JSON.stringify、JSON.parse、表单序列化
2018-02-26 12:09
357 查看
一般遇到表单序列化,又进行了JSON.stringify(dataList) ,这个方法的说法是返回一个json类型的字符串,注意它是JSON.,所以在前台使用contentType : "application/json; charset=utf-8",与后台的@RequestBody是解释的通的,它转完的格式是{"a","b"},虽然是叫字符串(这里多么坑);
json字符串var b='{"name":"2323","sex":"afasdf","age":"6262"}';//json字符串,与这里的json字符串不一样,像json.parse转换成json对象,用的才是这种字符串JSON.stringify&JSON.parse、表单序列化
JSONstringifyJSONparse表单序列化1JSONstringifyJSONparse1JSONstringify1JSONstringifyvalue
2JSONstringifyvalue replacer
3JSONstringifyvalue replacer space
2JSONparse1JSONparsetext
2JSONparsetext reviver
2jq操作json1serialize方法
2serializeArray方法
3param方法
4自定义方法serializeJson
1、JSON.stringify()&JSON.parse()
两者对比| 对比 | .stringify() | .parse() |
|---|---|---|
| 定义 | json对象->字符串 | 字符串->json对象 |
| 语法 | JSON.stringify(value [, replacer] [, space]) | JSON.parse(text[, reviver]) |
1)、JSON.stringify()
(1)JSON.stringify(value)
对象转化为字符串输出var data = [
{name: "1", sex:1, age: 1},
{name: "2", sex:0, age: 2},
{name: "3", sex:1, age: 3}
];
console.log(JSON.stringify(data));12
3
4
5
6
[{"name":"1","sex":1,"age":1},{"name":"2","sex":0,"age":2},{"name":"3","sex":1,"age":3,"info":{"sex":"male"}}]1(2)JSON.stringify(value [, replacer])
输出部分数据var data = [
{name: "1", sex:1, age: 1},
{name: "2", sex:0, age: 2},
{name: "3", sex:1, age: 3}
];
console.log( JSON.stringify(data, ["name", "sex"]));12
3
4
5
6
[{"name":"1","sex":1},{"name":"2","sex":0},{"name":"3","sex":1}]1sex0,1->女、男输出
var data = [
{name: "1", sex:1, age: 1},
{name: "2", sex:0, age: 2},
{name: "3", sex:1, age: 3}
];
var str_json = JSON.stringify(data, function (k, v) {
if (k === "sex") {
return ["女", "男"][v];
}
return v;
});//sex 0,1->女,男
console.log(str_json);12
3
4
5
6
7
8
9
10
11
12
[{"name":"1","sex":"男","age":1},{"name":"2","sex":"女","age":2},{"name":"3","sex":"男","age":3,"info":{}}]1(3)JSON.stringify(value [, replacer] [, space])
var data = [
{name: "1", sex:1, age: 1},
{name: "2", sex:0, age: 2},
{name: "3", sex:1, age: 3,info:{sex:'male',getSex:function(){return 'sex';}}}
];
var censor = function(key,value){
if(typeof(value) == 'function'){
return Function.prototype.toString.call(value)
}
return value;
}
console.log(JSON.stringify(data,censor,4))12
3
4
5
6
7
8
9
10
11
12
13
14
[
{
"name": "1",
"sex": 1,
"age": 1
},
{
"name": "2",
"sex": 0,
"age": 2
},
{
"name": "3",
"sex": 1,
"age": 3,
"info": {
"sex": "male",
"getSex": "function (){return 'sex';}"
}
}
]12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2)、JSON.parse()
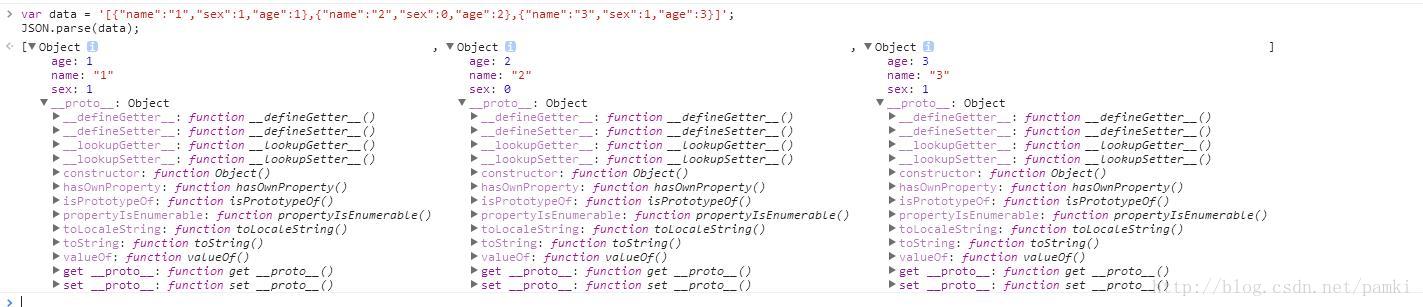
(1)JSON.parse(text)
var data = '[{"name":"1","sex":1,"age":1},{"name":"2","sex":0,"age":2},{"name":"3","sex":1,"age":3}]';
JSON.parse(data);12

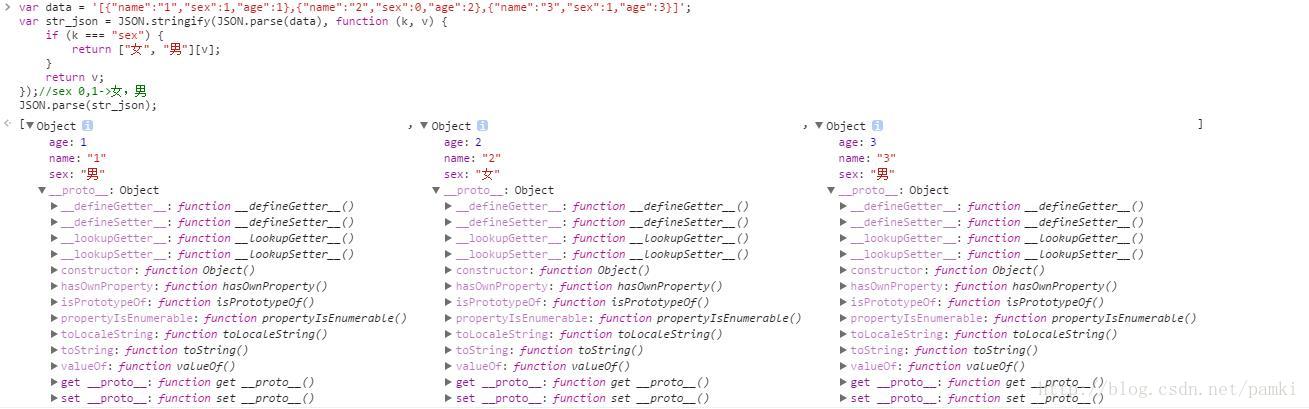
(2)JSON.parse(text[, reviver])
var data = '[{"name":"1","sex":1,"age":1},{"name":"2","sex":0,"age":2},{"name":"3","sex":1,"age":3}]';
var str_json = JSON.stringify(JSON.parse(data), function (k, v) {
if (k === "sex") {
return ["女", "男"][v];
}
return v;
});//sex 0,1->女,男
JSON.parse(str_json);12
3
4
5
6
7
8

2、jq操作json
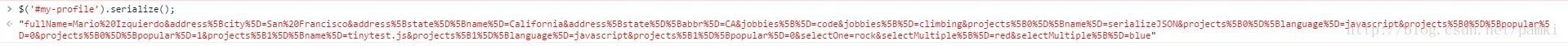
1).serialize()方法
格式:var data = $("#formID").serialize();
功能:将表单内容序列化成一个以&拼接的字符串,键值对的形式,name1=val1&name2=val2&,空格以%20替换。后台bean接12
3

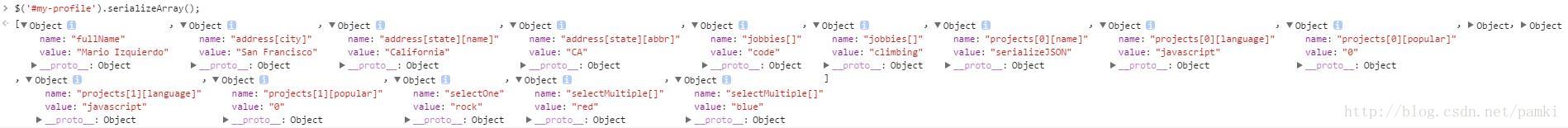
2).serializeArray()方法
格式:var jsonData = $("#formID").serializeArray();
功能:将页面表单序列化成一个JSON结构的对象。注意不是JSON字符串。12
3

3).$.param()方法,
格式:var string = $("#formID").param();
功能:可以把json格式数据序列化成字符串形式12
3
var obj={a:1,b:2};
$.param(obj);12
"a=1&b=2"1
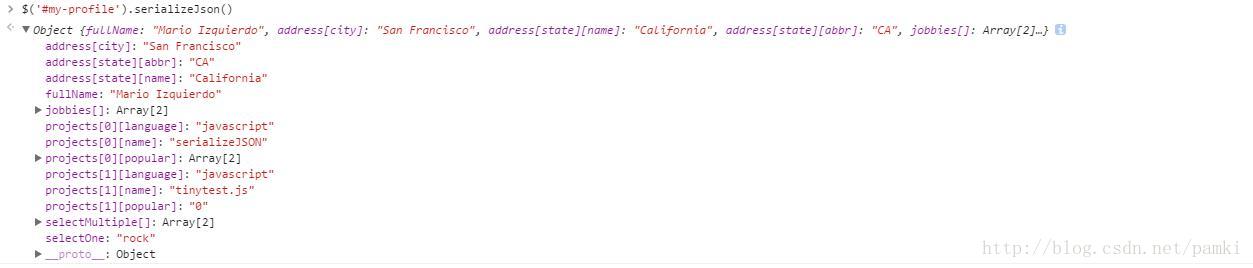
4)、自定义方法.serializeJson()
格式:var jsonData = $("#formID").serializeJson();
功能:serializeArray()方法的扩展,格式转换为键值对name:val。变成键值对,后台map接12
3
$.fn.serializeJson= function()
{
var o = {};
var a = this.serializeArray();
$.each(a, function(){
if(o[this.name]){
if(!o[this.name].push){
o[this.name] = [o[this.name]];
}
o[this.name].push(this.value ||'');
} else {
o[this.name] = this.value || '';
}
});
return o;
};12
3
4
5
6
7
8
9
10
11
12
13
14
15
16

版权声明:本文为博主原创文章,未经博主允许不得转载。
相关文章推荐
- JSON.stringify&JSON.parse、表单序列化
- json.stringify和json.parse,序列化和反序列化
- HTML5之JSON新方法 parse()和stringify()
- JSON.parse&JSON.stringify
- json stringify parse
- JSON.stringify()和JSON.parse()
- JSON.stringify()与JSON.parse()区别
- JSON.parse(),JSON.stringify(),jQuery.parseJSON()的用法
- JSON.stringify和JSON.parse
- JSON Parse and Stringify
- JS/JavaScript中解析JSON --- JSON.parse()、JSON.stringify()以及$.parseJSON()使用详解
- JSON.parse, JSON.stringify and eval
- JSON.stringify(),JSON.parse(),toJSON()方法使用-20 chapter
- 关于JSON.parse(),JSON.stringify(),jQuery.parseJSON()的用法
- 在IE6/7中兼容JSON.parse和JSON.stringify
- json.parse() and json.stringify()
- ######保存角色,add表单页面Ajax传参给action,多个集合属性,【较为复杂的页面传参(封装ajax json参数)】:注意表单数据序列化,jquery遍历,json对象转String
- 深入浅析JSON.parse()、JSON.stringify()和eval()的作用详解
- javascript 数组和对象的浅复制和深度复制 assign/slice/concat/JSON.parse(JSON.stringify())
- JSON对象的stringify()和parse()方法
