CSS3背景与边框相关样式
2018-02-17 22:57
716 查看
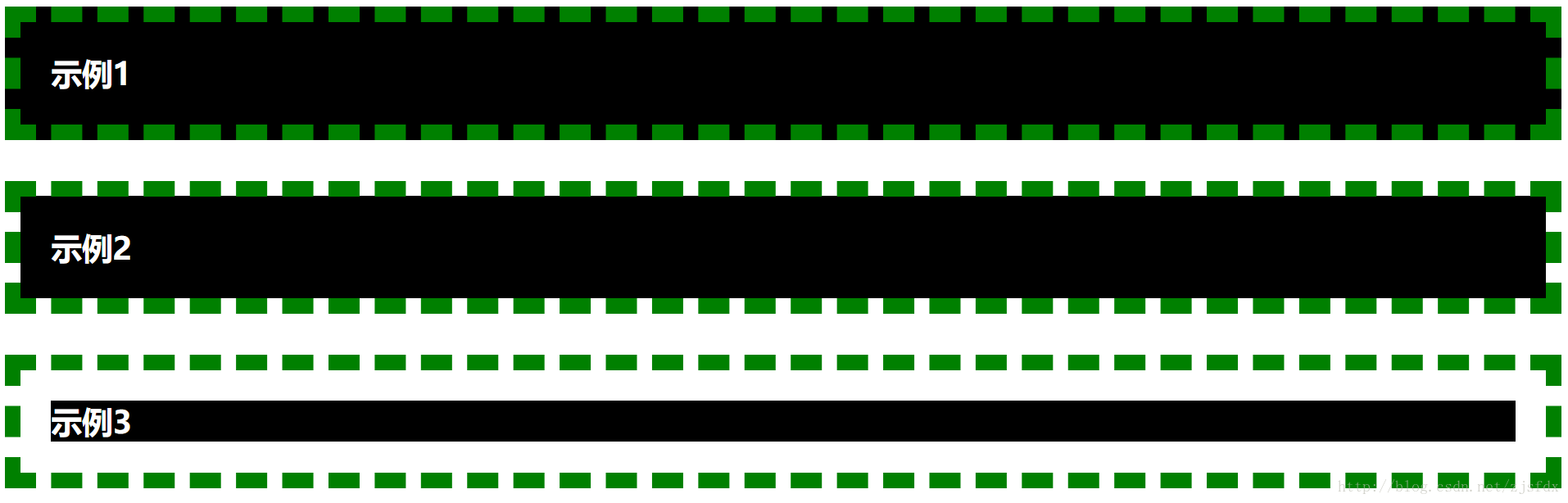
1.background-clip

2.background-origin

3.在一个元素中显示多个图片

2.使用图像边框
使用素材:

结果如下:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
background-color:black;
border:dashed 15px green;
padding:30px;
color:white;
font-size:30px;
font-weight:bold;
}
.div1{
background-clip:border-box;
}
.div2{
margin-top:40px;
background-clip:padding-box;
}
.div3{
margin-top:40px;
background-clip:content-box;
}
</style>
</head>
<body>
<div class="div1">示例1</div>
<div class="div2">示例2</div>
<div class="div3">示例3</div>
</body>
</html>
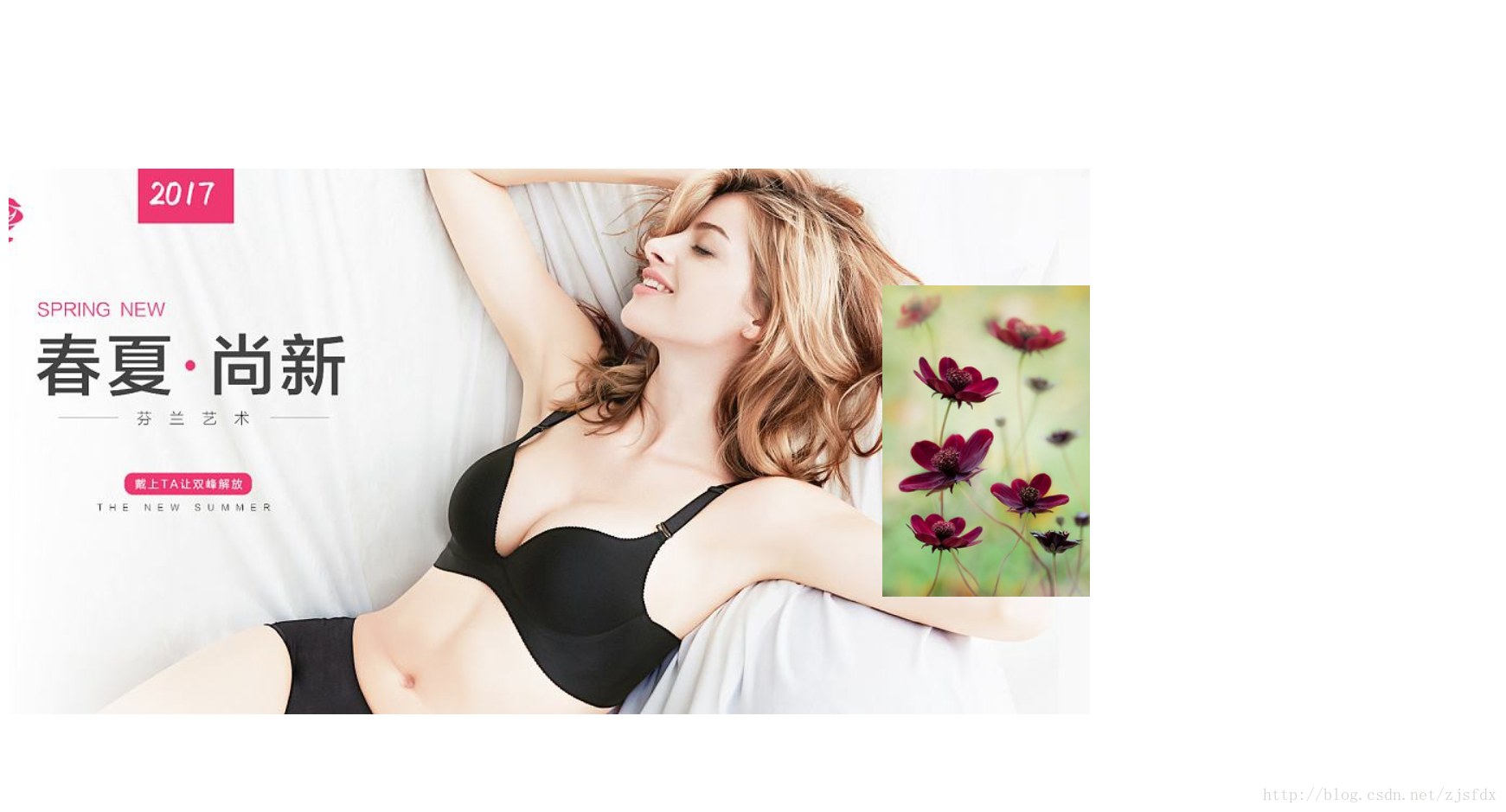
2.background-origin
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
background-color:black;
border:dashed 15px green;
padding:30px;
color:white;
font-size:30px;
font-weight:bold;
background-image:url(demo.jpg);
background-repeat:no-repeat;
}
.div1{
background-origin:border-box;
background-clip:border-box;
}
.div2{
margin-top:40px;
background-origin:padding-box;
background-clip:padding-box;
}
.div3{
margin-top:40px;
background-origin:content-box;
background-clip:content-box;
}
</style>
</head>
<body>
<div class="div1">示例1</div>
<div class="div2">示例2</div>
<div class="div3">示例3</div>
</body>
</html>
3.在一个元素中显示多个图片
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
background-image:url(images/00.jpg),url(demo.jpg);
background-repeat:no-repeat,no-repeat; /* 第一张图片不重复,第二张图片不重复 */
background-position:100%,100%,center,center;
width:1000px;
height:800px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
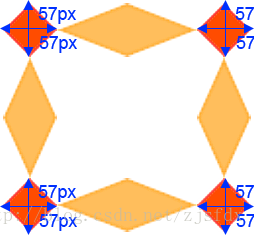
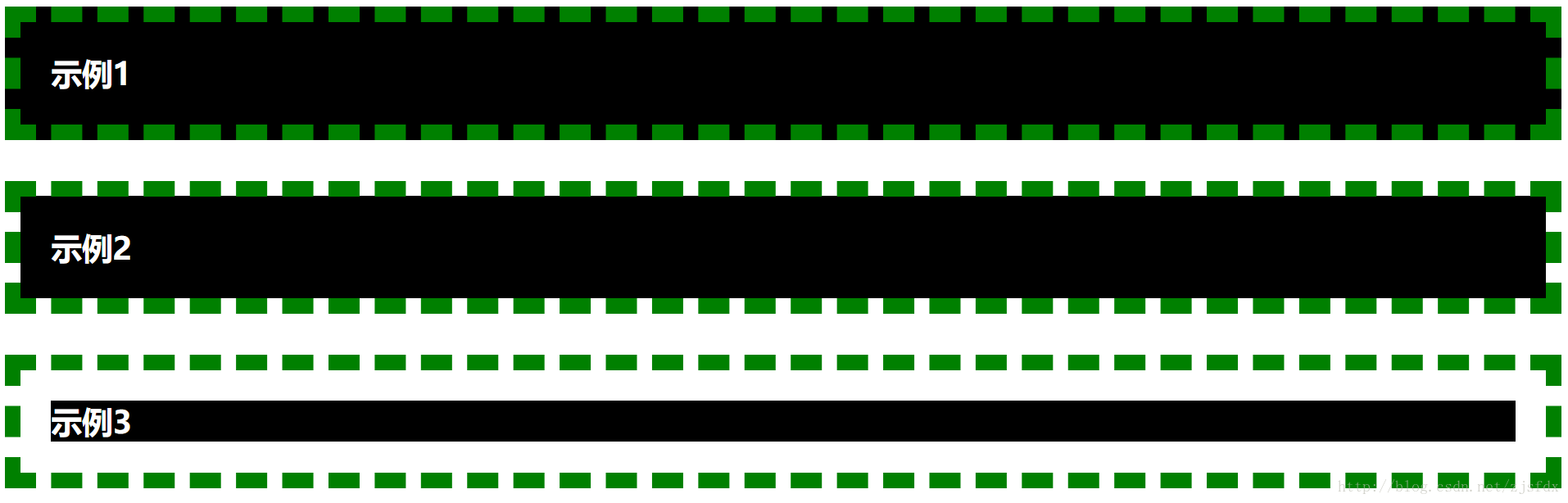
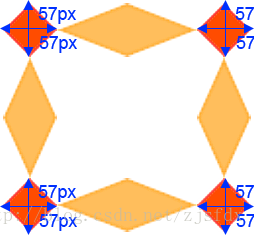
2.使用图像边框
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
-webkit-border-image:url('a.png') 0 57 0 57;
width:800px;
height:235px;
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>使用素材:

结果如下:

相关文章推荐
- css3背景与边框相关样式
- CSS3背景与边框相关样式
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
- CSS3背景与边框相关样式 CSS3中的变形处理 CSS3中的动画功能
- CSS3系列三(与背景边框相关样式 、变形处理、动画效果)
- css3 背景图 边框样式
- css3背景、边框、和补丁相关属性
- CSS3学习(六)盒子、背景、边框新样式
- CSS3学习系列之背景相关样式(二)
- 【CSS3初探之背景边框相关】奇葩的与老大吵了一架,奇葩的五分钟offer,奇葩的一天。。。
- CSS3——新增背景属性和边框样式
- CSS3学习笔记之与背景相关的样式
- 8.HTML5 CSS3 背景、边框与补丁相关属性
- css3中的边框相关样式
- CSS3学习系列之背景相关样式(一)
- CSS3下不一样的阴影、背景和圆角边框样式
- 【CSS3】与背景相关的样式--慕课网【学习总结】
- 【CSS3初探之背景边框相关】奇葩的与老大吵了一架,奇葩的五分钟offer,奇葩的一天。。。
