微信小程序学习(二)——框架
2018-01-31 20:57
357 查看
一、文件结构
小程序包含一个描述整体程序的app和多个描述各自页面的page。
一个小程序的主体部分由三个文件组成,必须放在项目的根目录,如下:
一个小程序页面由四个文件组成,分别是:
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径和文件名。
二、配置
app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。
以下是一个包含了所有配置选项的app.json
app.json配置项列表
1.pages
接受一个数组,每一项都是字符串,来制定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对pages数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径下 .json , .js , .wxml , .wxss四个文件进行整合。
如开发目录为:

则需要在app.json中写
2.window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
注:navigationStyle 开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用) 可方便切到旧视觉
如 app.json :
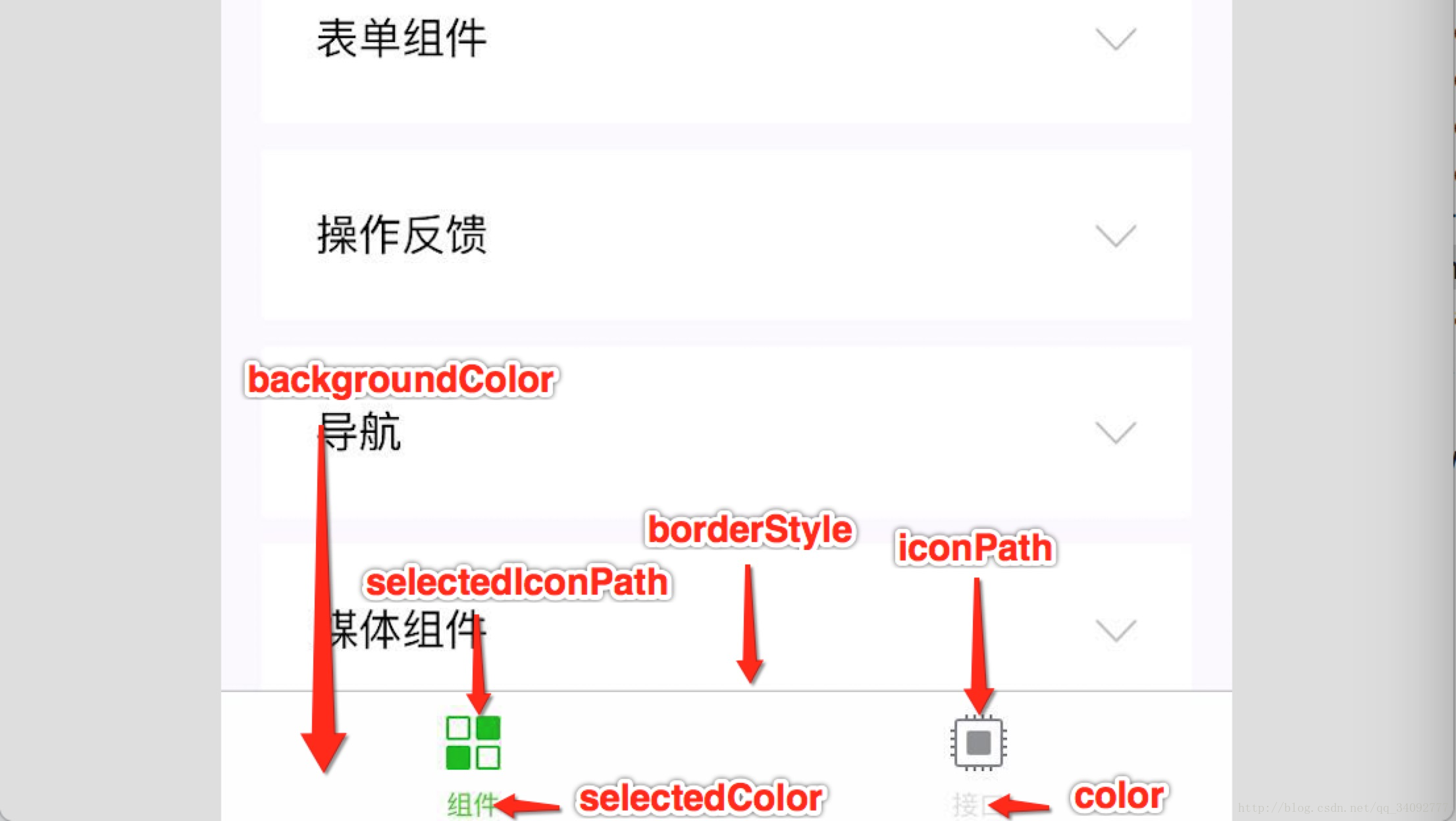
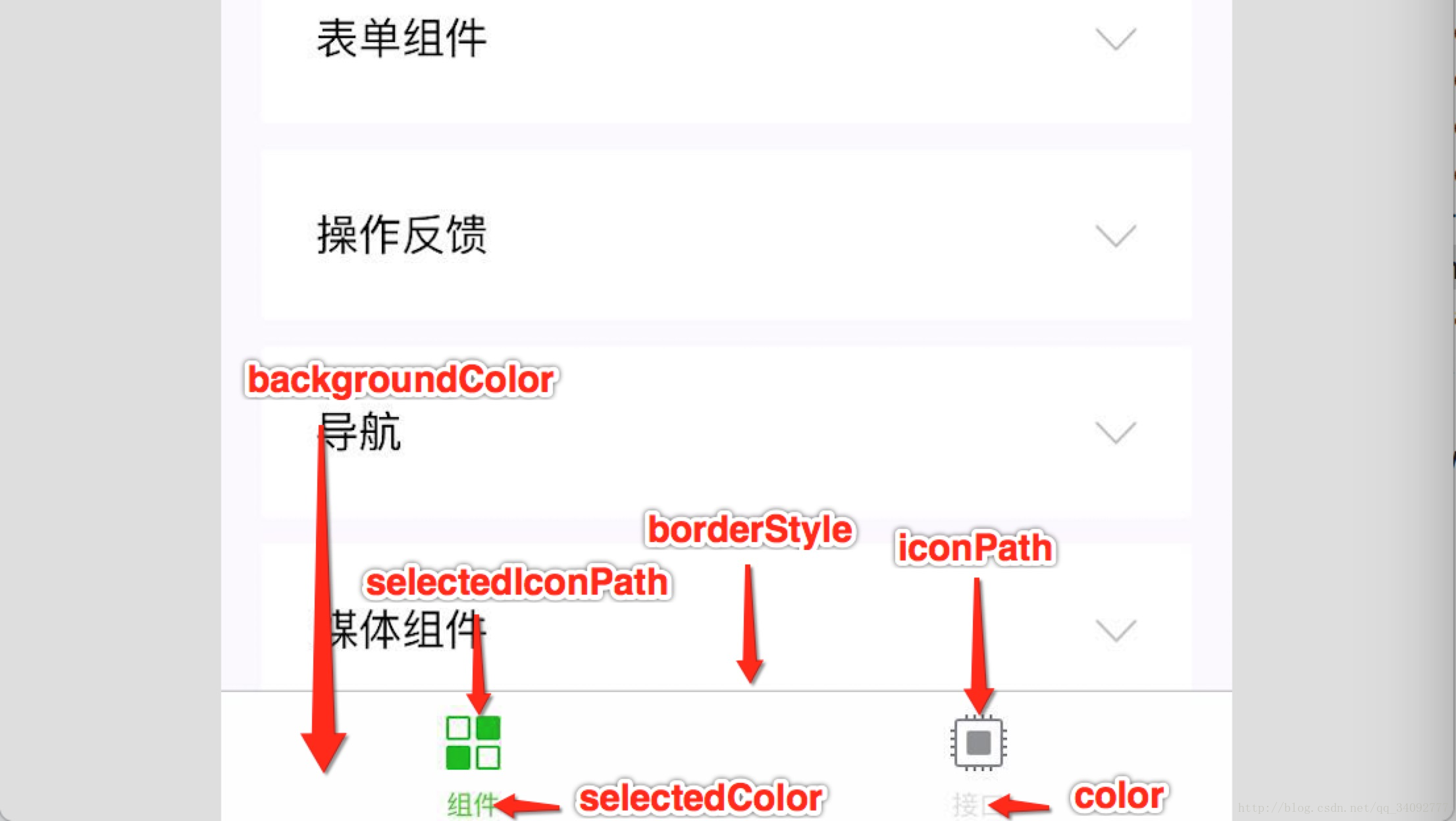
3.tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip:
当设置 position 为 top 时,将不会显示 icon
tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab
按数组的顺序排序。
属性说明:
其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:

4.networkTimeout
可以设置各种
b24d
网络请求的超时时间。
属性说明:
5.debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
6.page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
小程序包含一个描述整体程序的app和多个描述各自页面的page。
一个小程序的主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必填 | 作用 |
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共设置 |
| app.wxss | 否 | 小程序公共样式表 |
| 文件类型 | 必填 | 作用 |
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
二、配置
app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。
以下是一个包含了所有配置选项的app.json
{
"pages": [ //页面配置
"pages/index/index", //登录页面路径
"p
4000
ages/logs/index" //日志页面路径
],
"window": { //窗口表现
"navigationBarTitleText": "Demo" //设置导航条题目
},
"tabBar": { //设置多tab
"list": [{ //以数组方式存储,最少两个,最多五个
"pagePath": "pages/index/index", //页面路径,必须在pages中先定义
"text": "首页" //tab上的按钮文字
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": { //设置网络请求的超时时间
"request": 10000, //wx.request的超时时间,单位毫秒,默认为:60000
"downloadFile": 10000 //wx.uploadFile的超时时间,单位毫秒,默认为:60000
},
"debug": true //是否开启debug模式
}app.json配置项列表
| 属性 | 类型 | 必填 | 描述 |
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现 |
| tabBar | Object | 否 | 设置底部tab的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启debug模式 |
接受一个数组,每一项都是字符串,来制定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对pages数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径下 .json , .js , .wxml , .wxss四个文件进行整合。
如开发目录为:

则需要在app.json中写
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}2.window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认值 | 描述 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom 模式可自定义导航栏,只保留右上角胶囊状的按钮 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
如 app.json :
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}3.tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip:
当设置 position 为 top 时,将不会显示 icon
tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab
按数组的顺序排序。
属性说明:
| 属性 | 类型 | 必填 | 默认值 | 描述 |
| color | HexColor | 是 | tab 上的文字默认颜色 | |
| selectedColor | HexColor | 是 | backgroundColor | |
| backgroundColor | HexColor | 是 | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar上边框的颜色, 仅支持 black/white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | |
| position | String | 否 | bottom | 可选值 bottom、top |
| 属性 | 类型 | 必填 | 说明 |
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片 |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 |

4.networkTimeout
可以设置各种
b24d
网络请求的超时时间。
属性说明:
| 属性 | 类型 | 必填 | 说明 |
| request | Number | 否 | wx.request的超时时间,单位毫秒,默认为:60000 |
| connectSocket | Number | 否 | wx.connectSocket的超时时间,单位毫秒,默认为:60000 |
| uploadFile | Number | 否 | wx.uploadFile的超时时间,单位毫秒,默认为:60000 |
| downloadFile | Number | 否 | wx.downloadFile的超时时间,单位毫秒,默认为:60000 |
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
6.page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
| 属性 | 类型 | 默认值 | 描述 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如"#000000" |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新 |
| disableScroll | Boolean | false | 设置为 true 则页面整体不能上下滚动;只在 page.json 中有效,无法在 app.json 中设置该项 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
相关文章推荐
- 微信小程序开发学习笔记002--微信小程序框架解密
- 微信小程序学习笔记(2)--------框架之目录结构
- 微信小程序,学习笔记(一)框架,视图层
- 微信小程序 运行机制 框架原理(自我学习记录)
- 微信小程序学习笔记(4)--------框架之逻辑层
- 微信小程序之小程序UI组件、开发框架、实用库学习资源汇总-建议收藏
- 微信小程序 - MINA 框架 学习笔记
- 微信小程序,学习笔记(一)框架,视图层
- 微信小程序学习笔记(二)
- 微信小程序学习笔记--20170425--登录验证实现
- [置顶] TP框架集成微信小程序getPhoneNumber获取手机号功能
- 微信小程序之tabBar学习
- 微信小程序 - 框架主体文件
- 微信小程序开发之wxss学习中的六个问题
- 微信小程序学习一初探“小程序”
- SuperSocket框架学习笔记3-构建Unity3D__WebSocket4Net客户端程序
- 微信小程序学习笔记(五)
- 【学习笔记】微信小程序页面路由
- 微信小程序学习笔记——view和Flexbox
- 微信小程序学习笔记(六)tabBar
