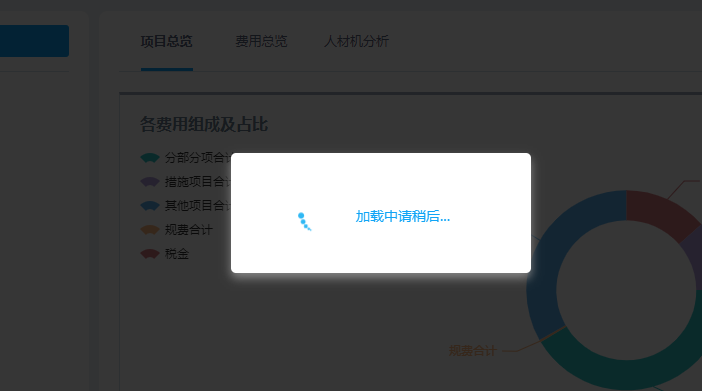
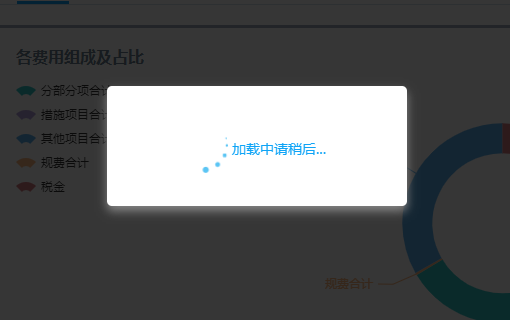
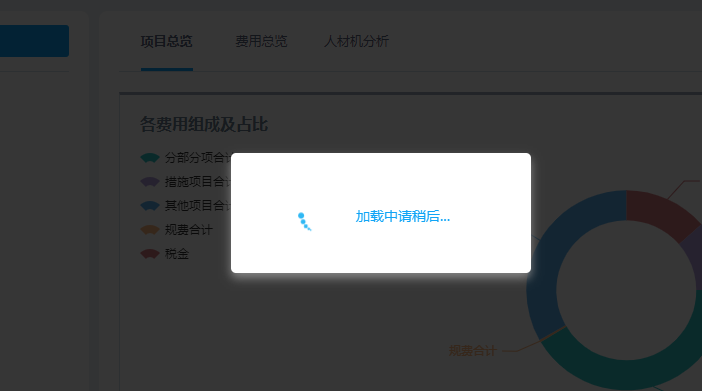
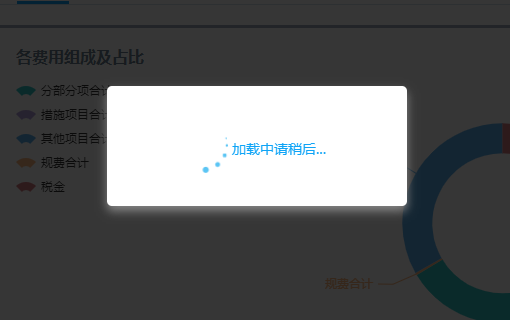
css实现加载中loading动画效果
2018-02-09 15:14
881 查看
1.html
<div class="load-container">
<div class="loader"></div>
<p>加载中请稍后...</p>
</div>2.css
.load-container{padding:20px 0;text-align:center;}
.load-container p{display:inline-block;position:relative;top:-30px;padding-left:15px;font-size:14px;color:#0fa4f6;}
.load-container .loader{display:inline-block;font-size:30px;text-indent:-9999em;overflow:hidden;width:1em;height:1em;border-radius:50%;margin:0.8em auto;position:relative;-webkit-animation:load 1.7s infinite ease;animation:load 2s infinite ease;}
@-webkit-keyframes load{
0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);box-shadow:-0.11em -0.83em 0 -0.4em #d4eaf4,-0.11em -0.83em 0 -0.42em #d4eaf4,-0.11em -0.83em 0 -0.44em #d4eaf4,-0.11em -0.83em 0 -0.46em #d4eaf4,-0.11em -0.83em 0 -0.477em #d4eaf4;}
5%,
95%{box-shadow:-0.11em -0.83em 0 -0.4em #a4dbf4,-0.11em -0.83em 0 -0.42em #a4dbf4,-0.11em -0.83em 0 -0.44em #a4dbf4,-0.11em -0.83em 0 -0.46em #a4dbf4,-0.11em -0.83em 0 -0.477em #a4dbf4;}
30%{box-shadow:-0.11em -0.83em 0 -0.4em #5bc5f4,-0.51em -0.66em 0 -0.42em #5bc5f4,-0.75em -0.36em 0 -0.44em #5bc5f4,-0.83em -0.03em 0 -0.46em #5bc5f4,-0.81em 0.21em 0 -0.477em #5bc5f4;}
55%{box-shadow:-0.11em -0.83em 0 -0.4em #2ab6f4,-0.29em -0.78em 0 -0.42em #2ab6f4,-0.43em -0.72em 0 -0.44em #2ab6f4,-0.52em -0.65em 0 -0.46em #2ab6f4,-0.57em -0.61em 0 -0.477em #2ab6f4;}
100%{-webkit-transform:rotate(360deg);transform:rotate(360deg);box-shadow:-0.11em -0.83em 0 -0.4em #0fa4f6,-0.11em -0.83em 0 -0.42em #0fa4f6,-0.11em -0.83em 0 -0.44em #0fa4f6,-0.11em -0.83em 0 -0.46em #0fa4f6,-0.11em -0.83em 0 -0.477em #0fa4f6;}
}
@keyframes load{
0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);box-shadow:-0.11em -0.83em 0 -0.4em #d4eaf4,-0.11em -0.83em 0 -0.42em #d4eaf4,-0.11em -0.83em 0 -0.44em #d4eaf4,-0.11em -0.83em 0 -0.46em #d4eaf4,-0.11em -0.83em 0 -0.477em #d4eaf4;}
5%,
95%{box-shadow:-0.11em -0.83em 0 -0.4em #a4dbf4,-0.11em -0.83em 0 -0.42em #a4dbf4,-0.11em -0.83em 0 -0.44em #a4dbf4,-0.11em -0.83em 0 -0.46em #a4dbf4,-0.11em -0.83em 0 -0.477em #a4dbf4;}
30%{box-shadow:-0.11em -0.83em 0 -0.4em #5bc5f4,-0.51em -0.66em 0 -0.42em #5bc5f4,-0.75em -0.36em 0 -0.44em #5bc5f4,-0.83em -0.03em 0 -0.46em #5bc5f4,-0.81em 0.21em 0 -0.477em #5bc5f4;}
55%{box-shadow:-0.11em -0.83em 0 -0.4em #2ab6f4,-0.29em -0.78em 0 -0.42em #2ab6f4,-0.43em -0.72em 0 -0.44em #2ab6f4,-0.52em -0.65em 0 -0.46em #2ab6f4,-0.57em -0.61em 0 -0.477em #2ab6f4;}
100%{-webkit-transform:rotate(360deg);transform:rotate(360deg);box-shadow:-0.11em -0.83em 0 -0.4em #0fa4f6,-0.11em -0.83em 0 -0.42em #0fa4f6,-0.11em -0.83em 0 -0.44em #0fa4f6,-0.11em -0.83em 0 -0.46em #0fa4f6,-0.11em -0.83em 0 -0.477em #0fa4f6;}
}


<div class="load-container">
<div class="loader"></div>
<p>加载中请稍后...</p>
</div>2.css
.load-container{padding:20px 0;text-align:center;}
.load-container p{display:inline-block;position:relative;top:-30px;padding-left:15px;font-size:14px;color:#0fa4f6;}
.load-container .loader{display:inline-block;font-size:30px;text-indent:-9999em;overflow:hidden;width:1em;height:1em;border-radius:50%;margin:0.8em auto;position:relative;-webkit-animation:load 1.7s infinite ease;animation:load 2s infinite ease;}
@-webkit-keyframes load{
0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);box-shadow:-0.11em -0.83em 0 -0.4em #d4eaf4,-0.11em -0.83em 0 -0.42em #d4eaf4,-0.11em -0.83em 0 -0.44em #d4eaf4,-0.11em -0.83em 0 -0.46em #d4eaf4,-0.11em -0.83em 0 -0.477em #d4eaf4;}
5%,
95%{box-shadow:-0.11em -0.83em 0 -0.4em #a4dbf4,-0.11em -0.83em 0 -0.42em #a4dbf4,-0.11em -0.83em 0 -0.44em #a4dbf4,-0.11em -0.83em 0 -0.46em #a4dbf4,-0.11em -0.83em 0 -0.477em #a4dbf4;}
30%{box-shadow:-0.11em -0.83em 0 -0.4em #5bc5f4,-0.51em -0.66em 0 -0.42em #5bc5f4,-0.75em -0.36em 0 -0.44em #5bc5f4,-0.83em -0.03em 0 -0.46em #5bc5f4,-0.81em 0.21em 0 -0.477em #5bc5f4;}
55%{box-shadow:-0.11em -0.83em 0 -0.4em #2ab6f4,-0.29em -0.78em 0 -0.42em #2ab6f4,-0.43em -0.72em 0 -0.44em #2ab6f4,-0.52em -0.65em 0 -0.46em #2ab6f4,-0.57em -0.61em 0 -0.477em #2ab6f4;}
100%{-webkit-transform:rotate(360deg);transform:rotate(360deg);box-shadow:-0.11em -0.83em 0 -0.4em #0fa4f6,-0.11em -0.83em 0 -0.42em #0fa4f6,-0.11em -0.83em 0 -0.44em #0fa4f6,-0.11em -0.83em 0 -0.46em #0fa4f6,-0.11em -0.83em 0 -0.477em #0fa4f6;}
}
@keyframes load{
0%{-webkit-transform:rotate(0deg);transform:rotate(0deg);box-shadow:-0.11em -0.83em 0 -0.4em #d4eaf4,-0.11em -0.83em 0 -0.42em #d4eaf4,-0.11em -0.83em 0 -0.44em #d4eaf4,-0.11em -0.83em 0 -0.46em #d4eaf4,-0.11em -0.83em 0 -0.477em #d4eaf4;}
5%,
95%{box-shadow:-0.11em -0.83em 0 -0.4em #a4dbf4,-0.11em -0.83em 0 -0.42em #a4dbf4,-0.11em -0.83em 0 -0.44em #a4dbf4,-0.11em -0.83em 0 -0.46em #a4dbf4,-0.11em -0.83em 0 -0.477em #a4dbf4;}
30%{box-shadow:-0.11em -0.83em 0 -0.4em #5bc5f4,-0.51em -0.66em 0 -0.42em #5bc5f4,-0.75em -0.36em 0 -0.44em #5bc5f4,-0.83em -0.03em 0 -0.46em #5bc5f4,-0.81em 0.21em 0 -0.477em #5bc5f4;}
55%{box-shadow:-0.11em -0.83em 0 -0.4em #2ab6f4,-0.29em -0.78em 0 -0.42em #2ab6f4,-0.43em -0.72em 0 -0.44em #2ab6f4,-0.52em -0.65em 0 -0.46em #2ab6f4,-0.57em -0.61em 0 -0.477em #2ab6f4;}
100%{-webkit-transform:rotate(360deg);transform:rotate(360deg);box-shadow:-0.11em -0.83em 0 -0.4em #0fa4f6,-0.11em -0.83em 0 -0.42em #0fa4f6,-0.11em -0.83em 0 -0.44em #0fa4f6,-0.11em -0.83em 0 -0.46em #0fa4f6,-0.11em -0.83em 0 -0.477em #0fa4f6;}
}


相关文章推荐
- 10个CSS和jQuery的加载中(loading)动画效果实现
- 使用 CSS3 实现超炫的 Loading(加载)动画效果
- css3实现三种不同的loading加载动画效果
- 使用 CSS3 实现超炫的 Loading(加载)动画效果
- 使用 CSS3 实现超炫的 Loading(加载)动画效果
- jQuery实现彩带延伸效果的网页加载条loading动画
- css3实现三种不同的loading加载动画效果
- 采用jquery easyui loading css效果实现加载时的页面覆盖功能
- 使用CSS3实现超炫的Loading(加载)动画效果
- 使用 CSS3 实现超炫的 Loading(加载)动画效果
- 利用css换行技术实现加载中动画效果
- CSS实现Loading加载动画
- 使用 CSS3 实现超炫的 Loading(加载)动画效果
- CSS3实现loading(加载)动画效果
- CSS实现Loading加载动画
- 使用 CSS3 实现超炫的 Loading(加载)动画效果
- 使用 CSS3 实现超炫的 Loading(加载)动画效果
- Android自定义View实现loading动画加载效果
- css实现loading动画效果
