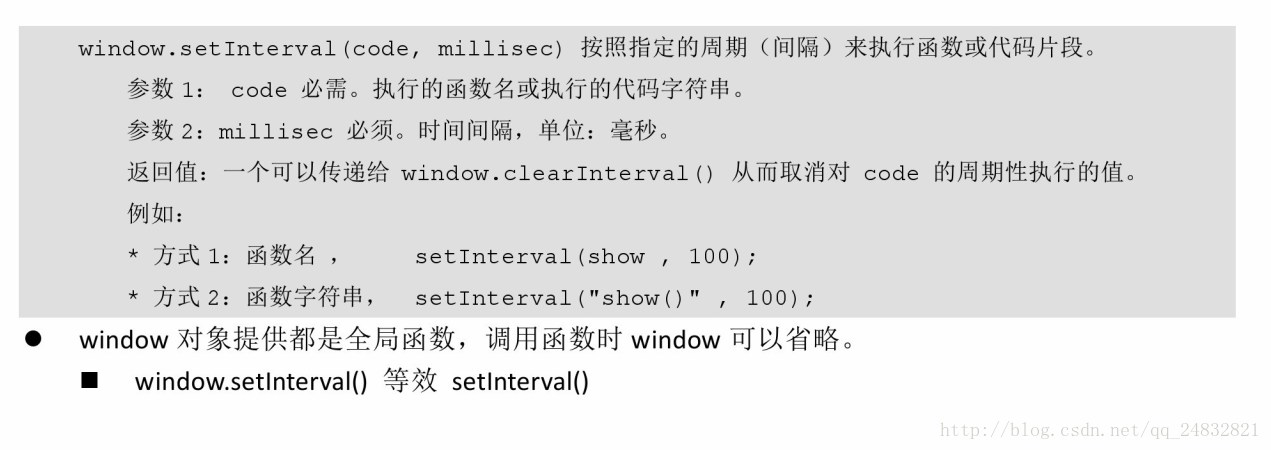
定时操作: setInterval(“changeImg()”,3000);
1.setInterval定时器

三.代码实现
1.切换图片.html<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>切换图片</title>
<style>
div{
border: 1px solid white;
width:500px ;
height: 350px;
margin: auto;
text-align: center;
}
</style>
<script>
var i=1;
function changeImg(){
i++;
document.getElementById("img1").src="../../img/"+i+".jpg";
if(i==3){
i=0;
}
}
</script>
</head>
<body>
<div>
<input type="button" value="下一张" onclick="changeImg()"/>
<img src="../../img/1.jpg" width="100%" height="100%" id="img1"/>
</div>
</body>
</html>
2.轮播图.html<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<style>
#father{
border: 0px solid red;
width: 1300px;
height: 2170px;
margin: auto;
}
</style>
<script>
function init(){
//书写轮图片显示的定时操作
setInterval("changeImg()",3000);
}
//书写函数
var i=0
function changeImg(){
i++;
//获取图片位置并设置src属性值
document.getElementById("img1").src="../img/"+i+".jpg";
if(i==3){
i=0;
}
}
</script>
</head>
<body onload="init()">
<div id="father">
<!--轮播图部分-->
<div id="">
<img src="../img/1.jpg" width="100%" id="img1"/>
</div>
</div>
</body>
</html>
相关文章推荐
- javascript 实现图片轮播和点击切换功能
- JavaScript实现图片轮播
- JavaScript学习——使用JS实现首页轮播图效果
- 基于JavaScript实现仿京东图片轮播效果
- 使用JavaScript实现广告轮播特效
- 基于JavaScript实现轮播图原理及示例
- JavaScript轮播停留效果的实现思路
- JavaScript实现最简单的图片轮播
- javascript实现轮播图效果
- JavaScript实现移动端轮播效果
- javascript实现图片轮播效果
- 【前端】javascript+jQuery实现旋转木马效果轮播图slider
- JavaScript+CSS实现图片动态轮播dynamic_slider
- 基于JavaScript实现焦点图轮播效果
- JavaScript实现图片轮播图
- 原生javascript实现图片自动轮播和点击轮播代码
- 纯原生javascript实现图片轮播切换效果代码。
- Bootstrap+JavaScript实现广告轮播
- JavaScript实现轮播图效果
- javaScript实现焦点轮播图界面效果(五)
