Vue.js学习笔记——tabs标签页
2018-02-07 15:30
113 查看
参考地址:https://jsfiddle.net/2kn4hqts/
demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="GBK">
<title></title>
<script src="vue.js" type="text/javascript" charset="GBK"></script>
</head>
<style>
.active {
color: #409EFF;
border-bottom: 1px solid #409EFF;
border-bottom-color: #fff;
}
ul li {
padding: 0 15px;
float:left;
list-style: none;
border: 1px solid #e4e7ed;
line-height: 40px;
}
</style>
<body>
<div id="root">
<ul>
<li @click="toggle(index,tab.view)" v-for="(tab,index) in tabs" :class="{active: active == index}">{{ tab.type }}</li>
</ul>
<br><br>
<component :is="currentView" ></component>
</div>
<script>
Vue.component("child1", {
template: '<p>用户管理</p>'
})
Vue.component("child2", {
template: '<p>配置管理</p>'
})
Vue.component("child3", {
template: '<p>角色管理</p>'
})
Vue.component("child4", {
template: '<p>定时任务补偿</p>'
})
new Vue({
el: '#root',
data: {
currentView: 'child1',
active: 0,
tabs: [
{
type: '用户管理',
view: 'child1'
},{
type: '配置管理',
view: 'child2'
},
{
type: '角色管理',
view: 'child3'
},
{
type: '定时任务补偿',
view: 'child4'
}
]
},
methods: {
toggle(i,v) {
this.active = i
this.currentView = v
}
}
})
</script>
</body>
</html>
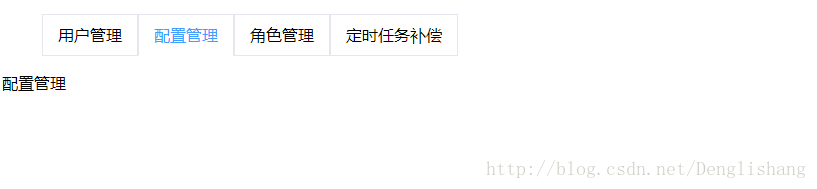
效果截图:

demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="GBK">
<title></title>
<script src="vue.js" type="text/javascript" charset="GBK"></script>
</head>
<style>
.active {
color: #409EFF;
border-bottom: 1px solid #409EFF;
border-bottom-color: #fff;
}
ul li {
padding: 0 15px;
float:left;
list-style: none;
border: 1px solid #e4e7ed;
line-height: 40px;
}
</style>
<body>
<div id="root">
<ul>
<li @click="toggle(index,tab.view)" v-for="(tab,index) in tabs" :class="{active: active == index}">{{ tab.type }}</li>
</ul>
<br><br>
<component :is="currentView" ></component>
</div>
<script>
Vue.component("child1", {
template: '<p>用户管理</p>'
})
Vue.component("child2", {
template: '<p>配置管理</p>'
})
Vue.component("child3", {
template: '<p>角色管理</p>'
})
Vue.component("child4", {
template: '<p>定时任务补偿</p>'
})
new Vue({
el: '#root',
data: {
currentView: 'child1',
active: 0,
tabs: [
{
type: '用户管理',
view: 'child1'
},{
type: '配置管理',
view: 'child2'
},
{
type: '角色管理',
view: 'child3'
},
{
type: '定时任务补偿',
view: 'child4'
}
]
},
methods: {
toggle(i,v) {
this.active = i
this.currentView = v
}
}
})
</script>
</body>
</html>
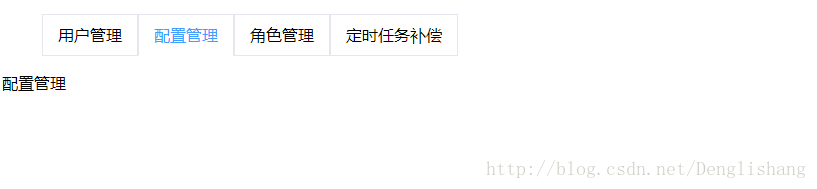
效果截图:

相关文章推荐
- Vue.js组件tabs实现选项卡切换效果
- Vue.js组件——标签页组件
- vue.js学习笔记(相关概念)
- vue.js实现标签页切换效果
- Vue.js组件tabs实现选项卡切换效果
- JavaScript之Vue.js【入门基础】
- 解决 vue.js在火狐浏览器报错 "event is not defined" 的问题
- Vue.js——60分钟快速入门
- 如何制作Vuejs组件,并且在项目中使用
- VueJs Install and useg
- vue.js简单配置axios的方法详解
- 详解vue.js下引入百度地图jsApi的两种方法
- vue.js几种不同组件(页面)间传值的方式
- Vue.js 2.0 详细教程 快速上手 - 基础篇
- Vue-cli3项目配置Vue.config.js实战记录
- Vue.js实现输入框绑定的实例代码
- Vue.JS React 精彩文章汇总
- vue-cli&webpack&arcgis API For JS的天坑之路(一)
- Vue js 的生命周期(看了就懂)
- (vue.js)vue-cli构建,scss文件引入本地css意外报错
