cool-2018-02-28-利用vue-cli搭建vue项目框架
2018-02-28 10:47
633 查看
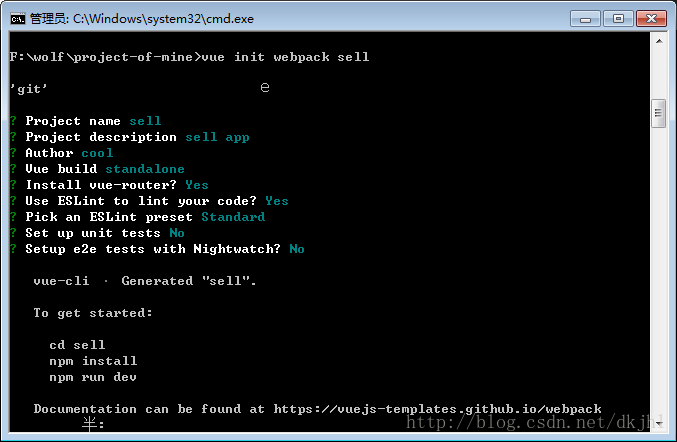
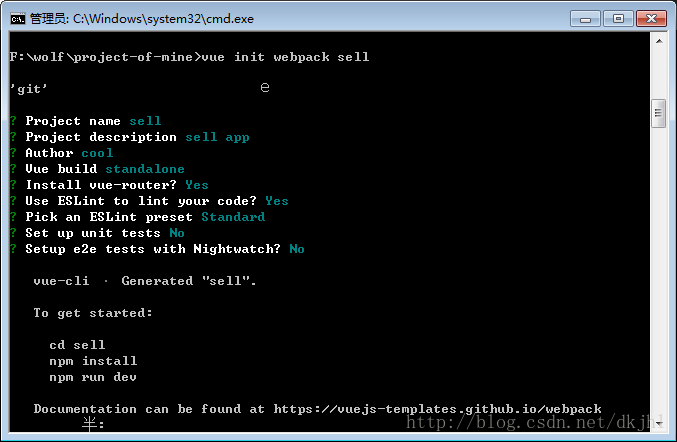
首先安装node.js1.在新建的目录中按住shift 鼠标右键,在此处打开命令窗口,版本保证在4.x以上node -v2.全局安装vue脚手架npm install -g vue-cli同时可以使用vue和vue list 命令查看3.初始化模板配置和项目名字vue init webpack mychartsmycharts是项目名其中有许多需要选择的选项,eslint适合团队开发,规范代码之类的,个人开发我喜欢用stylus,所以这个选项我不会选n,其他Y4.有提示就按enter,需要输入就输入具体参考这下面这张图

5.进入sell项目目录中shift + 鼠标右键,进入命令窗口,下载依赖包npm install6启动项目npm run devico图标制作https://icomoon.io/app/#/select/font
剩下的就按需加载,安装过程中,有时候,第一次安装会报错,重复安装一次就好安装babel-polyfill es6-promisenpm install babel-polyfill es6-promise --save-dev
安装stylus stylus-loadernpm install stylus-loader stylus --save-dev
安装vue-style-loadernpm install vue-style-loader --save-dev
安装css-loadernpm install css-loader --save-dev
安装vuex,全局变量的使用npm install vuex --save-dev
安装axios,前后台通信框架npm install axios --save-dev
安装iviewui,第三方框架npm install iview --save-dev
安装echartsnpm install echarts --save-dev
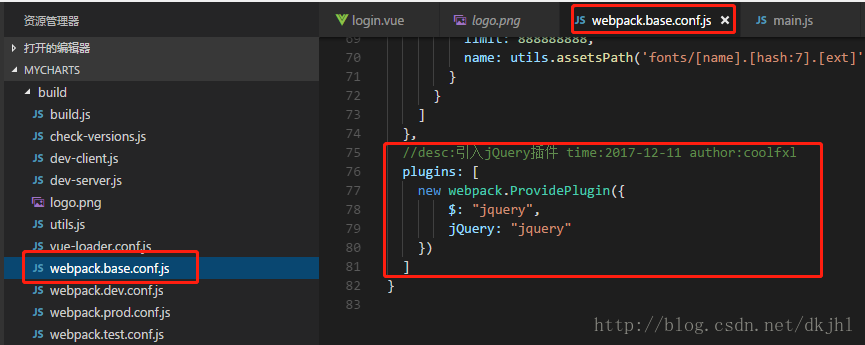
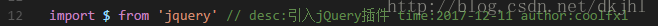
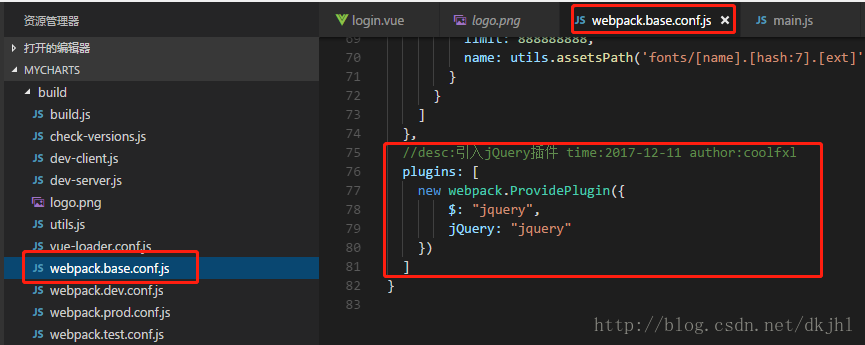
安装jquerynpm install jquery --save-devimport $ from 'jquery'


从github上down项目vue项目下来的时候,在控制台执行npm install之后再运行项目即可剩下的跟平时开发是一样的了

5.进入sell项目目录中shift + 鼠标右键,进入命令窗口,下载依赖包npm install6启动项目npm run devico图标制作https://icomoon.io/app/#/select/font
剩下的就按需加载,安装过程中,有时候,第一次安装会报错,重复安装一次就好安装babel-polyfill es6-promisenpm install babel-polyfill es6-promise --save-dev
安装stylus stylus-loadernpm install stylus-loader stylus --save-dev
安装vue-style-loadernpm install vue-style-loader --save-dev
安装css-loadernpm install css-loader --save-dev
安装vuex,全局变量的使用npm install vuex --save-dev
安装axios,前后台通信框架npm install axios --save-dev
安装iviewui,第三方框架npm install iview --save-dev
安装echartsnpm install echarts --save-dev
安装jquerynpm install jquery --save-devimport $ from 'jquery'


从github上down项目vue项目下来的时候,在控制台执行npm install之后再运行项目即可剩下的跟平时开发是一样的了
相关文章推荐
- 如何利用vue-cli和webpack搭建vuejs项目
- 利用vue-cli脚手架搭建项目时,在我入门时开启了eslint 一直报黄色的警告 有时候非常的烦恼 所以我要去掉它
- 前端框架Vue(15)——vue-cli 仿网易云音乐 Demo,环境搭建到开发 Vue 全家桶练手项目
- 基于vue-cli网上商城项目实战开发——搭建一个完整的SPA项目开发框架(一)
- vue学习笔记(一)使用npm,webpack,vue-cli搭建vue项目
- vue-cli webpack模板项目搭建及打包时路径问题的解决方法
- vue2.0 使用vue-cli搭建的项目如何在index.html里引入静态css和js
- vue-cli脚手架搭建的项目去除eslint验证的方法
- vue搭建项目前奏曲——vue-cli
- vue-cli webpack模板项目搭建以及打包时路径问题的解答
- vue框架搭建的详细步骤之项目结构(二)
- 利用Maven搭建Spring+SpringMVC+Mybatis框架项目(二)
- 从壹开始前后端分离【 .NET Core2.0 Api + Vue 2.0 + AOP + 分布式】框架之八 || API项目整体搭建 6.3 异步泛型+依赖注入初探
- 命令行搭建vue的项目框架
- vue-cli搭建项目,使用localhost或ip地址均可访问
- 完整项目搭建全过程(vue-cli+webpack)
- Vue2项目架构搭建(二)——vue-cli脚手架创建项目
- vue-cli搭建项目
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
- 使用Vue-cli 3.0搭建Vue项目的方法
