ul 下添加li标签模板后 第一个li前面有一个undefined(问题记录)
2018-02-24 20:11
260 查看
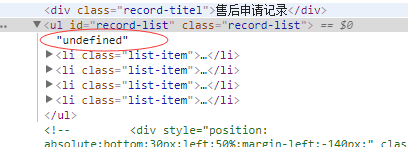
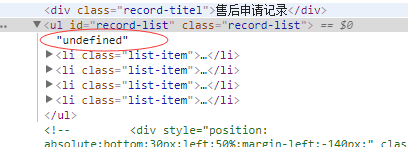
1 话不多说 直接上图 不知道哦啊大家碰到过这种情况没有 将li的模板添加到ul 下面时出现了一个undefined 无缘无故出现的有木有(如下图)

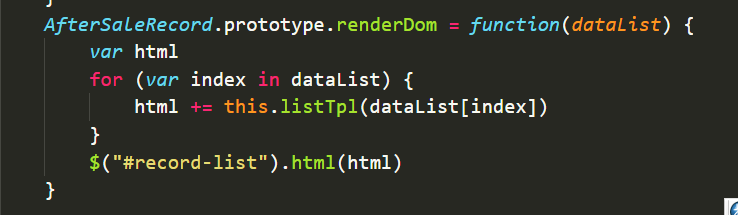
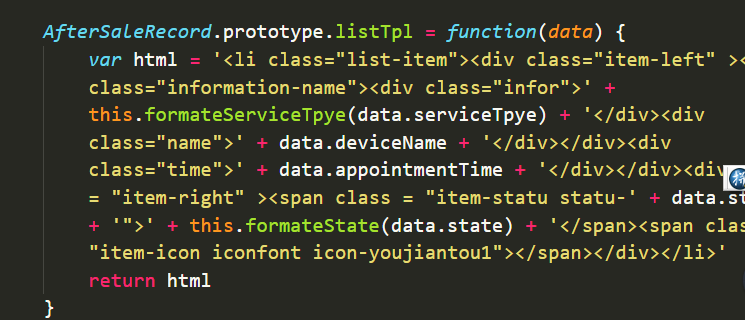
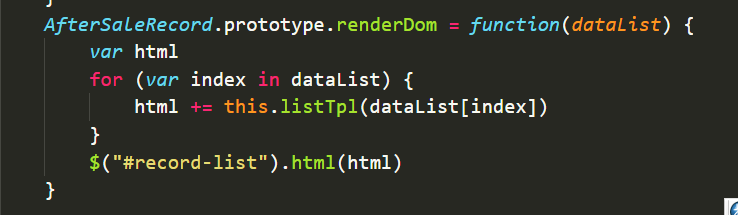
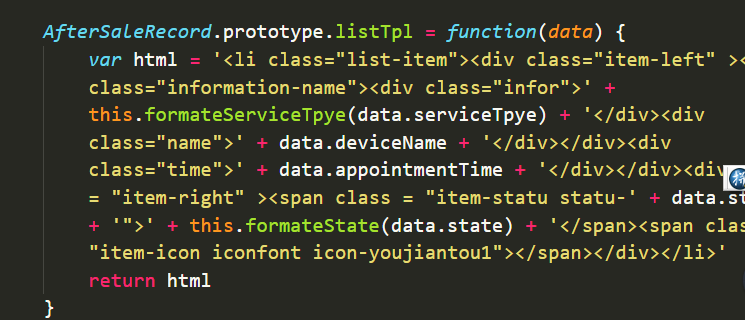
2 让我们看看相关代码(下图) render函数 和tpl 函数 tpl函数看是没有问题的 但是为什么tpl添加上去就会有undefined了 那就只剩下render函数了 但是就这么几行,问题在哪呢?


3 问题就在 var html 声明html变量时 没有赋值 但是在这种情况下 js 是默认赋值了 undefined 即 var html = undefined
所以html += 时 初始html = undefined 然后字啊+++++++++后面的li模板字符串 所以出现了第一张图的情况,我们解决它还是 var html = “” 吧 因为我们开始的目的也是让html 是空字符串 只是var 的原理没理解透彻导致出现以上的问题
下图就解决了这个问题,萌新小伙伴们不知道你们遇到过没有哇


2 让我们看看相关代码(下图) render函数 和tpl 函数 tpl函数看是没有问题的 但是为什么tpl添加上去就会有undefined了 那就只剩下render函数了 但是就这么几行,问题在哪呢?


3 问题就在 var html 声明html变量时 没有赋值 但是在这种情况下 js 是默认赋值了 undefined 即 var html = undefined
所以html += 时 初始html = undefined 然后字啊+++++++++后面的li模板字符串 所以出现了第一张图的情况,我们解决它还是 var html = “” 吧 因为我们开始的目的也是让html 是空字符串 只是var 的原理没理解透彻导致出现以上的问题
下图就解决了这个问题,萌新小伙伴们不知道你们遇到过没有哇

相关文章推荐
- 记录一个 Velocity 模板引擎的缓存问题
- 在一个ul中添加新的li,在li中添加文本框并且进行删除操作
- 腾讯云图片鉴黄集成到C# SQL Server 怎么在分页获取数据的同时获取到总记录数 sqlserver 操作数据表语句模板 .NET MVC后台发送post请求 百度api查询多个地址的经纬度的问题 try{}里有一个 return 语句,那么紧跟在这个 try 后的 finally {}里的 code 会 不会被执行,什么时候被执行,在 return 前还是后? js获取某个日期
- jquery点击li标签之后在该li标签上添加一个class,点击下一个li时删除上一个li的class
- jquery怎么在点击li标签之后添加一个在class,点击下一个li时删除上一个class?
- (2)int A[nSize],其中隐藏着若干0,其余非0整数,写一个函数int Func(int* A, int nSize),使A把0移至后面,非0整数移至数组前面并保持有序,返回值为原数据中第一个元素为0的下标。(尽可能不使用辅助空间且考虑效率及异常问题,注释规范且给出设计思路)
- 原有的记录的一个栏中添加问题
- jquery怎么在点击li标签之后添加一个在class,点击下一个li时删除上一个class?
- jquery怎么在点击li标签之后添加一个在class,点击下一个li时删除上一个class?
- jquery怎么在点击li标签之后添加一个在class,点击下一个li时删除上一个class?
- jquery怎么在点击li标签之后添加一个在class,点击下一个li时删除上一个class?http://www.cnblogs.com/lr393993507/p/6078063.html
- jquery怎么在点击li标签之后添加一个在class,点击下一个li时删除上一个class?
- 关于retrofit第一个@query自动添加一个&符问题
- 记录一个关于部署TC时候,ORACLE实例监听的问题
- 记录一个小问题
- 点击按钮添加一个ListItem后控制页面的转向问题
- [HTML]去除li前面的小黑点,和ul、LI部分属性
- 给一个有数万条记录的表添加一列或多列的方法
- ul中的li的高度在IE6、IE7、IE8、FF下不兼容问题的解决办法
