CSS选择器
2018-02-07 18:00
120 查看
一、在标签中直接设置css样式
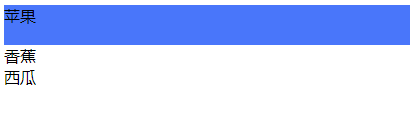
<body> <div style="background: #4876FF; height: 40px; ">苹果</div> <div>香蕉</div> <div>西瓜</div> </body> ''' style:设置样式,多个属性用分号隔开 '''
如下:

二、css选择器
除了上述的在具体的标签中直接编写css样式外,还可以在head标签中编写css选择器2.1 id选择器
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
#i1{
background: #3A5FCD;
height: 40px;
}
</style>
</head>
<body>
<div>苹果</div>
<div id="i1">香蕉</div>
<div>西瓜</div>
</body>
'''
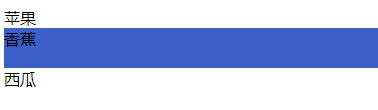
id选择器:sytle中设置 #id,这个id对应的是标签中的id,这样就能将样式和标签关联
'''如下:

2.2 class选择器(推荐使用)
在css样式中id是不允许重复的,如果多个标签(如div)想要使用相同的样式,那么就不能直接使用id选择器了,因为这个多个标签都要相同的id了,这是不允许的。而class选择器可以重复。
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
.c1{
background: #3A5FCD;
height: 40px;
}
</style>
</head>
<body>
<div class="c1">苹果</div>
<div>香蕉</div>
<div class="c1">西瓜</div>
</body>
'''
命名: .名称
使用:在标签中 class="名称"
'''如下:

2.3 标签选择器
作用:使用标签名作为css的样式名称,凡是该标签的地方都会使用该样式
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
div {
background: #3A5FCD;
height: 40px;
}
</style>
</head>
<body>
<div>苹果</div>
<div>香蕉</div>
<span>葡萄</span>
<div>西瓜</div>
'''
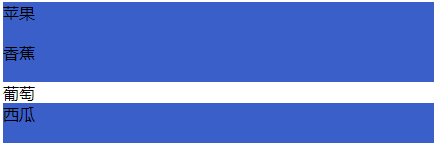
凡是使用div标签的地方都使用了设置的样式
'''如下:

2.4 层级选择器(空格分开)
第1层标签 第2层标签名 ....{
......
}
.c1 #i1 div {
background: #3A5FCD;
height: 40px;
}
先匹配到c1, 再匹配到 id="i1" ,最后是其中的div标签 这种顺序<head>
<meta charset="UTF-8">
<title>css</title>
<style>
.c1 #i1 div {
background: #3A5FCD;
height: 40px;
}
</style>
</head>
<body>
<div class="c1">苹果</div>
<div class="c1">
<div id="i1">
<div>香蕉</div>
<span>萝卜</span>
</div>
</div>
<span>葡萄</span>
<div>西瓜</div>
'''
最后只有 香蕉 适用了样式
'''如下:

2.5 组合选择器(逗号分开)
组合选择器可以是 class, id, 标签名
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
#i1, #i2, span{
background: #3A5FCD;
height: 40px;
}
</style>
</head>
<body>
<div id="i1">苹果</div>
<div>萝卜</div>
<span>葡萄</span>
<div id="i2">西瓜</div>如下:

2.6 属性选择器
根据标签的属性来设置样式
标签名[属性名=value]{
....
} <head>
<meta charset="UTF-8">
<title>css</title>
<style>
span[name="rabbit"]{
background: #3A5FCD;
height: 40px;
}
</style>
</head>
<body>
<div>苹果</div>
<div>萝卜</div>
<span name="rabbit" >葡萄</span>
<div>西瓜</div>
</body>
</html>如下:

