CSS布局(五) 网页布局方式
2018-03-01 08:10
323 查看
网页实质是块与块之间的位置,块挨着块,块嵌套块,块叠着块。
三种关系:相邻,嵌套,重叠。
下面介绍网页布局的常用几种方式

1.一列布局:
一般都是固定的宽高,设置margin : 0 auto来水平居中,用于界面显著标题的展示等;
2.两列布局:
说起两列布局,最常见的就是使用float来实现。float浮动布局的缺点是浮动后会造成文本环绕等效果,以及需要及时清除浮动。
设置左左浮动,或设置左右浮动(这是需要确定父级元素的宽度)
如何父级元素没有设置高度,则需要设置overflow:hidden来清除浮动产生的影响
对于自己相邻元素清除浮动产生的影响用:clear:both;

3.三列布局:
两侧定宽中间自适应
首先设置父级元素的宽度,可以左左右设置浮动。然后中间设置margin调整间距。 也可以都设置成左浮动,设置margin,调整间距。同样注意清除浮动的影响!

或着为父级元素设置relative属性,再为子元素设置absolute属性,再分别定位,调间距。

4.混合布局:
在一列布局的基础上,保留top和foot部分,将中间的main部分改造成两列或三列布局,小的模块可以再逐级同理划分。

5.扩展(如等分布局等)

三种关系:相邻,嵌套,重叠。
下面介绍网页布局的常用几种方式

1.一列布局:
一般都是固定的宽高,设置margin : 0 auto来水平居中,用于界面显著标题的展示等;
.main{
width: 200px;
height: 100px;
background-color: grey;
margin: 0 auto;
}<div class="main"></div>
2.两列布局:
说起两列布局,最常见的就是使用float来实现。float浮动布局的缺点是浮动后会造成文本环绕等效果,以及需要及时清除浮动。
设置左左浮动,或设置左右浮动(这是需要确定父级元素的宽度)
如何父级元素没有设置高度,则需要设置overflow:hidden来清除浮动产生的影响
对于自己相邻元素清除浮动产生的影响用:clear:both;

<div class="main"> <div class="left">left</div> <div class="right">right</div> </div>
.main{
width: 400px;
background: red;
overflow: hidden;
}
.left{
background: yellow;
float: left;
}
.right{
background: green;
float: left;
}3.三列布局:
两侧定宽中间自适应
首先设置父级元素的宽度,可以左左右设置浮动。然后中间设置margin调整间距。 也可以都设置成左浮动,设置margin,调整间距。同样注意清除浮动的影响!

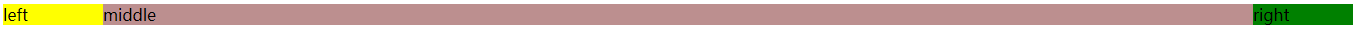
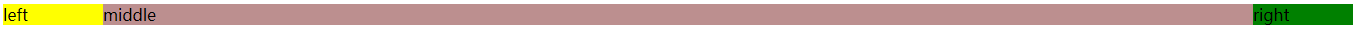
<div class="main"> <div class="left">left</div> <div class="middle">middle</div> <div class="right">right</div> </div>
.main{
width: 100%;
background: red;
overflow: hidden;
}
.left{
background: yellow;
float: left;
width: 100px;
}
.middle{
background: rosybrown;
float: left;
width: cacl(100%-200px);
}
.right{
background: green;
float: right;
width: 100px%;
}或着为父级元素设置relative属性,再为子元素设置absolute属性,再分别定位,调间距。

<div class="parent" style="background-color: lightgrey;"> <div class="left" style="background-color: lightblue;"> <p>left</p> </div> <div class="center" style="background-color: pink;"> <p>center</p> <p>center</p> </div> <div class="right" style="background-color: lightgreen;"> <p>right</p> </div> </div>
<style>
p{margin: 0;}
.parent{position: relative;height:40px;}
.left,.right,.center{position: absolute;}
.left{left: 0;width:100px;}
.right{right: 0;width: 100px;}
.center{left: 120px; right: 120px;}
</style>4.混合布局:
在一列布局的基础上,保留top和foot部分,将中间的main部分改造成两列或三列布局,小的模块可以再逐级同理划分。

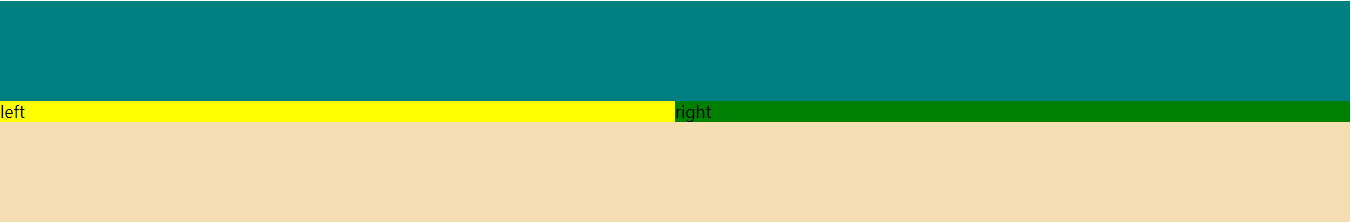
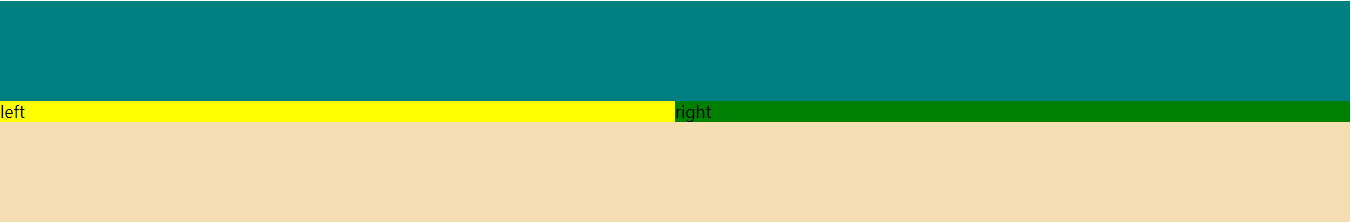
<div class="top"></div> <div class="main"> <div class="left">left</div> <div class="right">right</div> </div> <div class="footer"></div>
.top{
height: 100px;
background: teal;
}
.footer{
height: 100px;
background: wheat;
}
.main{
width: 100%;
background: red;
overflow: hidden;
}
.left{
background: yellow;
float: left;
width: 50%;
}
.right{
background: green;
float: right;
width: 50%;
}5.扩展(如等分布局等)

<div class="parent"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div>
body{margin: 0;}
.parent{
border: 1px solid red;
overflow: hidden;
margin-right: -10px;
}
.child {
width: calc(25% - 10px);
height: 100px;
background: green;
float: left;
margin-right: 10px;
}
相关文章推荐
- CSS-19.网页布局方式
- CSS网页布局方式--浮动流、定位流
- 精通 CSS+DIV 网页样式与布局 121
- DI+CSS网页布局,让搜索引擎蜘蛛不再累
- [转]CSS网页布局:div水平居中的各种方法
- 精通 CSS+DIV 网页样式与布局 151
- 精通 CSS+DIV 网页样式与布局 167
- 利用CSS进行网页布局
- CSS网页布局
- 前端学习总结——CSS布局方式之传统布局
- DIV+CSS网页布局
- 一、HTML和CSS基础--网页布局--网页简单布局之结构与表现原则
- Asp.Net+Javascript+CSS(模仿google的拖拽的个性网页布局)
- css常见布局方式
- DIV+CSS创建三栏网页布局方法介绍
- CSS 网页布局
- 【转】CSS网页布局时常犯的10个小错误
- 精通 CSS+DIV 网页样式与布局 15
- CSS网页布局
- 【南大软院大神养成计划】html+css之网页布局
