使用ajax的跨域问题解决方法
2018-02-21 10:25
489 查看


同源的目的ˉ保护用户的信息安全。


子域名分多级

方法1:服务器代理(后台实现)情景:北京客户端需要访问上海服务器问题:主域名不同解决方法:北京前端调用北京的服务器,然后背景服务器从后端去访问上海的服务器,再将返回值发给前端。北京服务器相当于做了一个代理。

jsonp和json的区别jsonp是函数调用中的json
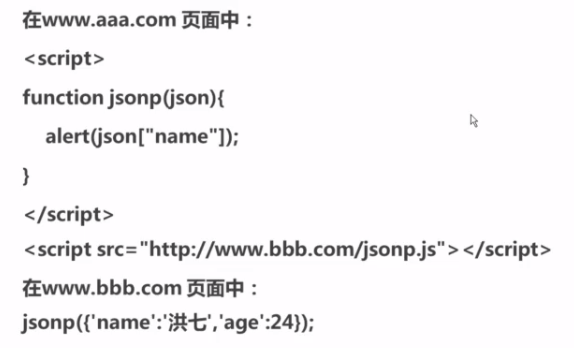
方法2:JSONP解决主流浏览器get请求的跨域浏览问题原理:<script></script>标签可以向不同的域名提交http请求。两个不同域名的页面,在一个页面中声明,另一个页面去调用。

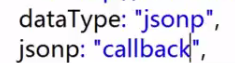
使用方法:修改ajax参数修改datatype值
增加jsonp属性,值任意

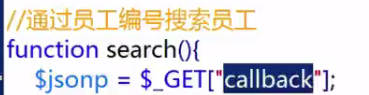
后端:callback是在前端起的名字,也可修改,前后端同步。

jsonp只能修改get请求
方法三:XHR2(后台)HTML5提供的XMLHttpRequest Level2已经实现了跨域访问。but,IE10以下版本不支持。如果忽略ie的话,这个方法很简单。使用方法:在服务器端设置两个服务头

ie也有自己实现跨域的方法。
相关文章推荐
- 使用ajax的跨域问题解决方法
- JQuery使用Ajax引发的跨域问题和解决方法
- 学习笔记——使用ajax()方法解决跨域问题
- 前端使用Jquery的getJSON方法,后台使用PHP,解决IE和火狐Firefox中存在的跨域ajax请求问题。
- 使用HTML5 跨域共享特性解决AJAX跨域数据同步问题
- 有关Ajax跨域问题的两种解决方法
- ASP.NET中TextBox使用Ajax控件显示日期不全的问题解决方法
- 表单包含file上传文件提交,使用ajaxSubmint或者ajaxForm 遇到的问题以及解决方法
- jQuery中ajax的使用与缓存问题的解决方法
- AJAX中不跨域和跨域问题的解决方法
- 使用HTML5中postMessage知识点解决Ajax中POST跨域问题
- html5新特性:利用history的pushState等方法来解决使用ajax导致页面后退和前进的问题
- 使用JQUERY解决AJAX的跨域问题
- IE9版本以下ajax 跨域问题可行解决方法
- 解决ajax跨域问题的多种方法
- jQuery 使用ajax提交遇到兼容性问题及解决方法
- jQuery UI Autocomplete 使用 ajax 方法传输Json数据出现乱码问题的解决
- jQuery中ajax的使用与缓存问题的解决方法
- ASP.NET中TextBox使用Ajax控件显示日期不全的问题解决方法
- IE9版本以下ajax 跨域问题可行解决方法
