vue项目根据不同环境区分接口地址
2018-03-01 20:38
489 查看
做单页面应用,因为公司项目有3中环境:测试,预发及线上,故接口地址host各不相同,为了达到自动化部署,不可能每次迭代发布不同环境时就手动去更改接口host。当然,如果你的vue项目与接口api在同一域名下就不需要考虑这么多了,直接搞个相对的接口api地址就可以了(如 ‘/service/login’)。那我们来考虑一下前后台域名不同的情况:
1.万能的nginx
接口统一接口开头部分,如(‘/sevice/login’,'/sevice/getSMS'等),然后我们再nginx中统一做重定向,同时也可以解决跨域问题。
2.接口api调试使用jsonp或设置cors,vue项目打包之前设置NODE_ENV,3中环境设置:devlopment,pre,production
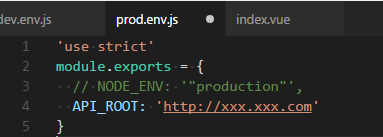
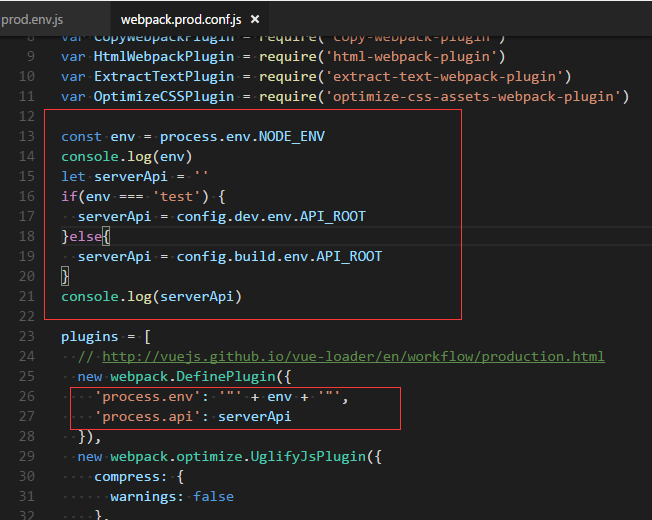
设置NODE_ENV的值后,我们需要再配置文件里加上判断,根据不同的环境取出不同的host,简单举例:


配置完成后,我们可以在js中直接拿到process.env和process.api的值,然后就可以随意做自己想做的事情了
注: 这只是个人实现方法,方法千千万总有一款适合你。
相关文章推荐
- VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
- VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
- VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
- VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
- VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
- VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
- VUE 利用 webpack 给生产环境和上线环境配置不同的接口地址
- vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址
- vue-cli生成的项目配置开发和生产环境不同的接口
- VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
- vue项目配置生产环境和发布环境的接口地址
- VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
- vue axios 给生产环境和发布环境配置不同的接口地址(推荐)
- Java 根据环境属性区分不同操作系统
- VUE 利用webpack 给生产环境和发布环境配置不同的接口地址
- vue项目webpack中Npm传递参数配置不同域名接口
- webpack+vue-cil 配置接口地址代理以及将项目打包到子目录的方法
- vue中Npm run build 根据环境传递参数方法来打包不同域名
- vue-cli 搭建的项目处理不同环境下请求不同域名的问题
