webpack打包css中背景图路径报错问题
2018-02-27 14:43
567 查看
webpack打包css中背景图路径报错问题
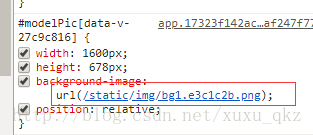
问题描述:明明打包成功,但是部署到后台时,却发现背景图丢失了这是背景图的路径

这是链接地址路径

这是webpack打包后的图片存储路径

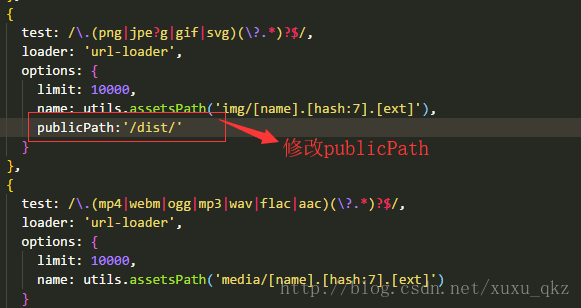
通过查找原因,我们可以在浏览器运行的HTML代码中发现,背景图的路径不正确,因此我们需要在webpack重新设置你的css-loader路径,只需要添加publicPath 公共路径即可。

limit,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
name,后面是打包后的路径;
loader,后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用
最终得到结果,背景图正常显示。

总结:出现这个问题的根本原因是limit限制问题,超过限制大小的图片就会存放到一个公用文件中,我们只要配置好这个公用文件的路径就可以了。没有超出限制的图片会转义成base64的代码,所以不会出问题。
相关文章推荐
- webpack 打包成相对路径 css url路径问题
- webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
- webpack4 css打包压缩问题的解决
- 浅谈webpack打包过程中因为图片的路径导致的问题
- vue+webpack解决css引用图片打包后找不到资源文件的问题
- webpack打包后css命名冲突问题
- 解决vue-cli项目webpack打包后iconfont文件路径的问题
- vue-cli webpack模板项目搭建及打包时路径问题的解决方法
- 用webpack打包vue项目后,静态资源路径失效问题
- vue-cli webpack模板项目搭建以及打包时路径问题的解答
- 解决vue-cli webpack打包后加载资源的路径问题
- webpack打包过程中因为图片的路径导致的问题
- vue项目打包后css背景图路径不对的问题
- 使用webpack打包的后,公共请求路径的配置问题
- 使用webpack打包的后,公共请求路径的配置问题
- 详谈vue+webpack解决css引用图片打包后找不到资源文件的问题
- webpack打包项目教程(还是遇到了打包后背景图片不显示的深坑以及html中的img不显示的问题,爬了一天多才豁然开朗)
- webpack file-loader 解析 css 文件中 background-image路径问题。
- 关于webpack打包图片的路径问题
- 用extract-text-webpack-plugin提取出来的css文件中背景图片url的不正确的问题
