css3基础 ::selection 文本被选中后的样式
2018-02-11 09:46
190 查看
礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
代码
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
browser:Chrome
os:win7
代码
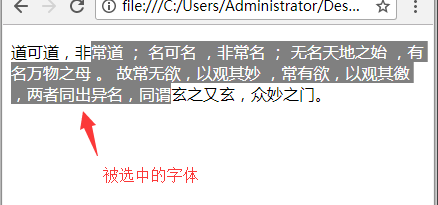
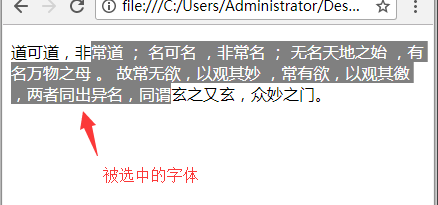
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="给最苦 https://www.cnblogs.com/jizuiku https://github.com/GratefulHeartCoder"/> <title></title> <style type="text/css"> /* 很漂亮 设置选中文本的样式 */ p::selection { color:white; background-color:grey; } </style> </head> <body> <p> 道可道,非常道 ; 名可名 ,非常名 ; 无名天地之始 ,有名万物之母 。 故常无欲,以观其妙 ,常有欲,以观其徼 ,两者同出异名,同谓玄之又玄,众妙之门。 </p> </body> </html>
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
相关文章推荐
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
- css3基础 ::first-letter/line 设置首个汉字/首行的样式
- CSS3(背景样式,文本立体效果,2d3d转换及动画)第八天
- css基础-文本样式
- CSS3禁止网页中文本被选中代码
- css3基础样式 边框 阴影 字体
- CSS基础之——设计文本样式(2)
- Bootstrap3基础 text-muted/success... 辅助类样式 情景文本颜色
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
- HTML基础第一课(div,span标签,选择器,文本样式)
- 繁星CSS3之旅-CSS基本样式-CSS文本字体
- CSS基础:text-overflow:ellipsis溢出文本的显示样式
- css基础 设置div标签 宽度 边框线颜色样式 div中文本居中 div块在网页中居中 div中内容距边框线的距离
- CSS3特殊伪类::selection改变页面选中文字的样式
- css基础 设置div标签 宽度 边框线颜色样式 div中文本居中 div块在网页中居中 div中内容距边框线的距离
- HTML基础知识一(HTML、常见方式、文档结构、<meta>、 网站文件命名、文本修饰、文本样式、段落标记、居中标记、水平线标记、特殊字符、列表、图像)
- HTML基础-样式位置、背景、边框、内外边距、盒模型和结构、文本、常见样式
- CSS3 基础(004_文本)
- CSS3——文本样式
- [看书][CSS精粹(第2版)]第二章 文本样式和基础知识
