CSS交集选择器
2018-01-29 14:40
239 查看
转载自:http://blog.csdn.net/lianghe_work/article/details/52816267
[html] view
plain copy
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.red{
color: red;
}
</style>
</head>
<body>
<h2>二级标题</h2>
<h2 class="red">二级标题</h2>
<h2 class="red">二级标题</h2>
<p class="red">段落</p>
<p>段落</p>
<p>段落</p>
</body>
</html>
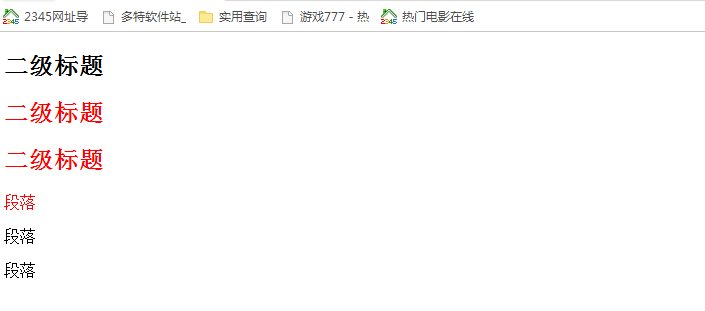
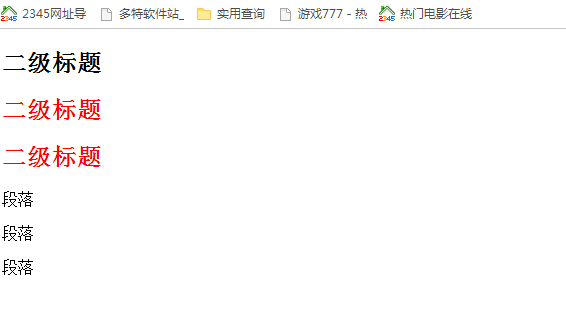
运行的结果:

我们发现只要是含有red类的标签都变红了
如果我的需求是:只能让h2且含有red类的标签变红,这是就要需要交集选择器
[html] view
plain copy
h2.red{
color: red;
}
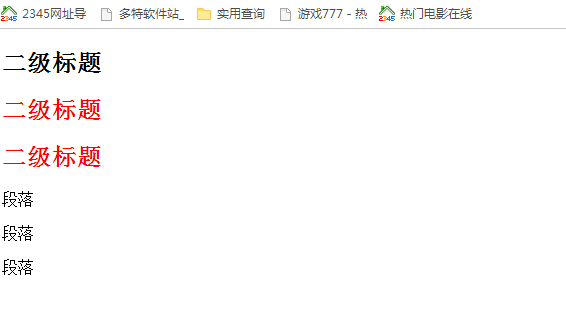
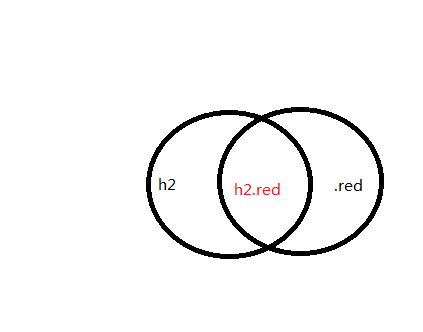
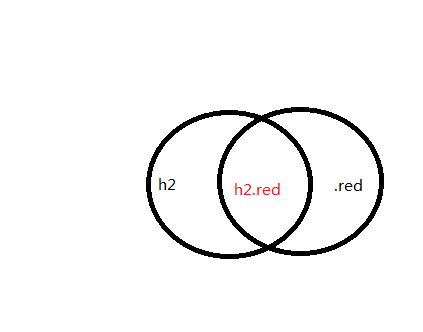
上面就是一个交集选择器的示例:就是说必须是h2标签同时拥有.red类才会被选择器选中,如下图所示:

这时你发现第一个“段落”并没有变红,原因是他只拥有.red类,但不具备h2标签

前面讲过:后代选择器h2 .red之间有空格。
而交集选择器没有空格,紧挨着一起
问题引入
[html] viewplain copy
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.red{
color: red;
}
</style>
</head>
<body>
<h2>二级标题</h2>
<h2 class="red">二级标题</h2>
<h2 class="red">二级标题</h2>
<p class="red">段落</p>
<p>段落</p>
<p>段落</p>
</body>
</html>
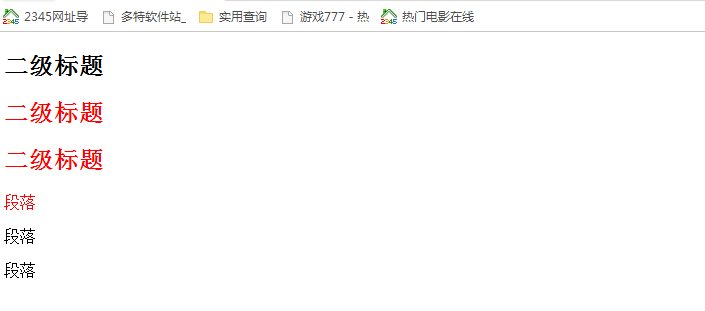
运行的结果:

我们发现只要是含有red类的标签都变红了
如果我的需求是:只能让h2且含有red类的标签变红,这是就要需要交集选择器
交集选择器
[html] viewplain copy
h2.red{
color: red;
}
上面就是一个交集选择器的示例:就是说必须是h2标签同时拥有.red类才会被选择器选中,如下图所示:

这时你发现第一个“段落”并没有变红,原因是他只拥有.red类,但不具备h2标签

注意:
前面讲过:后代选择器h2 .red之间有空格。而交集选择器没有空格,紧挨着一起
相关文章推荐
- css基础 交集选择器 为指定标记中的指定的class添加样式
- 一段代码学会CSS交集选择器和并集选择器
- CSS中交集选择器详解
- css基础 交集选择器 为指定标记中的指定的class添加样式
- css学习3——子元素选择器,交集选择器,并集选择器,兄弟选择器,序选择器
- css交集选择器、并集选择器、兄弟选择器
- css2.7_交集选择器
- css学习3——子元素选择器,交集选择器,并集选择器,兄弟选择器,序选择器
- CSS——其他选择器(交集/并集/儿子/序)
- css基础 交集选择器 简单示例
- css学习笔记——CSS 属性 选择器
- html 学习(css class选择器)
- CSS 选择器
- CSS中的id选择器和类选择器的用法
- pyspider 爬虫教程(一):HTML 和 CSS 选择器
- Css 选择器
- css中的选择器
- css基础 BFC 不与浮动元素产生交集、自适应
- 使用过的CSS元素整理——选择器
- html 5 css 选择器
