浏览器模式&用户代理字符串(IE)
2018-02-13 15:47
567 查看
问题
问题描述今天在做项目的时候,QA部门提了一个Bug,在一个搜索列表中,搜索栏为空时刷新页面,却触发了搜索功能,并且列表显示出<未搜索到结果>
环境
IE11
问题原因
QA的IE11用户代理字符串使用了老版本,导致表单提交时,把搜索框中的属性值
placeholder字段传入了后推断。
导致搜索条件为<请输入>
placeholder属性在IE中,只有 IE11 支持
简介
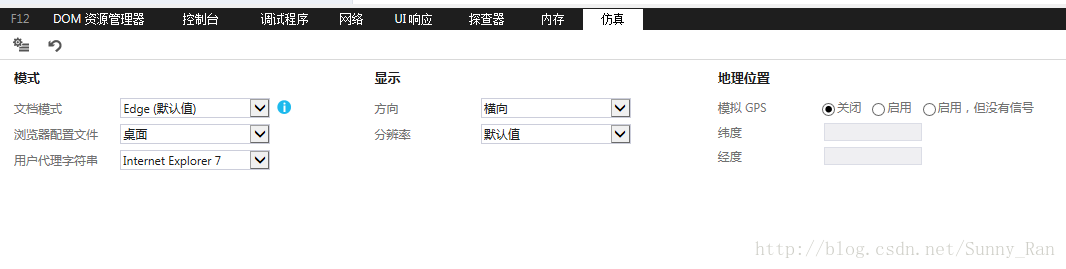
只有IE浏览器中才会有“浏览器模式”和“文档模式”,兼容性视图涉及两个重要的功能便是“浏览器模式【browser mode】”和“文档模式【document mode】”,在IE中按F12键,打开“开发人员工具”,在菜单栏中可以看到“浏览器模式”和“文档模式”的切换菜单,其中可以选择切换到IE7/8等不同的网页模式。这个设置之后在js中可以通过navigator.userAgent获得浏览器的版本,这个一般情况是与浏览器模式对应的,也可以通过Document.documentMode获得浏览器的文档模式,这个一般是与文档模式相对应的。如果浏览器模式与文档模式不一致的时候,我们一般认为还是以文档模式为准【渲染页面】。
<浏览器模式>和<文档模式>之间有什么区别呢?
“浏览器模式”用于切换IE针对该网页的默认文档模式、对不同版本浏览器的条件备注解析、发送给网站服务器的用户代理(User-Agent)字符串的值。网站可以根据浏览器返回的不同用户代理字符串判断浏览器的版本和安装的功能,这样就可以向不同的浏览器返回不同的页面内容。用开发人员工具切换浏览器模式时,文档模式也会对应改变。默认情况下,IE8的浏览器模式为IE8。用户可以通过单击地址栏旁边的兼容性视图按钮来手动切换到不同的浏览器模式。在IE8中,IE8兼容性视图会以IE7文档模式来显示网页,同时会向服务器发送IE7的用户代理字符串。
“文档模式”用于指定IE的页面排版引擎(Trident)以哪个版本的方式来解析并渲染网页代码。切换文档模式会导致网页被刷新,但不会更改用户代理字符串中的版本号,也不会从服务器重新下载网页。切换浏览器模式的同时,浏览器也会自动切换到相应的文档模式。这个就是指定文档模式为IE7,Trident会按照IE7模式去渲染页面元素。
另外还有不同的,就是IE=7和IE=EmulateIE7,这两个有什么不同呢?IE=7是页面按照IE7去渲染,不考虑DocType,而IE=EmulateIE7是以兼容IE7的模式去渲染,考虑DocType。当然还有更例外的情况,就是真正的IE7与IE9下添加了也有不同的情况,前几天做浏览器兼容的时候就碰到过,那个只能到IE7浏览器下去调试了,并且要分析代码的逻辑。
浏览器的用户代理字符串
———–
每个浏览器都有它自己的用户代理(user agent)字符串,里面包含了浏览器和操作系统等信息。通过使用这个字符串,我们可以处理跨浏览器的差异。用户代理字符串保存在 JavaScript 的 navigator.userAgent 变量中。我们先来看看各个主流浏览器在各个平台的用户代理字符串的例子。
1. IE 和 IE Mobile 浏览器
| 系统平台 | 浏览器 | 用户代理字符串 |
| Windows | IE 9 | Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0) |
| Windows | IE 10 | Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0) |
| Windows | IE 11 | Mozilla/5.0 (Windows NT 6.3; Trident/7.0; rv:11.0) like Gecko |
| Windows Phone | IE 10 | Mozilla/5.0 (compatible; MSIE 10.0; Windows Phone 8.0; Trident/6.0; IEMobile/10.0; ARM; Touch; NOKIA; Lumia 920) |
2. Firefox 和 Firefox Mobile 浏览器
| 系统平台 | 用户代理字符串 |
| Windows | Mozilla/5.0 (Windows NT 6.1; WOW64; rv:6.0.2) Gecko/20100101 Firefox/6.0.2 |
| Android | Mozilla/5.0 (Android; Mobile; rv:18.0) Gecko/18.0 Firefox/18.0 |
3. Opera 和 Opera Mobile 浏览器
在 Opera 12 及之前,使用的是 Presto 渲染引擎,它的 UA 字符串为:| 系统平台 | 用户代理字符串 |
| Windows | Opera/9.80 (Windows NT 6.1; WOW64) Presto/2.12.388 Version/12.12 |
| Android | Opera/9.80 (Android 2.3.4; Linux; Opera Mobi/ADR-1301071546) Presto/2.11.355 Version/12.10 |
| 系统平台 | 用户代理字符串 |
| Windows | Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/28.0 Safari/537.36 OPR/15.0 |
| Android | Mozilla/5.0 (Linux; Android 4.1.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/29.0 Mobile Safari/537.36 OPR/16.0 |
4. Chrome 和 Chrome Mobile 浏览器
| 系统平台 | 用户代理字符串 |
| Windows | Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.17 (KHTML, like Gecko) Chrome/24.0.1312.57 Safari/537.17 |
| Android Phone | Mozilla/5.0 (Linux; Android 4.0.4; Galaxy Nexus Build/IMM76B) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.133 Mobile Safari/535.19 |
| Android Tablet | Mozilla/5.0 (Linux; Android 4.2; Nexus 7 Build/JOP40C) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Safari/535.19 |
| Chrome OS | Mozilla/5.0 (X11; CrOS armv7l 3428.193.0) AppleWebKit/537.22 (KHTML, like Gecko) Chrome/25.0.1364.126 Safari/537.22 |
| iPhone* | Mozilla/5.0 (iPhone; CPU iPhone OS 6_0_2 like Mac OS X; en-us) AppleWebKit/536.26 (KHTML, like Gecko) CriOS/23.0.1271.100 Mobile/10A551 Safari/8536.25 |
| iPad* | Mozilla/5.0 (iPad; CPU OS 5_1_1 like Mac OS X; zh-cn) AppleWebKit/534.46 (KHTML, like Gecko) CriOS/23.0.1271.100 Mobile/9B206 Safari/7534.48.3 |
5. Safari 和 Safari Mobile 浏览器
| 系统平台 | 用户代理字符串 |
| Windows | Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/534.57.2 (KHTML, like Gecko) Version/5.1.7 Safari/534.57.2 |
| Macintosh | Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_3) AppleWebKit/534.53.11 (KHTML, like Gecko) Version/5.1.3 Safari/534.53.10 |
| iPhone | Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_0 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8A293 Safari/6531.22.7 |
| iPad | Mozilla/5.0 (iPad; CPU OS 5_1_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9B206 Safari/7534.48.3 |
| Android* | Mozilla/5.0 (Linux; U; Android 2.3.4; zh-cn; SonyEricssonMT15i Build/4.0.2.A.0.62) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 |
| Mozilla/5.0 (Linux; U; Android 4.1.1; zh-cn; M040 Build/JRO03H) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30 |
这里顺便整理并记录各版本 iOS 系统自带的 Safari Mobile 浏览器的版本,如下:
| iPhone OS 1.0 | iPhone OS 2.0 | iPhone OS 3.0 | iOS 4.0 | iOS 4.3 | iOS 5.0 | iOS 6.0 |
| Safari 3.0 | Safari 3.1 | Safari 4.0 | Safari 4.0 | Safari 5.0 | Safari 5.1 | Safari 6.0 |
6. 国内的各个浏览器
国内也有好几个基于 WebKit 内核的浏览器(IE 内核的这里不讨论),它们的 user agent 字符串如下面的例子:| 浏览器 | 用户代理字符串 |
| 傲游桌面浏览器 | Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN) AppleWebKit/533.9 (KHTML, like Gecko) Maxthon/3.0 Safari/533.9 |
| 傲游移动浏览器 | Mozilla/5.0 (Linux; U; Android 2.3.4; zh-cn; MT15i Build/4.0.2.A.0.62) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 Maxthon/4.0.3.3000 |
| 搜狗浏览器 | Mozilla/5.0 (Windows NT 6.1) AppleWebKit/535.1 (KHTML, like Gecko) Chrome/14.0.802.30 Safari/535.1 SE 2.X MetaSr 1.0 |
| 百度桌面浏览器 | Mozilla/5.0 (Windows NT 5.1) AppleWebKit/534.7 (KHTML, like Gecko) Safari/534.7 Chrome/7.0 baidubrowser/1.x |
| 百度移动浏览器 | 手机 UA:Mozilla/5.0 (Linux; U; Android 2.3.4; zh-cn; MT15i Build/4.0.2.A.0.62) AppleWebKit/533.1 (KHTML, like Gecko) FlyFlow/2.4 Version/4.0 Mobile Safari/533.1 baidubrowser/042_1.8.4.2_diordna_458_084/nosscirE-ynoS_01_4.3.2_i51TM/1000464b/174FA38EF54F67DF0EBC472658BA862B%7C101931900307210/1 |
| 电脑 UA:Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN) AppleWebKit/531.1 (KHTML, like Gecko) FlyFlow/2.4 Version/5.0 Safari/531.1 baidubrowser/042_1.8.4.2_diordna_458_084/nosscirE-ynoS_01_4.3.2_i51TM/1000464b/174FA38EF54F67DF0EBC472658BA862B%7C101931900307210/1 | |
| 360 极速浏览器 | Mozilla/5.0 (Windows NT 5.1) AppleWebKit/535.1 (KHTML, like Gecko) Safari/535.1 Chrome/14.0.835.202 360EE |
| 360 移动浏览器 | Mozilla/5.0 (Linux; U; Android 2.3.4; zh-cn; MT15i Build/4.0.2.A.0.62) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1; 360browser(securitypay,securityinstalled); 360 Aphone Browser (3.2.1) |
| QQ 桌面浏览器 | Mozilla/5.0 (Windows NT 6.1) AppleWebKit/534.36 (KHTML, like Gecko) Chrome/12.0.742.53 Safari/534.36 QQBrowser/6.5.9225.201 |
| QQ 移动浏览器 | 中转浏览:MQQBrowser/2.9/Adr (Linux; U; 2.3.4; zh-cn; MT15i Build/4.0.2.A.0.62;480*854) |
| 直接浏览:MQQBrowser/2.9/Mozilla/5.0 (Linux; U; Android 2.3.4; zh-cn; MT15i Build/4.0.2.A.0.62) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 | |
| 直接浏览:Mozilla/5.0 (iPad; U; CPU OS 4_3_5 like Mac OS X; zh-cn) AppleWebKit/533.17.9 (KHTML, like Gecko) MQQBrowser/3.1 Mobile/8L1 Safari/7534.48.3 | |
| UC 浏览器 | Mozilla/5.0 (Linux; U; Android 2.3.4; zh-cn; MT15i Build/4.0.2.A.0.62) UC AppleWebKit/530+ (KHTML, like Gecko) Mobile Safari/530 |
7. navigator.platform
如果需要检测用户使用的操作系统,除了 navigator.userAgent 之外也可以用 navigator.platform。例如:?
相关文章推荐
- 浏览器兼容问题IE兼容模式下 SCRIPT1028: 缺少标识符、字符串或数字
- 浏览器兼容问题IE兼容模式下 SCRIPT1028: 缺少标识符、字符串或数字
- 各浏览器的用户代理字符串整理
- 浏览器的用户代理字符串
- IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
- IE 11 如何设置“用户代理字符串”
- 转:浏览器的用户代理字符串
- Internet Explorer® 8 之后,您可使用自动代理和自动检测功能,全局更改一些浏览器设置,而无需更改每个用户的计算机
- 转:浏览器的用户代理字符串
- IE设置文档模式和浏览器模式
- 条件注释判断浏览器<!--[if !IE]><!--[if IE]><!--[if lt IE 6]><!--[if gte IE 6]>
- <div+css页面布局课堂笔记>3---页面布局的盒子模型(IE与其他浏览器区别)
- ie、IE兼容模式,提示SCRIPT1028: 缺少标识符、字符串或数字
- 再谈IE的浏览器模式和文档模式
- 再谈IE的浏览器模式和文档模式
- Hadoop的完全分布模式配置——以普通用户'hadoop'启动
- 用js实现的图片在浏览器里面来回滚动效果 <兼容ie和ff>
- 恢复域内用户设置IE代理
- 在用户刷新或者关闭浏览器时弹框提示用户(兼容IE和Firefox)
- 关于IE,Chrome,Firefox浏览器的字符串拼接问题
