JavaScript 原型总结二 一切皆对象之typeof
2018-01-28 00:00
429 查看
摘要: qq 853089986@qq.com
——当然,也不是所有的都是对象,值类型就不是对象。
以上代码列出了typeof输出的集中类型标识,其中上面的四种(undefined, number, string, boolean)属于简单的值类型,不是对象。剩下的几种情况——函数、数组、对象、null、new Number(10)都是对象。他们都是引用类型。
判断一个变量是不是对象非常简单。值类型的类型判断用typeof,引用类型的类型判断用instanceof。(这个方法也可以Object.prototype.toString.call("引用对象"))
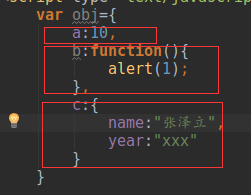
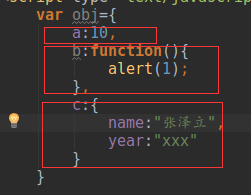
java或者C#中的对象都是new一个class出来的,而且里面有字段、属性、方法,规定的非常严格。但是javascript就比较随意了——数组是对象,函数是对象,对象还是对象。对象里面的一切都是属性,只有属性,没有方法。那么这样方法如何表示呢?——方法也是一种属性。因为它的属性表示为键值对的形式。查看下图

以上代码中,obj是一个自定义的对象,其中a、b、c就是它的属性,而且在c的属性值还是一个对象,它又有name、year两个属性。
这个可能比较好理解,那么函数和数组也可以这样定义属性吗?——当然不行,但是它可以用另一种形式,总之函数/数组之流,只要是对象,它就是属性的集合。
而且,更加好玩的事,javascript中的对象可以任意的扩展属性,没有class的约束。这个大家应该都知道,就不再强调了。
javascript与java/C#相比,首先最需要解释的就是弱类型,因为弱类型是最基本的用法,而且最常用,就不打算做一节来讲。
其次要解释的就是本文的内容——一切(引用类型)都是对象,对象是属性的集合。最需要了解的就是对象的概念,和java/C#完全不一样。所以,切记切记!
小code{探究js不同类型的秘密}
在typeof的输出类型中,function和object都是对象
为何却要输出两种答案呢?都叫做object不行吗?——当然不行。
具体原因,且听下回分解<JavaScript 原型总结三 函数和对象的关系>!可以关注一下我的订阅号,分享彼此

1.javascript中一个常用的运算符——typeof
“一切都是对象”这句话的重点在于如何去理解“对象”这个概念。——当然,也不是所有的都是对象,值类型就不是对象。
function show(x) {
console.log(typeof x); // undefined
console.log(typeof 10); // number
console.log(typeof 'abc'); // string
console.log(typeof true); // boolean
console.log(typeof function () {}); //function
console.log(typeof [1, 'a', true]); //object
console.log(typeof { a: 10, b: 20 }); //object
console.log(typeof null); //object
console.log(typeof new Number(10)); //object
}
show();以上代码列出了typeof输出的集中类型标识,其中上面的四种(undefined, number, string, boolean)属于简单的值类型,不是对象。剩下的几种情况——函数、数组、对象、null、new Number(10)都是对象。他们都是引用类型。
判断一个变量是不是对象非常简单。值类型的类型判断用typeof,引用类型的类型判断用instanceof。(这个方法也可以Object.prototype.toString.call("引用对象"))
var fn = function () { };
console.log(fn instanceof Object); // truejava或者C#中的对象都是new一个class出来的,而且里面有字段、属性、方法,规定的非常严格。但是javascript就比较随意了——数组是对象,函数是对象,对象还是对象。对象里面的一切都是属性,只有属性,没有方法。那么这样方法如何表示呢?——方法也是一种属性。因为它的属性表示为键值对的形式。查看下图

以上代码中,obj是一个自定义的对象,其中a、b、c就是它的属性,而且在c的属性值还是一个对象,它又有name、year两个属性。
这个可能比较好理解,那么函数和数组也可以这样定义属性吗?——当然不行,但是它可以用另一种形式,总之函数/数组之流,只要是对象,它就是属性的集合。
var fn = function () {
alert(100);
};
fn.a = 10;
fn.b = function () {
alert(123);
};
fn.c = {
name: "张泽立",
year: 0
};
//上段代码中,函数就作为对象被赋值了a、b、c三个属性——很明显,这就是属性的集合吗。你或许会问,这样有用吗?
//可以看看jQuery源码
//在jQuery源码中,“jQuery”或者“$”,这个变量其实是一个函数,不信你可以叫咱们的老朋友typeof验证一下。
console.log(typeof $); // function
console.log($.trim(" ABC "));
//很明显,这就是在$或者jQuery函数上加了一个trim属性,属性值是函数,作用是截取前后空格。而且,更加好玩的事,javascript中的对象可以任意的扩展属性,没有class的约束。这个大家应该都知道,就不再强调了。
javascript与java/C#相比,首先最需要解释的就是弱类型,因为弱类型是最基本的用法,而且最常用,就不打算做一节来讲。
其次要解释的就是本文的内容——一切(引用类型)都是对象,对象是属性的集合。最需要了解的就是对象的概念,和java/C#完全不一样。所以,切记切记!
小code{探究js不同类型的秘密}
(function (root,factory) {
if(typeof module ==='object' &&typeof module.exprots==='object'){
module.exprots=factory();
}else{
root.ZZL =root.$=factory();
}
})(this,function () {
var ZZL={
type:function (obj) {
if(obj==null){
return obj +"";
}
return typeof obj==='object'||typeof obj==='function'?class2type[Object.
prototype.toString.call(obj)] ||
'object': typeof obj;
},
//ES6语法
isFunction(obj) {
return this.type(obj)==='function';
}
};
var class2type ={};
//生成对象映射
"Boolean Number String Function Array Date RegExp Object Error Null Undefined".split(" ").map(
function (item,index) {
class2type["[object "+item+"]"]=item.toLowerCase();
}
);
return ZZL;
})在typeof的输出类型中,function和object都是对象
为何却要输出两种答案呢?都叫做object不行吗?——当然不行。
具体原因,且听下回分解<JavaScript 原型总结三 函数和对象的关系>!可以关注一下我的订阅号,分享彼此

相关文章推荐
- JavaScript 原型总结一 一切皆对象
- 深入理解javascript原型和闭包(1)——一切都是对象
- JavaScript 原型总结三 函数和对象的关系
- JavaScript核心:对象 原型链 构造函数 执行上下文栈 执行上下文 变量对象 活动对象 作用域链 闭包 This 总结
- 深入理解javascript原型和闭包(1)——一切都是对象
- JavaScript概念总结:作用域、闭包、对象与原型链
- 深入理解javascript原型和闭包(1)——一切都是对象
- 深入理解javascript原型和闭包(1)——一切都是对象
- 深入理解javascript原型和闭包(1)——一切都是对象
- 深入理解javascript原型和闭包(1)——一切都是对象
- 深入理解javascript原型和闭包(1)——一切都是对象
- 深入理解javaScript原型和闭包(1)--- 一切都是对象
- JavaScript概念总结:作用域、闭包、对象与原型链
- 深入理解javascript原型和闭包(1)——一切都是对象
- 深入理解javascript原型和闭包(1)——一切都是对象
- JavaScript作用域、闭包、对象与原型链概念及用法实例总结
- [Effective JavaScript 笔记]第4章:对象和原型--个人总结
- javascript 对象及原型继承有关的属性:constructor、prototype、isPrototypeOf、instanceof、in 、hasOwnProperty 等等
- 深入理解javascript原型和闭包(1)——一切都是对象
- 深入理解javascript原型和闭包(1)——一切都是对象
