vue入门|ElementUI使用指南
2018-01-25 13:42
513 查看
vue入门|ElementUI使用指南
1.开发前务必熟悉的文档:vue.js2.0中文,项目所使用的js框架 vue-router,vue.js配套路由 vuex 状态管理 Element UI框架
2.构建项目框架
全局安装脚手架环境
npm install -g vue-cli
创建一个基于webpack模板项目my-project
vue init webpack my-project
进入项目
cd my-project
安装依赖
npm install
启动项目
npm run dev
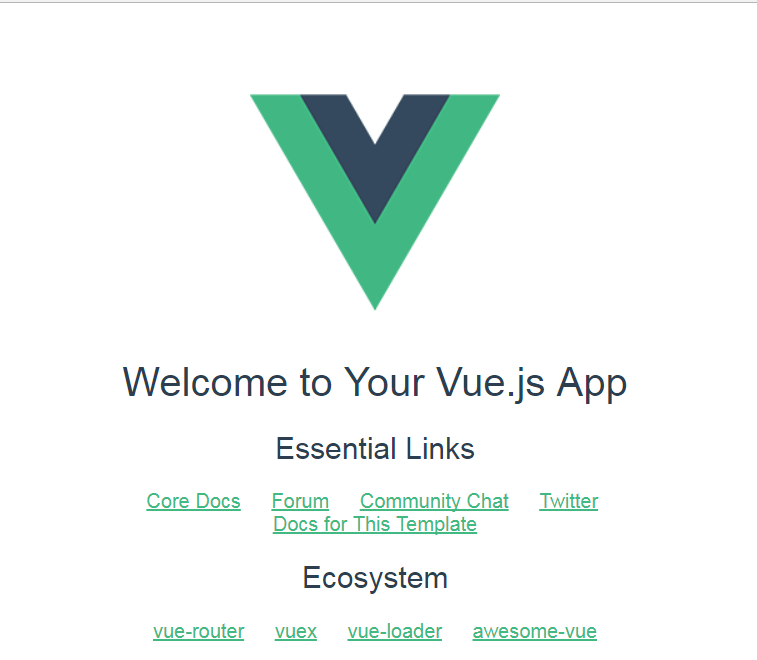
3.运行项目之后看到下面界面,说明安装成功

4.安装element-ui
npm install element-ui -S
S代表save 安装到本地开发者环境中
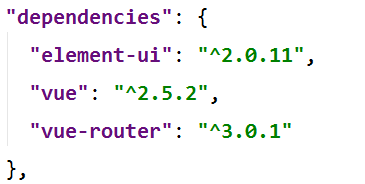
检查一下package.json看看是否安装成功,如果有element-ui 表示安装成功

5.导入element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)//全局使用ElementUI
如果没报错的话,就可以正常使用啦
6.接下来我们就可以参照Element的官方文档上手开发了
demo:
我们只需要改动HelloWorld.vue的内容
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<el-progress type="circle" :percentage="0"></el-progress>
<el-progress type="circle" :percentage="25"></el-progress>
<el-progress type="circle" :percentage="100" status="success"></el-progress>
<el-progress type="circle" :percentage="50" status="exception"></el-progress>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
}
}
}
</script>
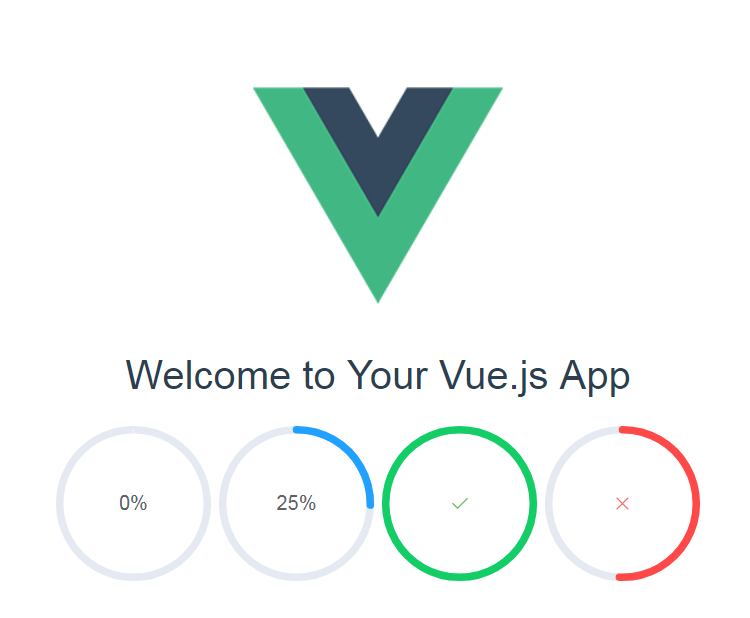
效果如下图所示:

接下来就有你们自己去研究啦,

相关文章推荐
- Spark快速入门指南 – Spark安装与基础使用
- 企业级搜索引擎Solr使用入门指南
- 《Gulp 入门指南》 : 使用 gulp 压缩 JS
- 使用脚手架构建及配置Vue2.0+ElementUI项目
- Vue使用指南(二)
- Maven入门指南⑤:使用Nexus搭建Maven私服
- Solr使用入门指南
- markdown新手入门使用指南
- antlr v4 使用指南连载4——词法规则入门之黄金定律
- vue入门 | 使用vue.js2.0 + ElementUI开发后台管理系统详细教程
- Solr使用入门指南
- Solr使用入门指南
- Eclipse入门之使用指南及开发Eclipse插件
- Apache Zeppelin使用入门指南:编程
- pdf.js 入门使用指南2-显示篇
- Vue 入门指南
- Solr使用入门指南
- vue-router2.x使用入门
- pdf.js 入门使用指南3-字体显示问题
