validate表单校验插件笔记
2018-02-01 20:29
323 查看
1validation知识点
1 validation基础
validation插件下载http://bassistance.de/jquery-plugins/jquery-plugin-validation/
帮助文档位置:http://jqueryvalidation.org/documentation/
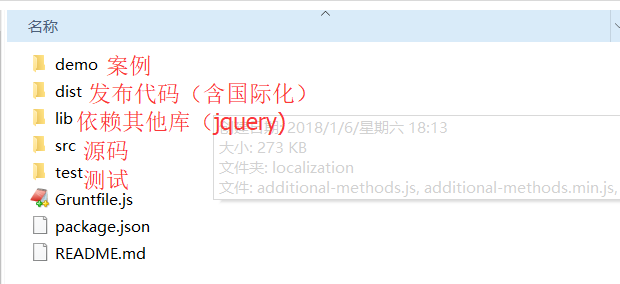
目录结构:

2 导入

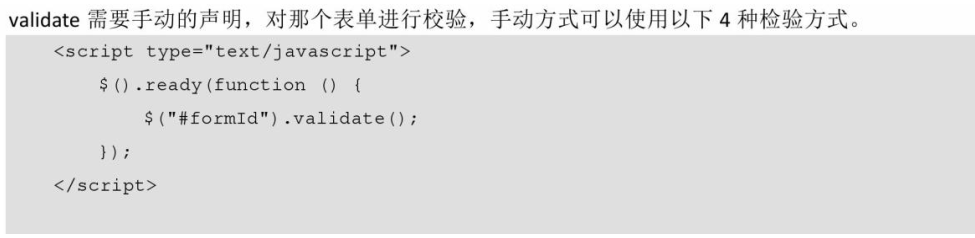
3 使用前提

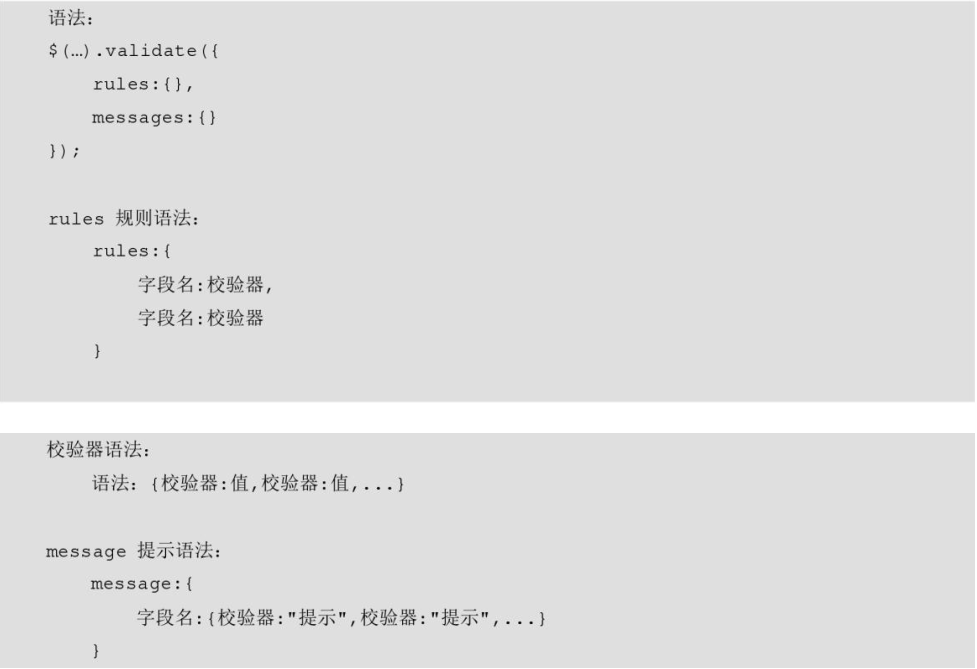
4 检验方式-js代码方式

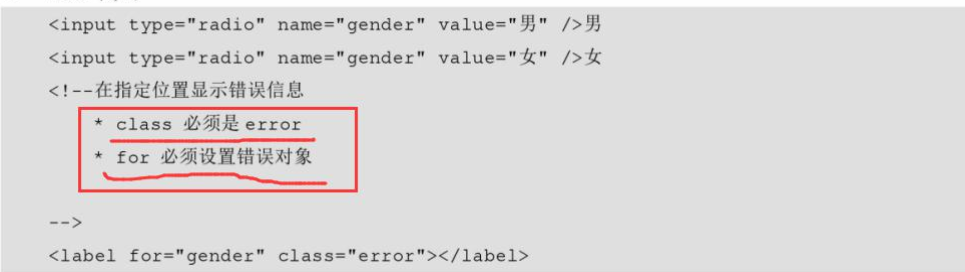
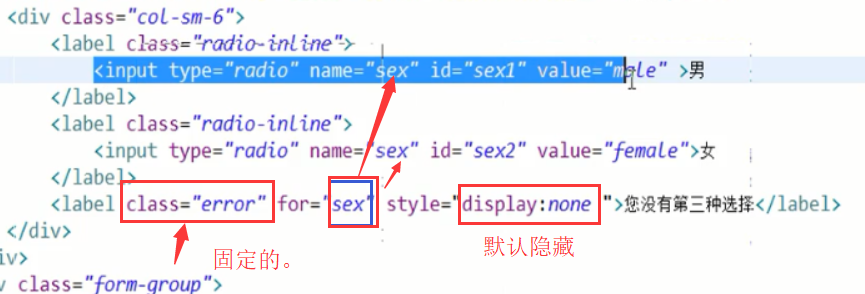
5 html代码
默认显示的错误信息在第一个满足条件的表单组件后面,如果自己写了label标签,优先找自己写的。

6 代码演示
<head>
<meta charset="UTF-8">
<title>网站注册页面</title>
<style>
label.error{
background:url(../img/unchecked.gif) no-repeat 10px 3px;
padding-left: 30px;
font-family:georgia;
font-size: 15px;
font-style: normal;
color: red;
}
label.success{
background:url(../img/checked.gif) no-repeat 10px 3px;
padding-left: 30px;
}
#father{
border: 0px solid white;
padding-left: 307px;
}
#form2{
border: 5px solid gray;
width: 660px;
height: 450px;
}
</style>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<!--引入validate插件js文件-->
<script type="text/javascript" src="../js/jquery.validate.min.js" ></script>
<!--引入国际化js文件-->
<script type="text/javascript" src="../js/messages_zh.js" ></script>
<script>
$(function(){
$("#registForm").validate({
rules:{
user:{
required:true,
minlength:3
},
password:{
required:true,
digits:true,
minlength:6
},
repassword:{
required:true,
equalTo:"[name='password']"
},
email:{
required:true,
email:true
},
username:{
required:true,
maxlength:5
},
sex:{
required:true
}
},
messages:{
user:{
required:"用户名不能为空!",
minlength:"用户名不得少于3位!"
},
password:{
required:"密码不能为空!",
digits:"密码必须是整数!",
minlength:"密码不得少于6位!"
},
repassword:{
required:"确认密码不能为空!",
equalTo:"两次输入密码不一致!"
},
email:{
required:"邮箱不能为空!",
email:"邮箱格式不正确!"
},
username:{
required:"姓名不能为空!",
maxlength:"姓名不得多于5位!"
},
sex:{
required:"性别必须勾选!"
}
},
errorElement: "label", //用来创建错误提示信息标签,validate插件默认的就是label
success: function(label) { //验证成功后的执行的回调函数
//label指向上面那个错误提示信息标签label
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
});
});
</script>
</head>
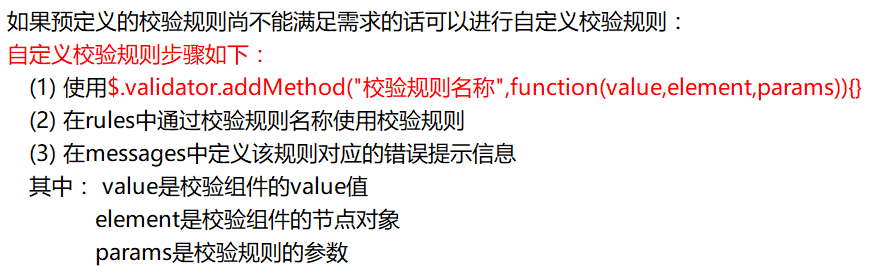
7 自定义校验器

<script type="text/javascript">
//自定义校验规则
$.validator.addMethod(
//规则的名称
"checkUsername",
//校验的函数
function(value,element,params){
//定义一个标志
var flag = false;
//value:输入的内容
//element:被校验的元素对象
//params:规则对应的参数值
//目的:对输入的username进行ajax校验
$.ajax({
"async":false,
"url":"${pageContext.request.contextPath}/checkUsername",
"data":{"username":value},
"type":"POST",
"dataType":"json",
"success":function(data){
flag = data.isExist;
}
});
//返回false代表该校验器不通过
return !flag;
}
);
$(function(){
$("#myform").validate({
rules:{
"username":{
"required":true,
"checkUsername":true
},
"password":{
"required":true,
"rangelength":[6,12]
},
"repassword":{
"required":true,
"rangelength":[6,12],
"equalTo":"#password"
},
"email":{
"required":true,
"email":true
},
"sex":{
"required":true
}
},
messages:{
"username":{
"required":"用户名不能为空",
"checkUsername":"用户名已存在"
},
"password":{
"required":"密码不能为空",
"rangelength":"密码长度6-12位"
},
"repassword":{
"required":"密码不能为空",
"rangelength":"密码长度6-12位",
"equalTo":"两次密码不一致"
},
"email":{
"required":"邮箱不能为空",
"email":"邮箱格式不正确"
}
}
});
});
</script>
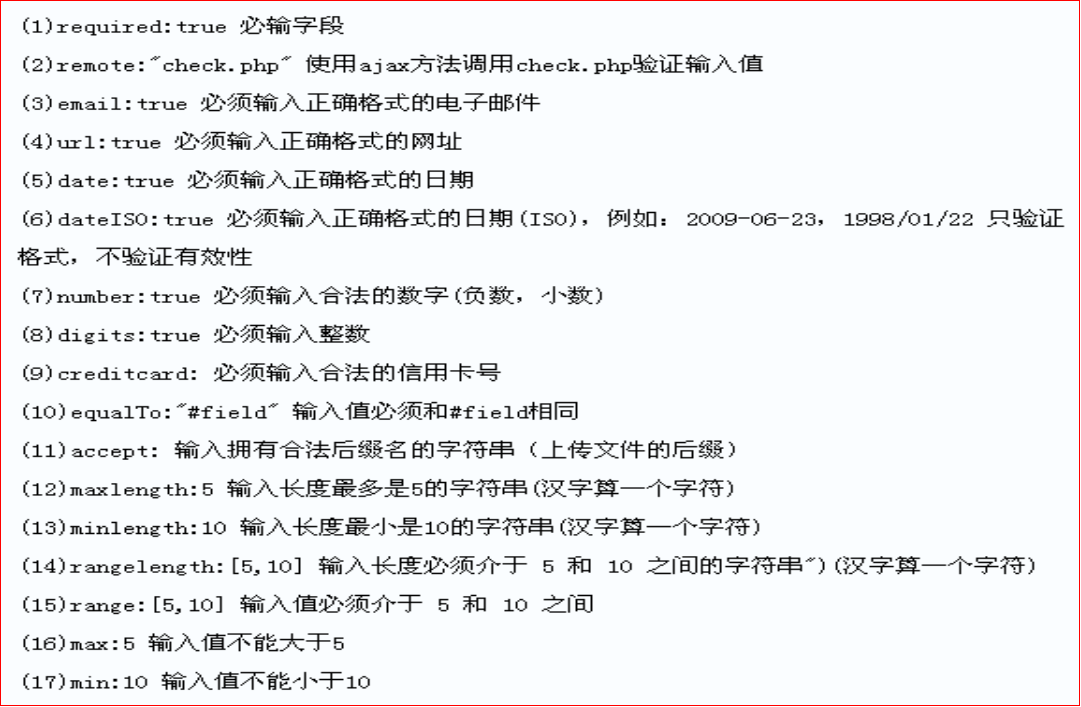
8 常用的校验规则

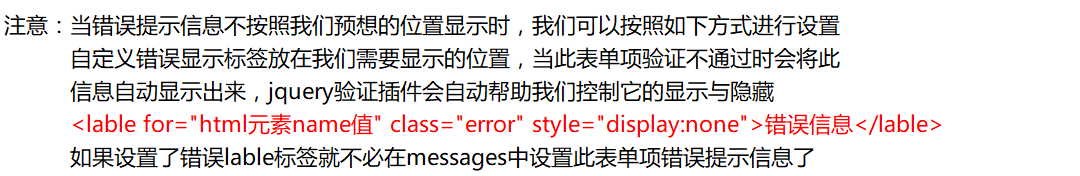
9 错误信息显示位置的设置

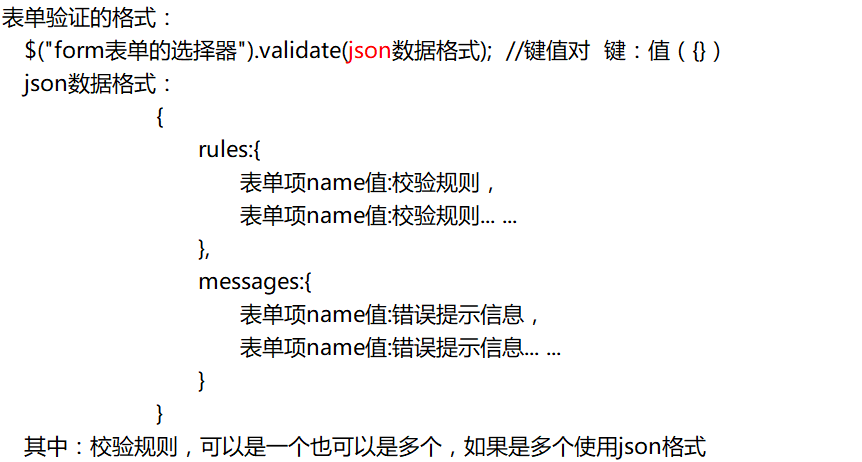
10 表单验证格式补充

<script type="text/javascript">
$(function(){
$("#myform").validate({
rules:{
/*username取的input里面的name属性对应的 */
username:{
"required":true
}
},
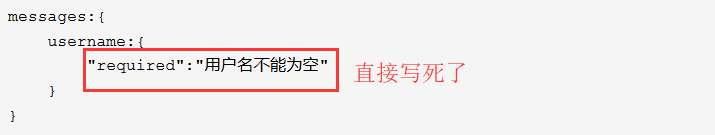
messages:{
username:{
"required":"用户名不能为空"
}
}
});
});
</script>
如果使用国际化库提示信息可以是中文,但是不引入国际化库,直接写死的话,也可以是中文。上面就是直接写死了

11 其它补充
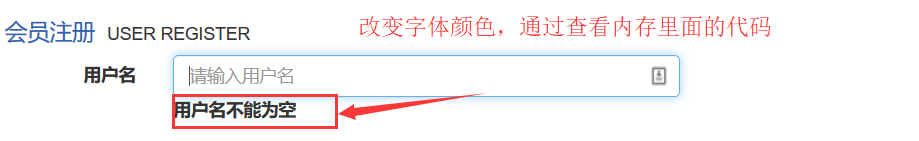
1 改变错误提示信息的颜色


.error{
color: red;
}
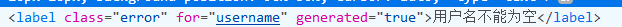
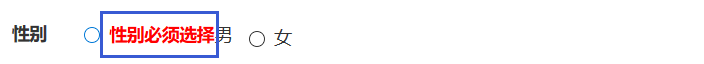
2 错误信息显示位置问题

错误信息默认显示在第一个匹配的元素的后面


自己写了label标签之后,就不需要这个错误提示信息了。会直接使用后面自己写的label标签。如果有错误信息要显示的时候会自动将显示属性改为显示。

相关文章推荐
- Jquery validate插件之表单校验
- jQuery Validate 表单验证插件----自定义校验结果样式
- JQuery 表单校验插件 validate 使用纪录
- 关于JQuery validate表单校验插件对级联下拉框的校验问题
- 前端表单校验异常validate校验插件异常
- jQuery Validate表单验证插件 添加class属性形式的校验
- jQuery的表单校验插件validate
- 根据jquery.validate.js写的一个通用的form表单校验插件
- 【JAVAWEB学习笔记】28_jquery加强:json数据结构、jquery的ajax操作和表单校验插件
- 表单实时校验插件——jquery.validateForm.js(v.2.0)
- jQuery的表单校验插件validate
- 工作笔记3:关于表单验证validate插件的使用
- JSP页面中的Form表单自动校验(使用validate插件)
- Validate笔记二:表单验证插件Validate中的remote
- jQuery的表单校验插件validate(转)
- 使用jquery.validate.min.js插件进行表单验证并自定义校验规则
- jQuery Validate 表单验证插件----利用jquery.metadata.js将校验规则直接写在class属性里面并定义错误信息的提示
- 使用JQuery.Validate插件来校验页面表单有效性
- [知了堂学习笔记]_Jquery_Validate 表单校验的使用[知了堂学习笔记]_Jquery_Validate 表单校验的使用
- Validate笔记一:初识表单验证插件Validate
