SSM框架整合-提交JSON,获取JSON数据
2018-02-11 01:35
435 查看
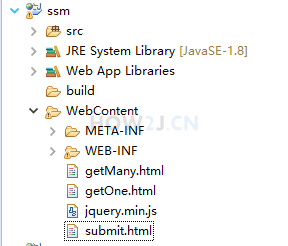
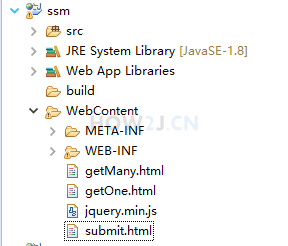
jquery.min.js
因为要使用jquery进行提交和解析json格式数据,所以需要把jquery.mini.js复制到WebContent目录下先

json中文问题
虽然在spring mvc 中文问题里已经提供了过滤器进行ssm的中文处理,但是json处理还要加点额外的内容。
把原本的
CategoryController
控制器里提供3个方法,分别用来处理json 提交,json获取单个对象,json获取多个对象
submit.html
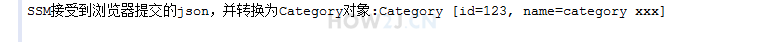
提交成功后,在tomcat控制台查看使用json方式提交的数据
注: 不要在eclipse自带的浏览器里面点击,自带的浏览器有bug,有时候不能识别jquery, 会导致点击没有反应。 使用独立的浏览器,比如chrome,firefox点击测试

getOne.html
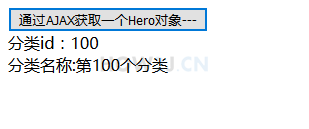
点击按钮,获取json数据

getMany.html
点击按钮,获取多个json数据
因为要使用jquery进行提交和解析json格式数据,所以需要把jquery.mini.js复制到WebContent目录下先

json中文问题
虽然在spring mvc 中文问题里已经提供了过滤器进行ssm的中文处理,但是json处理还要加点额外的内容。
把原本的
<mvc:annotation-driven />修改为如下:
<mvc:annotation-driven > <mvc:message-converters register-defaults="true"> <bean class="org.springframework.http.converter.StringHttpMessageConverter"> <property name="supportedMediaTypes" value="text/plain;charset=UTF-8" /> </bean> </mvc:message-converters> </mvc:annotation-driven>
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:aop="http://www.springframework.org/schema/aop" xmlns:tx="http://www.springframework.org/schema/tx" xmlns:jdbc="http://www.springframework.org/schema/jdbc" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/jdbc http://www.springframework.org/schema/jdbc/spring-jdbc-3.0.xsd http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-3.0.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.2.xsd"> <context:annotation-config/> <context:component-scan base-package="com.how2java.controller"> <context:include-filter type="annotation" expression="org.springframework.stereotype.Controller"/> </context:component-scan> <mvc:annotation-driven > <mvc:message-converters register-defaults="true"> <bean class="org.springframework.http.converter.StringHttpMessageConverter"> <property name="supportedMediaTypes" value="text/plain;charset=UTF-8" /> </bean> </mvc:message-converters> </mvc:annotation-driven> <mvc:default-servlet-handler /> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="viewClass" value="org.springframework.web.servlet.view.JstlView" /> <property name="prefix" value="/WEB-INF/jsp/" /> <property name="suffix" value=".jsp" /> </bean> </beans>
CategoryController
控制器里提供3个方法,分别用来处理json 提交,json获取单个对象,json获取多个对象
package com.how2java.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.alibaba.fastjson.JSONObject;
import com.how2java.pojo.Category;
// 告诉spring mvc这是一个控制器类
@Controller
@RequestMapping("")
public class CategoryController {
@ResponseBody
@RequestMapping("/submitCategory")
public String submitCategory(@RequestBody Category category) {
System.out.println("SSM接受到浏览器提交的json,并转换为Category对象:"+category);
return "ok";
}
@ResponseBody
@RequestMapping("/getOneCategory")
public String getOneCategory() {
Category c = new Category();
c.setId(100);
c.setName("第100个分类");
JSONObject json= new JSONObject();
json.put("category", JSONObject.toJSON(c));
return json.toJSONString();
}
@ResponseBody
@RequestMapping("/getManyCategory")
public String getManyCategory() {
List<Category> cs = new ArrayList<>();
for (int i = 0; i < 10; i++) {
Category c = new Category();
c.setId(i);
c.setName("分类名称:"+i);
cs.add(c);
}
return JSONObject.toJSON(cs).toString();
}
}submit.html
提交成功后,在tomcat控制台查看使用json方式提交的数据
注: 不要在eclipse自带的浏览器里面点击,自带的浏览器有bug,有时候不能识别jquery, 会导致点击没有反应。 使用独立的浏览器,比如chrome,firefox点击测试

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<form >
id:<input type="text" id="id" value="123" /><br/>
名称:<input type="text" id="name" value="category xxx"/><br/>
<input type="button" value="提交" id="sender">
</form>
<div id="messageDiv"></div>
<script>
$('#sender').click(function(){
var id=document.getElementById('id').value;
var name=document.getElementById('name').value;
var category={"name":name,"id":id};
var jsonData = JSON.stringify(category);
var page="submitCategory";
$.ajax({
type:"post",
url: page,
data:jsonData,
dataType:"json",
contentType : "application/json;charset=UTF-8",
success: function(result){
}
});
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
</script>
</body>
</html>getOne.html
点击按钮,获取json数据

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式获取数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<input type="button" value="通过AJAX获取一个Hero对象---" id="sender">
<div id="messageDiv"></div>
<script>
$('#sender').click(function(){
var url="getOneCategory";
$.post(
url,
function(data) {
var json=JSON.parse(data);
var name =json.category.name;
var id = json.category.id;
$("#messageDiv").html("分类id:"+ id + "<br>分类名称:" +name );
});
});
</script>
</body>
</body>
</html>getMany.html
点击按钮,获取多个json数据
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式获取数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<input type="button" value="通过AJAX获取多个Hero对象111" id="sender">
<div id="messageDiv"></div>
<script>
$('#sender').click(function(){
var url="getManyCategory";
$.post(
url,
function(data) {
console.log(data);
var categorys = $.parseJSON(data);
console.log(categorys.length);
for(i in categorys){
var old = $("#messageDiv").html();
var category = categorys[i];
$("#messageDiv").html(old + "<br>"+category.id+" ----- "+category.name);
}
});
});
</script>
</body>
</body>
</html>
相关文章推荐
- 获取table中每一行的值,封装为Json数据传给后台,后台采用SSM框架。
- 网络通信框架Volley之二——访问服务器获取Json.xml数据和详细的解析数据
- 使用fastjson和xUtils框架来获取聚合笑话数据
- SpringMvc+Spring4+hibernate框架 ajax提交JSON数据Controller接收
- SSM框架下使用JSON和AJAX进行前后端数据传输
- SSM框架下使用JSON和AJAX进行前后端数据传输
- android开发案例之使用JSON数据向服务器提交和获取服务器传递的Json数据
- SSM框架下使用JSON和AJAX进行前后端数据传输
- SSM框架下使用JSON和AJAX进行前后端数据传输
- php处理json数据(从服务器获取,post提交)
- android开发案例之使用JSON数据向服务器提交和获取服务器传递的Json数据
- SSM框架下,Jsp页面提交请求及action获取值得问题
- android开发案例之使用JSON数据向服务器提交和获取服务器传递的Json数据
- 解决Volley框架下JsonObjectRequest以POST提交数据,服务端无法获取数据的问题。
- SSM框架下使用JSON和AJAX进行前后端数据传输
- SSM框架下使用JSON和AJAX进行前后端数据传输
- SSM框架下使用JSON和AJAX进行前后端数据传输
- SSM框架下使用JSON和AJAX进行前后端数据传输
- ajax+json进行数据传输请求(ssm框架)
- 大数据WEB阶段 Maven与SSM框架整合
