CSS引入外部字体方法,附可用demo
2018-02-24 10:22
489 查看
有时候我们做的页面需要用到一些更好看的字体
又不想用图片代替,图片会影响加载速度
则使用外部字体来显示
但是直接通过font-family又不一定全部都行
这就需要我们在css中进行定义并且引入字体文件路径
然后再使用外部字体直接上代码:
font.html<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS引用外部字体</title>
<link rel="stylesheet" type="text/css" href="font.css">
</head>
<body>
<h1>里客云资源站</h1>
<h2>www.likeyunba.com</h2>
</body>
</html>

font.css
@font-face {
font-family: 'fontnameRegular';
src: url('fontname.eot');
src: local('fontname Regular'),
local('fontname'),
url('fontname.woff') format('woff'),
url('fontname.ttf') format('truetype'),
url('fontname.svg#fontname') format('svg');
}
/*其中fontName替换为你的字体名称*/
h1{font-family: fontnameRegular}字体文件下载:
https://pan.lanzou.com/i0jon3e其中上面的font.css
fontname代表字体文件名的名称
例如你的字体文件是heiti.ttf
那么上面的
fontname全都要改为heiti

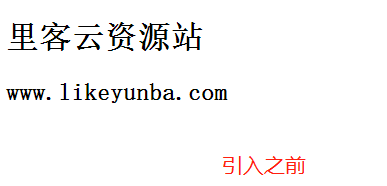
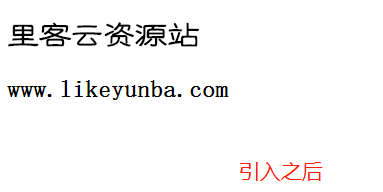
OK,引入之后的效果
看得出来是已经发生改变了!
里客云资源站
http://www.likeyunba.com
技术交流群请加微信:likeyunba520
又不想用图片代替,图片会影响加载速度
则使用外部字体来显示
但是直接通过font-family又不一定全部都行
这就需要我们在css中进行定义并且引入字体文件路径
然后再使用外部字体直接上代码:
font.html<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS引用外部字体</title>
<link rel="stylesheet" type="text/css" href="font.css">
</head>
<body>
<h1>里客云资源站</h1>
<h2>www.likeyunba.com</h2>
</body>
</html>

font.css
@font-face {
font-family: 'fontnameRegular';
src: url('fontname.eot');
src: local('fontname Regular'),
local('fontname'),
url('fontname.woff') format('woff'),
url('fontname.ttf') format('truetype'),
url('fontname.svg#fontname') format('svg');
}
/*其中fontName替换为你的字体名称*/
h1{font-family: fontnameRegular}字体文件下载:
https://pan.lanzou.com/i0jon3e其中上面的font.css
fontname代表字体文件名的名称
例如你的字体文件是heiti.ttf
那么上面的
fontname全都要改为heiti

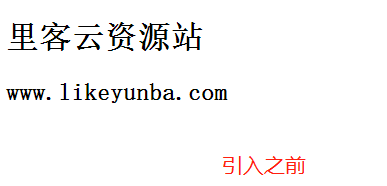
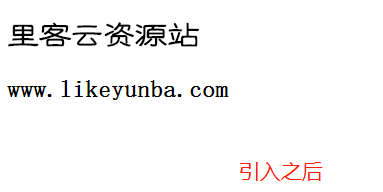
OK,引入之后的效果
看得出来是已经发生改变了!
里客云资源站
http://www.likeyunba.com
技术交流群请加微信:likeyunba520
相关文章推荐
- css引入外部字体
- CSS引入外部字体
- css引入外部字体
- CSS在线字体库,外部字体的引用方法@font-face
- IE11下不能引入外部css的解决方法
- css引入外部字体
- CSS加载外部字体文件的方法
- 引入css的方法有哪些? 不仅仅是外部引用,内部引用,等
- Android引入外部自定义特殊字体的方法
- 在HTML中引入外部文件CSS和JS的方法
- CSS在线字体库,外部字体的引用方法@font-face
- vue 引入外部css方法
- css中如何引入外部独立字体
- Android引入外部自定义特殊字体的方法
- Android引入外部自定义特殊字体的方法
- vue项目中引入外部css以及js文件的方法
- Android引入外部自定义特殊字体的方法
- Vue项目中引入外部文件的方法(css、js、less)
- Android引入外部自定义特殊字体的方法
- css引入方法 link与 @important的区别
