前端css之margin
2018-02-20 00:11
246 查看
margin具有塌陷现象(在标准流中才有)
在竖直方向上两个盒子margin以大为准,不叠加
水平方向不出现塌陷现象
1. 使用盒子居中margin:0 auto,必须有width,y有明确的width
2.只有标注流中才能使用margin:0 auto;
也就说当一个盒子浮动了,绝对定位了,固定定位了,都不能使用margin:0 auto;
3.margin:0 atuo是在居中盒子,不是在居中文本
text-align:center 文本居中,要使用这个
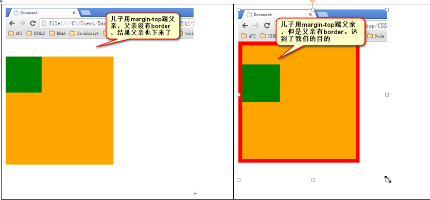
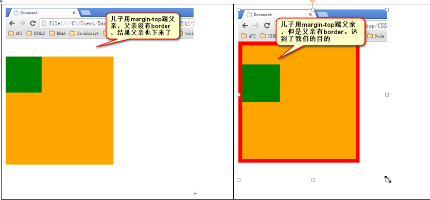
要善于使用父亲的padding而不是儿子的margin

如果父亲没有border,那么儿子的margin实际上踹的是“流”,踹的是这行,所以,父亲整体也掉下来了
margin这个属性本意是描述兄弟之间的,父子之间就尽量不要用
在竖直方向上两个盒子margin以大为准,不叠加
水平方向不出现塌陷现象
1. 使用盒子居中margin:0 auto,必须有width,y有明确的width
2.只有标注流中才能使用margin:0 auto;
也就说当一个盒子浮动了,绝对定位了,固定定位了,都不能使用margin:0 auto;
3.margin:0 atuo是在居中盒子,不是在居中文本
text-align:center 文本居中,要使用这个
要善于使用父亲的padding而不是儿子的margin

如果父亲没有border,那么儿子的margin实际上踹的是“流”,踹的是这行,所以,父亲整体也掉下来了
margin这个属性本意是描述兄弟之间的,父子之间就尽量不要用
相关文章推荐
- CSS实现垂直居中的常用方法 在前端开发过程中,盒子居中是常常用到的。其中 ,居中又可以分为水平居中和垂直居中。水平居中是比较容易的,直接设置元素的margin: 0 auto就可以实现。但是垂直
- Web前端--CSS中margin和padding的区别
- Web前端--CSS中margin和padding的区别
- CSS进阶:提高你前端水平的 4 个技巧
- css中padding、margin两个重要属性的详细介绍及举例说明
- 前端css常用的选择小汇
- [前端优化]使用Combres合并对js、css文件的请求
- web前端代码规范——css代码规范
- css布局之负margin妙用及其他实现
- 从零开始前端学习[3]:css+div盒子模型
- 关于css+div margin 居中问题 和边距合并
- css中padding与margin
- 前端笔记 CSS 5
- 前端小知识(一)css隐藏元素
- 前端学习CSS网页布局篇(五)
- 前端js与css兼容性问题
- css中行内元素padding,margin,width,height说明
- 扯一扯前端css的整体架构设计:(2)base基础类的那些事儿
- 【前端开发】CSS布局
- CSS里,边距(Margin),边框样式(border),空白(Padding)的相关参数
