Ionic 跨平台开发之Safari上的调试方案
2018-02-24 18:11
274 查看
IOS工程的调试有2种方式:一种是使用xcode iOS模拟器,一种是使用iPhone、iPad、iTouch等真实设备。
如果使用的是Xcode的开发工具进行OC或者SWIFT语言开发的,相信都会调试,而且之前的笔记中也记录过;现在 是使用其它语言【ionic前端框架:HTML、CSS、AngularJS】进行跨平台的前端开发的调试方案:一方面可以通过命名行使用xcode模拟器调试,也可以直接使用safari的控制台debug真机调试。
一,设置:在设备中开启功能
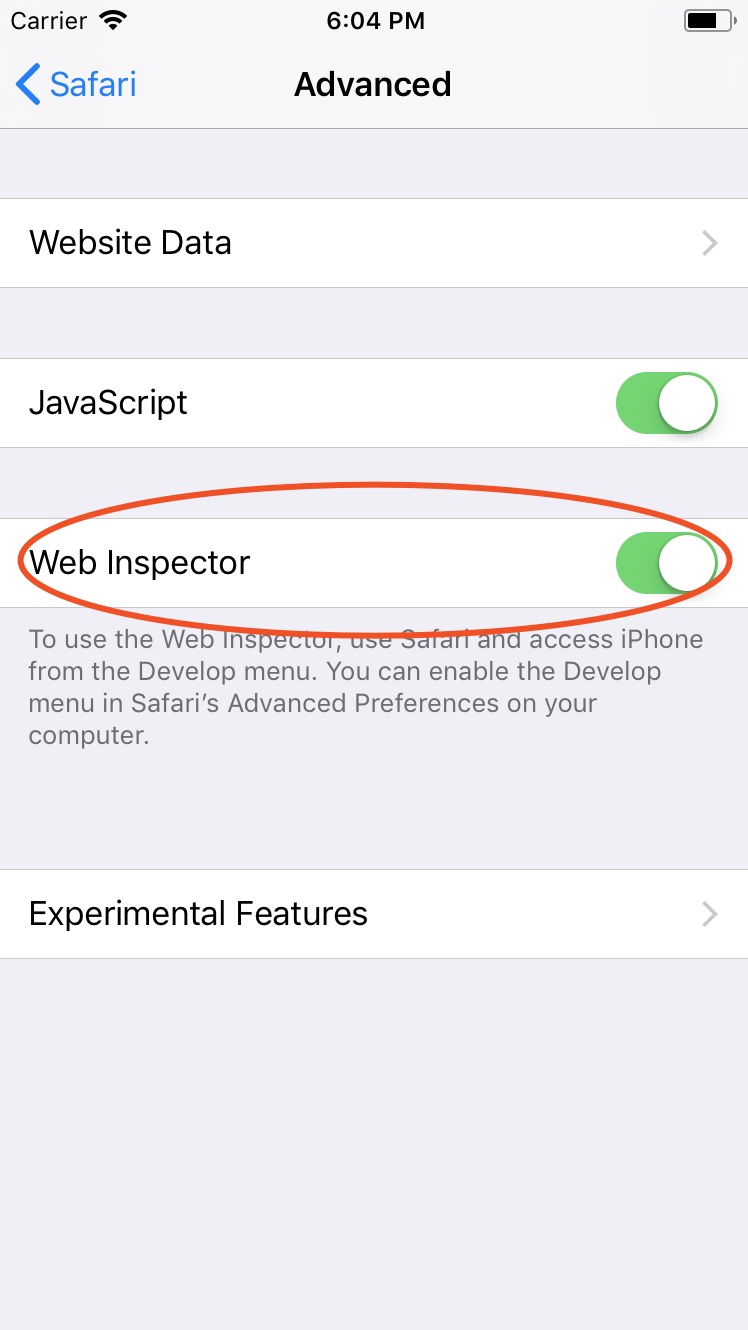
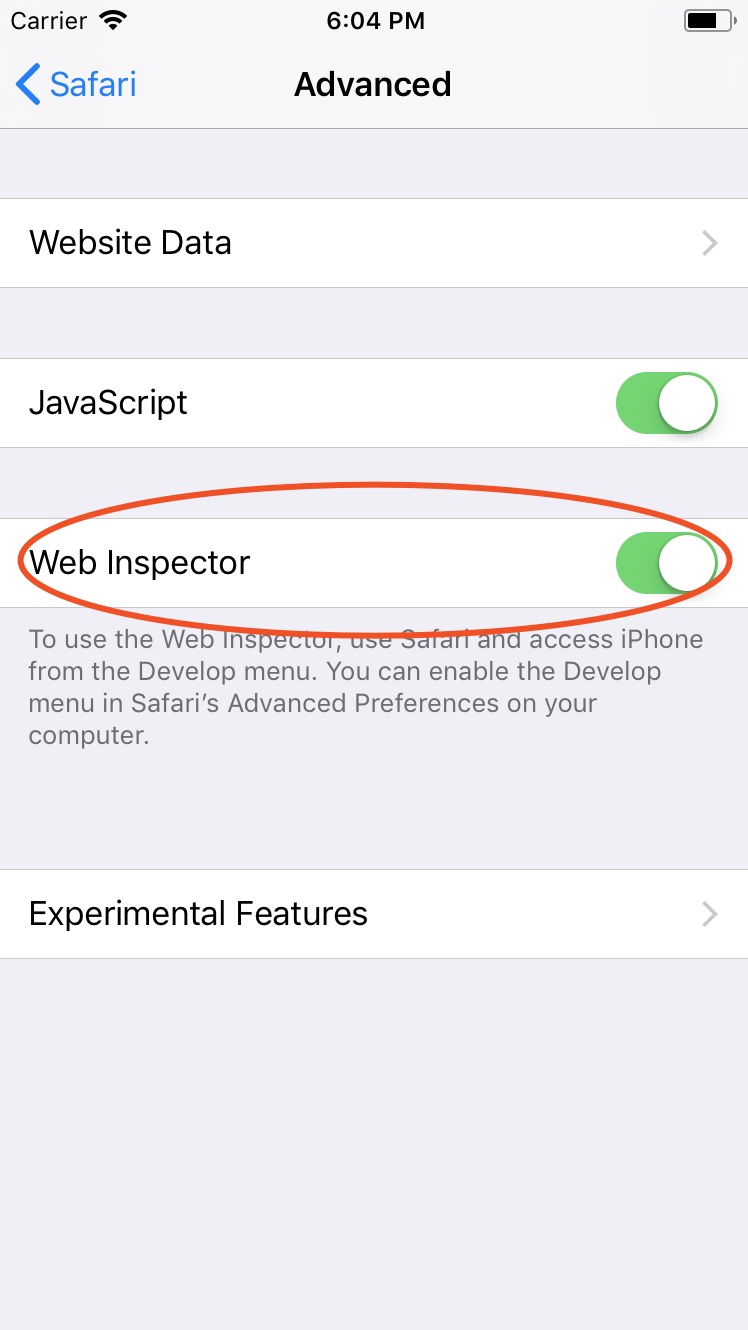
[IOS终端]:设置---->Safari---->高级---->Web检车器---->开;

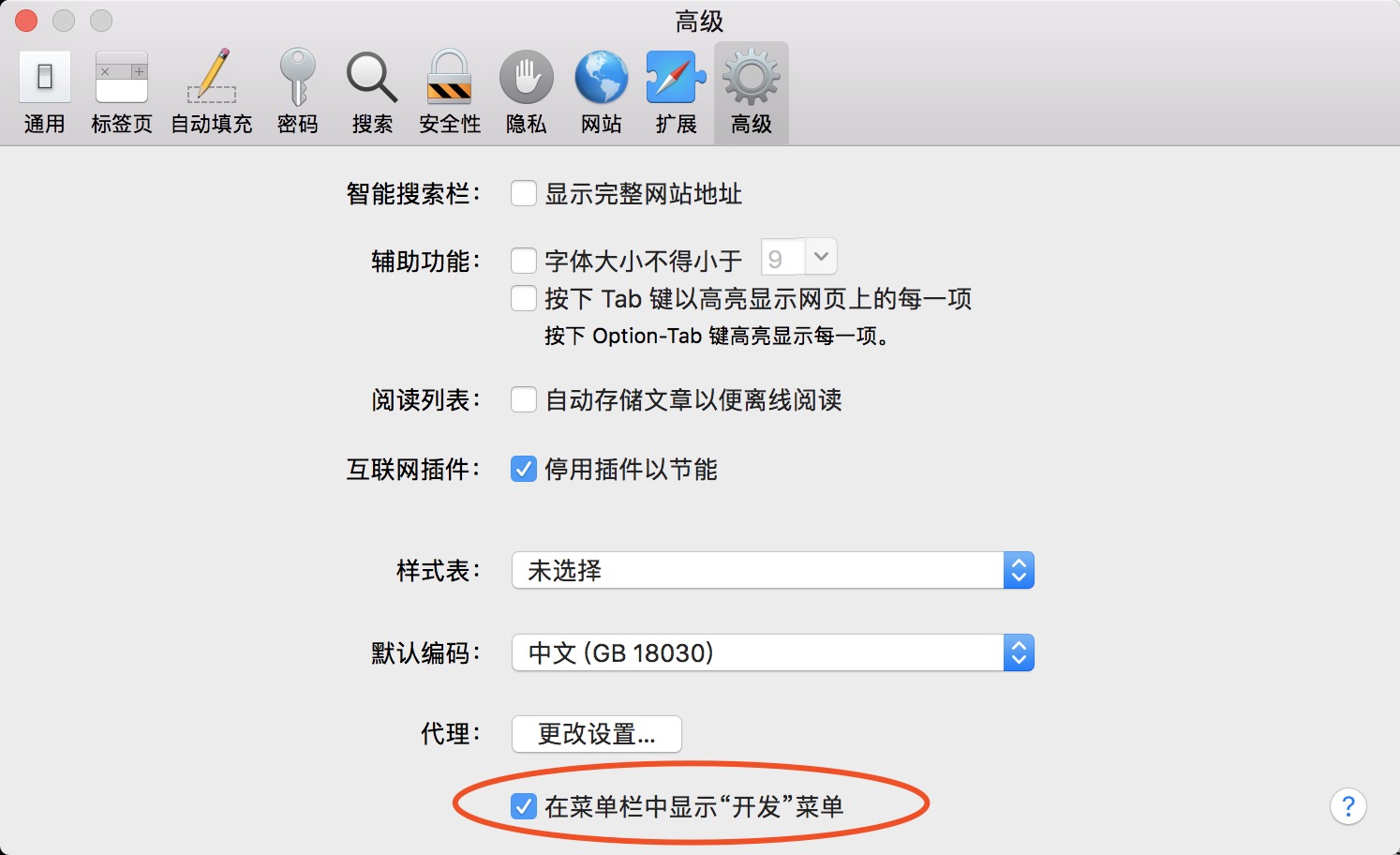
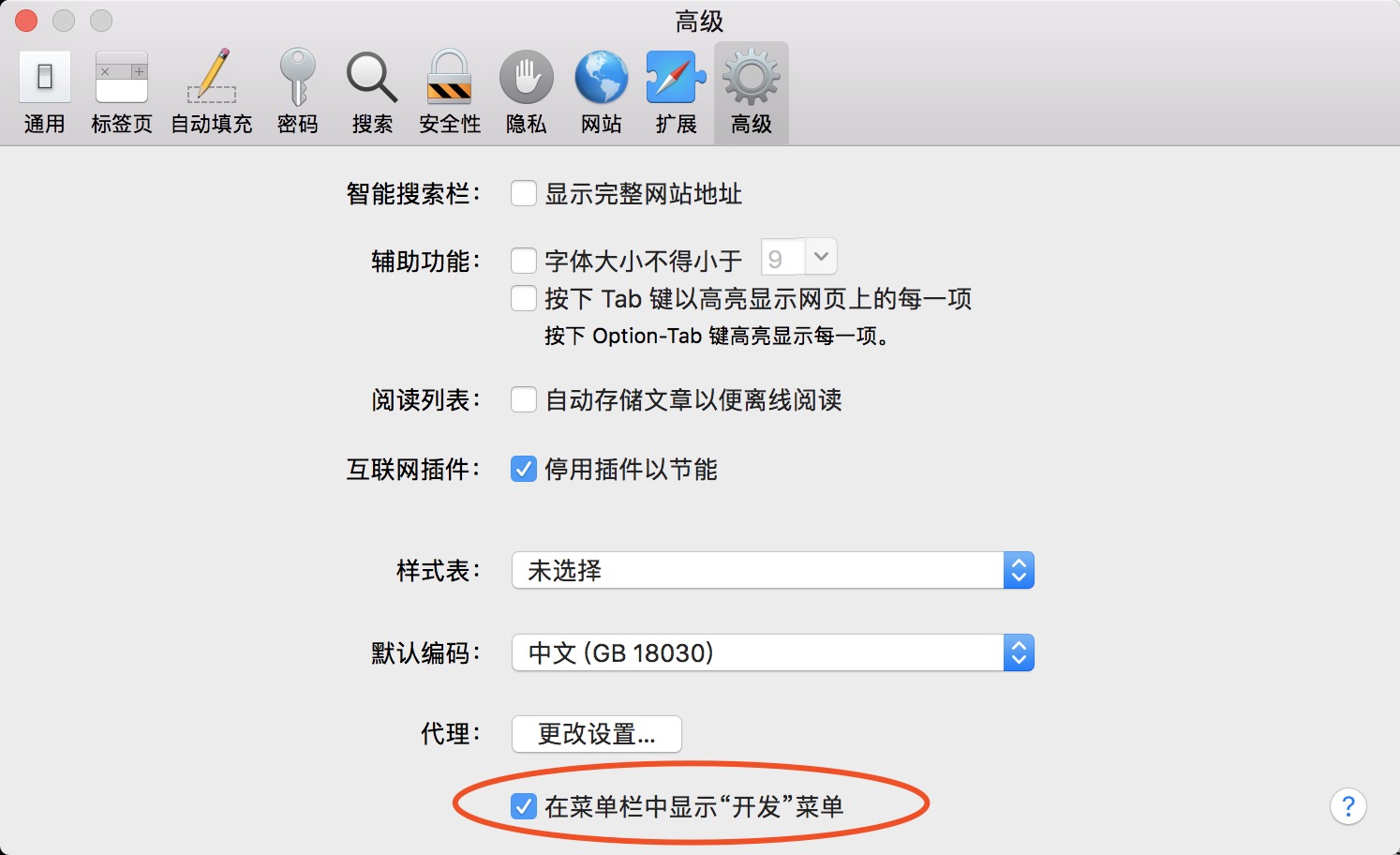
[OS X Mac]:Safari---->偏好设置---->高级---->勾上“在菜单栏中显示‘开发’菜单”

二,连接移动设备和计算机并启动调试器 在OS X中启动Safari后,用数据线接入IOS设备,并在此设备上启动Safari。此时点击Mac上的Safari菜单中的“开发”,可以看见有iOS设备名称的显示,点击即可开始调试。

在这个调试器里,我们可以像使用桌面操作系统的 Safari 的调试器一样,做各种调试工作,譬如 HTML 元素、CSS 及盒模型等的查看和即时编辑、JavaScript 调试器、网页元素时间轴、DOM 元素查看器等各种功能。 这种方法调试刚好可以弥补在浏览器里调试的不足,可以测试和手机相关的功能。测试方法如下:
进入项目目录。
运行 ionic run ios -s -l -c 这样的指令 #. -s 表示打印服务端的log #. -c 表示打印客户端的log #. -l 表示Live Reload。 就是说,你在电脑上对文件的改动,能立即反应到测试的手机上。
根据各种log来调试你得程序。
如果使用的是Xcode的开发工具进行OC或者SWIFT语言开发的,相信都会调试,而且之前的笔记中也记录过;现在 是使用其它语言【ionic前端框架:HTML、CSS、AngularJS】进行跨平台的前端开发的调试方案:一方面可以通过命名行使用xcode模拟器调试,也可以直接使用safari的控制台debug真机调试。
一,设置:在设备中开启功能
[IOS终端]:设置---->Safari---->高级---->Web检车器---->开;

[OS X Mac]:Safari---->偏好设置---->高级---->勾上“在菜单栏中显示‘开发’菜单”

二,连接移动设备和计算机并启动调试器 在OS X中启动Safari后,用数据线接入IOS设备,并在此设备上启动Safari。此时点击Mac上的Safari菜单中的“开发”,可以看见有iOS设备名称的显示,点击即可开始调试。

在这个调试器里,我们可以像使用桌面操作系统的 Safari 的调试器一样,做各种调试工作,譬如 HTML 元素、CSS 及盒模型等的查看和即时编辑、JavaScript 调试器、网页元素时间轴、DOM 元素查看器等各种功能。 这种方法调试刚好可以弥补在浏览器里调试的不足,可以测试和手机相关的功能。测试方法如下:
进入项目目录。
运行 ionic run ios -s -l -c 这样的指令 #. -s 表示打印服务端的log #. -c 表示打印客户端的log #. -l 表示Live Reload。 就是说,你在电脑上对文件的改动,能立即反应到测试的手机上。
根据各种log来调试你得程序。
相关文章推荐
- ionic开发跨平台App常见问题 (转载)
- 跨平台开发框架Ionic学习之路------3(使用barcodescanner扫描)
- Cordova - 使用Cordova开发iOS应用实战2(生命周期、使用Safari调试)
- 移动音视频应用开发(针对于ios、Android等跨平台音视频应用开发方案)
- Ionic 跨平台开发之路由页面间传递复杂参数
- windows下远程开发c/c++,fork()子进程调试方案.
- 使用vscode开发调试.net core应用程序并部署到Linux跨平台
- ionic-开发跨平台app的基本问题及解决方案
- cordova 移动跨平台开发(二) ---- 使用ionic界面开发
- iOS 开发之使用safari对webview进行调试
- App跨平台开发方案与取舍
- 谈一谈单片机开发的几种调试方案
- 混合开发 Hybird Cordova PhoneGap Ionic web JS 跨平台
- Ionic 跨平台开发之打包上线
- [转贴] 跨平台界面开发方案选择
- Vs2013在Linux开发中的应用(18): 应用程序调试方案
- IE, FF, Safari前端开发常用调试工具
- 使用Ionic + Apache Cordova开发跨平台混合型的移动应用
- 使用Ionic + Apache Cordova开发跨平台混合型的移动应用
- 开发调试工具与插件(Safari)
