模仿苹果手机屏幕的虚拟键,可以在手机上随意拖动
2018-02-23 10:39
393 查看
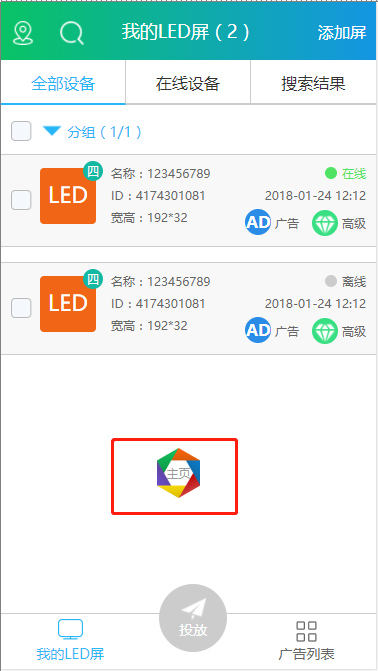
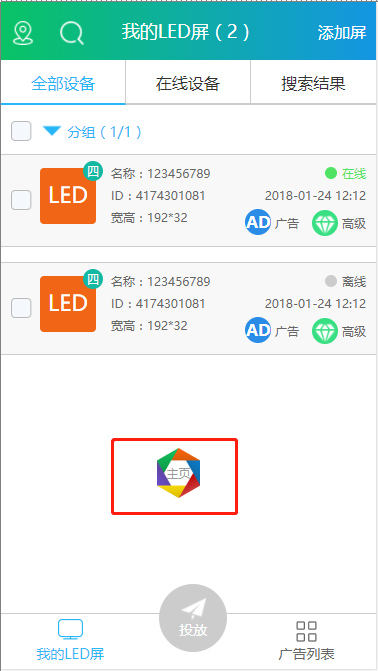
自己在开发项目时,需要做一个可以在屏幕上随意拖动的按钮,类似苹果机的虚拟键,先看一下我做好的效果,如图:

效果就是那个“主页”按钮可以随意拖动,我是用原生js写的,代码如下:
var homeBtn = document.getElementById("HomeBtn");
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
homeBtn.addEventListener('touchmove', function (event) {
event.preventDefault();
if (event.targetTouches.length == 1) {
var touch = event.targetTouches[0];
moveleft = touch.pageX-22;
movetop = touch.pageY-25;
if(moveleft<0){moveleft=0;}
if(moveleft>(width-43)){ moveleft = width - 43}
if (movetop < 0) {movetop = 0;}
if (movetop > (height-50)) { movetop = height - 50; }
homeBtn.style.top = movetop+'px';
homeBtn.style.left = moveleft + 'px';
};
});
大致思路:就是给按钮加上touchmove事件,每次拖动时计算出它的偏移量,计算好值范围,然后赋值上去就可以了。这个函数和我以前写的进度条效果是一样的,就是多了个值而已。具体的代码可以到我的GitHub上下载看看(在index.html页面上),觉得可以就给颗星星喽 https://github.com/leileibrother/slippage
注意:函数里面的数字不是随意写的!!!是要计算的!!!

效果就是那个“主页”按钮可以随意拖动,我是用原生js写的,代码如下:
var homeBtn = document.getElementById("HomeBtn");
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
homeBtn.addEventListener('touchmove', function (event) {
event.preventDefault();
if (event.targetTouches.length == 1) {
var touch = event.targetTouches[0];
moveleft = touch.pageX-22;
movetop = touch.pageY-25;
if(moveleft<0){moveleft=0;}
if(moveleft>(width-43)){ moveleft = width - 43}
if (movetop < 0) {movetop = 0;}
if (movetop > (height-50)) { movetop = height - 50; }
homeBtn.style.top = movetop+'px';
homeBtn.style.left = moveleft + 'px';
};
});
大致思路:就是给按钮加上touchmove事件,每次拖动时计算出它的偏移量,计算好值范围,然后赋值上去就可以了。这个函数和我以前写的进度条效果是一样的,就是多了个值而已。具体的代码可以到我的GitHub上下载看看(在index.html页面上),觉得可以就给颗星星喽 https://github.com/leileibrother/slippage
注意:函数里面的数字不是随意写的!!!是要计算的!!!
相关文章推荐
- 模仿苹果手机虚拟键的代码分享,有兴趣的可以玩玩。 下面的是链接,复制粘贴到浏览器就能下载
- 使用Hammer做一个类似于苹果手机多的AssistiveTouch一样的东西,可以随意拖动
- 模仿苹果手机虚拟键的代码分享,有兴趣的可以玩玩。 下面的是链接,复制粘贴到浏览器就能下载
- 高仿苹果虚拟home键,手势拖动,放手会弹到屏幕边缘。
- 用什么方法可以远程恢复苹果手机丢失的数据呢
- 可以随意投射的屏幕之遐想
- 苹果手机不越狱虚拟定位教程 包括ios10通用
- 滴滴专车司机苹果手机ios客户端可以下载了
- C#创建可以随意拖动的控件,拖动窗体上的任意控件到指定位置
- 终于可以随意控制孩子玩手机的时间了
- appnium之app定位方法:坐标定位(可以兼容不同手机屏幕),新建测试交流群651385084
- 苹果手机屏幕一览
- 键盘可以在界面上随意拖动,键盘输入
- 三星叫板全面屏?“我们的屏幕可以像纸一样随意弯”!
- 苹果手机不越狱虚拟定位教程 包括ios10通用
- Android中实现在手机屏幕上拖动View(如拖动图片)
- 使用java模仿苹果的屏幕拖拽
- Android手机获取屏幕分辨率高度因虚拟导航栏带来的问题
- 苹果IOS开发者账号总结--发布应用APP时team name是否可以随意写?
- 苹果手机点击输入框input 页面放大 超出屏幕问题
