点击按钮,动态添加信息Jquery
2018-02-26 14:12
267 查看
html代码:<div class="add_new">
<span class="fa fa-child add_child" style="font-size: 20px;"></span>
<span>添加子项</span>
</div>
js代码:$(".add_new").on('click',function(){ var html = '<div class="col-md-12 col-sm-12 col-xl-12 one new ">'+
'<div class="col-md-4 col-sm-4 col-xl-4 one">'+
'<div class="new_img">'+
'<span class="fa fa-blind fa_img" style="font-size: 50px;"></span>'+
'<input type="file" id="file" style="display: none;">'+
'</div>'+
'</div>'+
'<div class="col-md-7 col-sm-7 col-xl-7 one">'+
'<textarea class="text" id="text"></textarea>'+
'</div>'+
'<div class="col-md-1 col-sm-1 col-xl-1 one">'+
'<div class="delete"><span class="fa fa-shopping-basket"></div>'+
'</div>'+
'</div>';
$(".new_details").append(html);
});
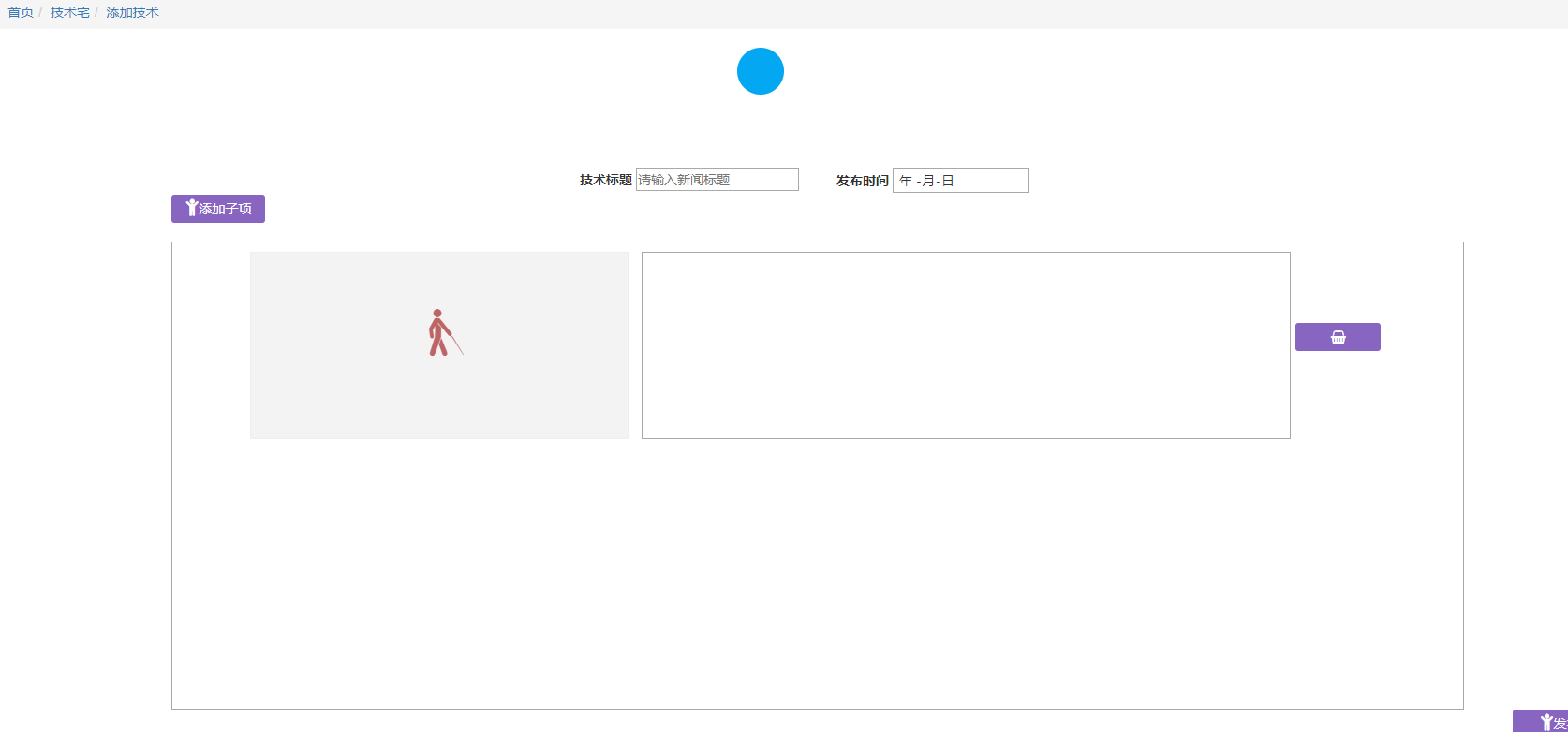
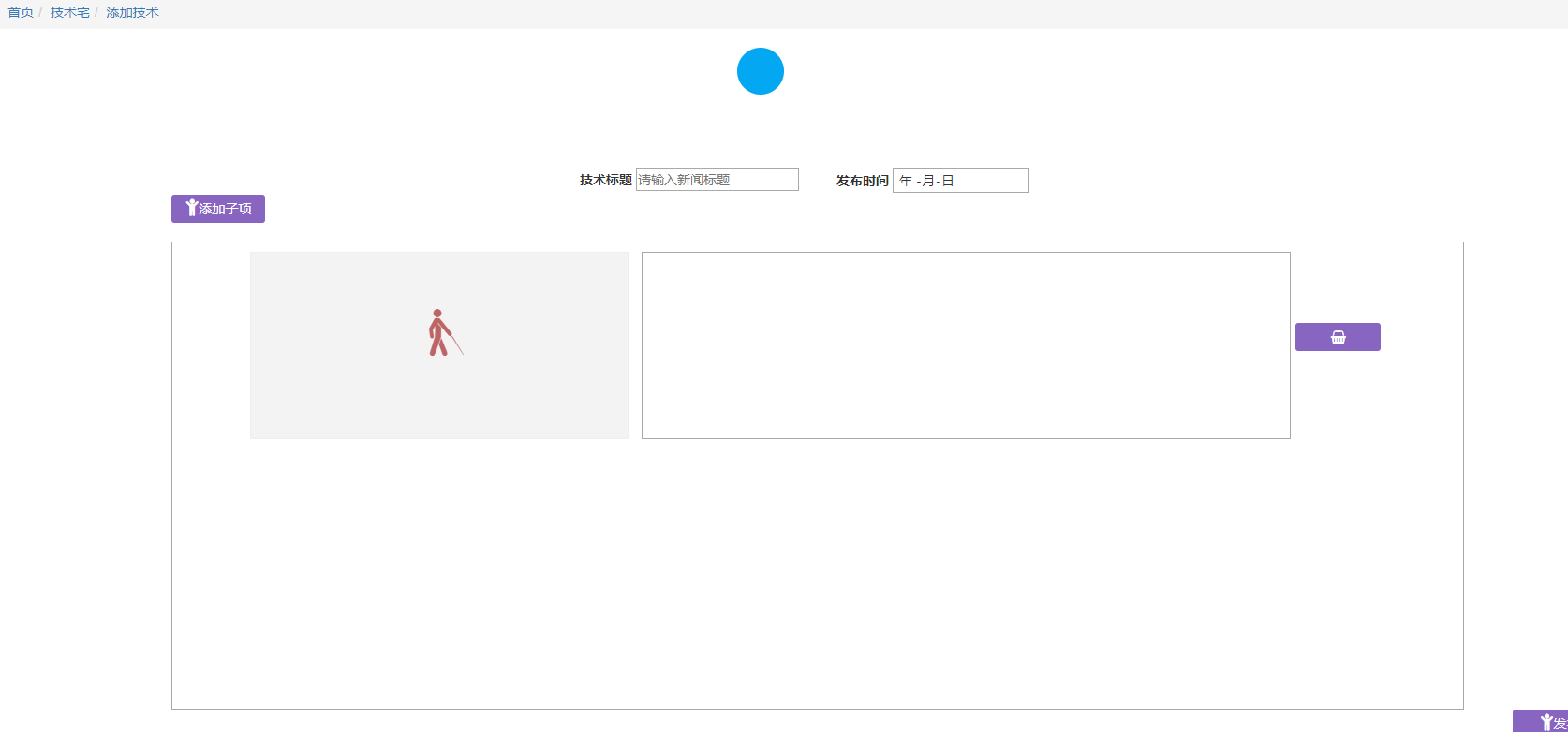
实际效果:

<span class="fa fa-child add_child" style="font-size: 20px;"></span>
<span>添加子项</span>
</div>
js代码:$(".add_new").on('click',function(){ var html = '<div class="col-md-12 col-sm-12 col-xl-12 one new ">'+
'<div class="col-md-4 col-sm-4 col-xl-4 one">'+
'<div class="new_img">'+
'<span class="fa fa-blind fa_img" style="font-size: 50px;"></span>'+
'<input type="file" id="file" style="display: none;">'+
'</div>'+
'</div>'+
'<div class="col-md-7 col-sm-7 col-xl-7 one">'+
'<textarea class="text" id="text"></textarea>'+
'</div>'+
'<div class="col-md-1 col-sm-1 col-xl-1 one">'+
'<div class="delete"><span class="fa fa-shopping-basket"></div>'+
'</div>'+
'</div>';
$(".new_details").append(html);
});
实际效果:

相关文章推荐
- jquery live方法,解决jquery动态添加按钮无法触发点击事件的问题
- jQuery动态添加.active属性实现按钮点击样式
- JQuery实现点击按钮动态添加input文本框,限制个数
- gridView里如何添加详情按钮,点击它可以转到另一页,以获取该行的详细信息。
- 点击按钮实现表格动态添加或删除一行
- jquery依然简短几句代码实现给元素动态添加及获取提示信息
- html点击按钮动态添加input文本框
- jquery实现根据不同class为多个按钮添加点击事件
- javascript,jquery动态添加dom元素,并设定css属性,点击事件
- jQuery实现弹窗动态添加用户信息【详细注解】
- jquery实现点击按钮添加一行
- vue.js 实现点击按钮动态添加li的方法
- 用户信息:奇偶数隔行变色,选中行变色,鼠标变小手样式;姓名查询条件,过滤敏感字符;下拉列表排序;非空验证添加信息;点击按钮删除
- jquery validate 动态添加验证信息
- JQuery实现动态表格点击按钮表格增加一行
- toolstripbutton 动态添加后 获取当前点击的按钮的值 并且将其删除
- jQuery 动态添加的按钮 事件失效解决方法
- ionic开发——百度地图InfoWindow信息窗口上添加按钮,无法触发点击事件问题解决办法
- 注册的时候,点击注册按钮,用jquery怎么直接在前端打印后台返回的信息
- jquery 简短几句代码实现给元素动态添加及获取提示信息
