JS应用实例1:注册页面表单校验
2018-01-28 23:16
316 查看
这里是简单的前端校验,后边还会介绍后台的校验。
多重校验保证获取安全数据
步骤:
1.确定事件onsubmit,并绑定函数
2.编写函数,作用是获取输入数据
3.判断数据是否合法,合法则提交,否则表单不提交
HTML代码:
View Code
然而这种方式很low,用户希望的是验证信息出现在输入框的后边,并且随着输入而随时验证
这里会用到onfocus、onblur事件
HTML代码:
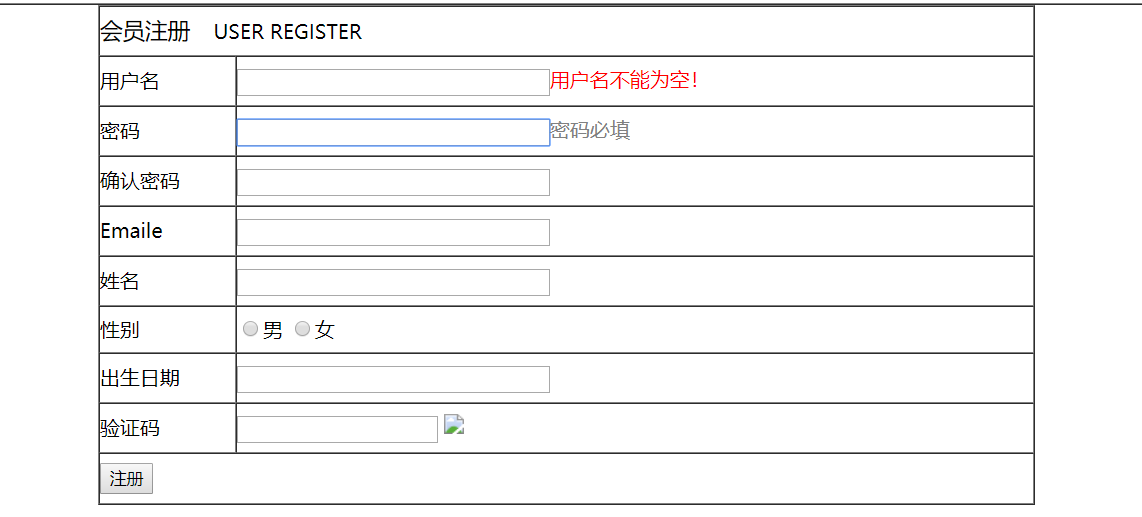
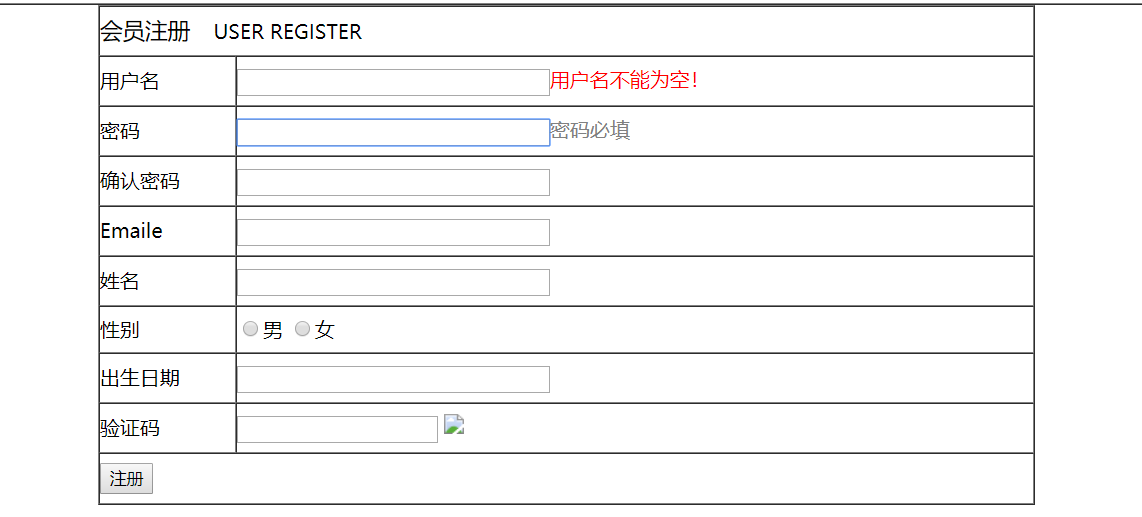
效果:

多重校验保证获取安全数据
步骤:
1.确定事件onsubmit,并绑定函数
2.编写函数,作用是获取输入数据
3.判断数据是否合法,合法则提交,否则表单不提交
HTML代码:
<script>
function checkForm() {
/**校验用户名*/
//1.获取用户输入的数据
var uValue = document.getElementById("user").value;
//alert(uValue);
if(uValue == "") {
//2.给出错误提示信息
alert("用户名不能为空!");
return false;
}
/*校验密码*/
var pValue = document.getElementById("password").value;
if(pValue == "") {
alert("密码不能为空!");
return false;
}
/**校验确认密码*/
var rpValue = document.getElementById("repassword").value;
if(rpValue != pValue) {
alert("两次密码输入不一致!");
return false;
}
/*校验邮箱*/
var eValue = document.getElementById("eamil").value;
if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)) {
alert("邮箱格式不正确!");
return false;
}
}
</script>View Code
然而这种方式很low,用户希望的是验证信息出现在输入框的后边,并且随着输入而随时验证
这里会用到onfocus、onblur事件
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function showTips(id, info) {
document.getElementById(id + "span").innerHTML = "<font color='gray'>" + info + "</font>";
}
function check(id, info) {
//1.获取用户输入的用户名数据
var uValue = document.getElementById(id).value;
//2.进行校验
if(uValue == "") {
document.getElementById(id + "span").innerHTML = "<font color='red'>" + info + "</font>";
} else {
document.getElementById(id + "span").innerHTML = "";
}
}
</script>
</head>
<body>
<form action="#" method="get" name="regForm" onsubmit="return checkForm()">
<table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr height="40px">
<td colspan="2">
<font size="4">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="user" size="34px" id="user" onfocus="showTips('user','用户名必填!')" onblur="check('user','用户名不能为空!')" /><span id="userspan"></span>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" name="password" size="34px" id="password" onfocus="showTips('password','密码必填')" onblur="check('password','密码不能为空!')" /><span id="passwordspan"></span>
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<input type="password" name="repassword" size="34px" id="repassword"></input>
</td>
</tr>
<tr>
<td>
Emaile
</td>
<td>
<input type="text" name="email" size="34px" id="eamil" />
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<input type="text" name="username" size="34px" />
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<input type="text" name="birthday" size="34px" />
</td>
</tr>
<tr>
<td>
验证码
</td>
<td>
<input type="text" name="yzm" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</table>
</form>
</body>
</html>效果:

相关文章推荐
- 使用JS完成注册页面表单简单校验
- 使用Js完成注册页面表单校验
- php用户注册页面利用js进行表单验证具体实例
- php用户注册页面利用js进行表单验证具体实例
- php用户注册页面使用js进行表单验证具体实例
- JavaScript 完成注册页面表单校验的实例
- JavaScript学习——使用JS完成注册页面表单校验
- 编程心得+使用JS完成注册页面表单校验
- 正则表达式及js校验表单代码(注册页面)
- javascript——js前台用户注册页面校验
- JS控制静态页面之间传递参数获取参数并应用的简单实例
- JavaWeb_session_应用_防止注册表单页面的重复提交
- Ajax+asp应用实例: 注册模块,表单提交
- Ajax+asp应用实例 注册模块,表单提交
- jQuery formValidator 表单校验插件4.1.1高仿网易邮箱注册页面(已发演示链接)
- C#循环结构应用实例-制作用户注册页面 推荐
- 2.用户模块:注册页面JS前台校验.
- JavaEE day03 使用JS完成简单的数据校验、完成图片轮播效果、完成页面定时弹出广告、完成表单校验
- 一个注册会员页面中:表单验证的js
- jQuery formValidator 表单校验插件4.1.1高仿网易邮箱注册页面(已发演示链接)
