画画一样开发软件 申请审批管理系统开发案例1.3
2018-01-25 13:15
246 查看
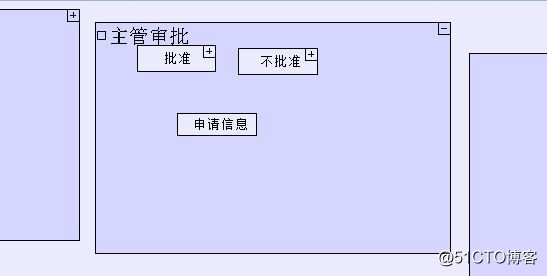
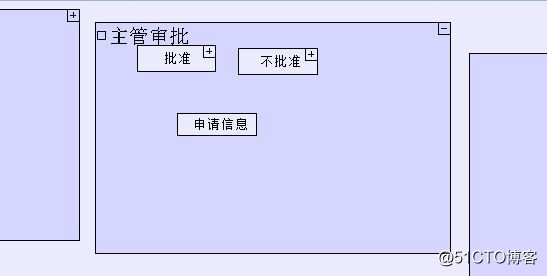
7) 主管审批页中申请内容表格复用(复用员工审请页表格)、批准、不批准按钮显示设计:
在TERSUS开发平台中,复制元件有两种方式,一种是右键->Copy,然后在需放置的位置点右键->Paste(Reuse)即可;另一种是选中要复制的元件,然后右键->Show in Respository Explorer,就会在左侧项目目录文件中显示元件在文件中的位置,选中拖放到开发区域中的新位置即可完成复用。将员工申请页中的“申请信息”表在此用以上任意方式复用一个。
在主管审批页中放入两个按钮(右侧元件栏->Display->Button),分别命名为“批准”“不批准”。

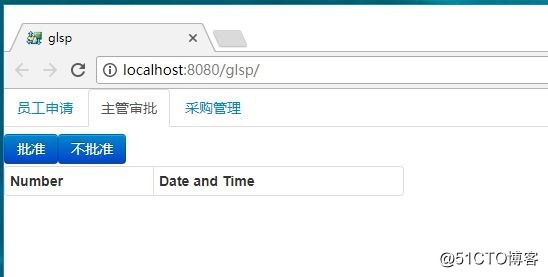
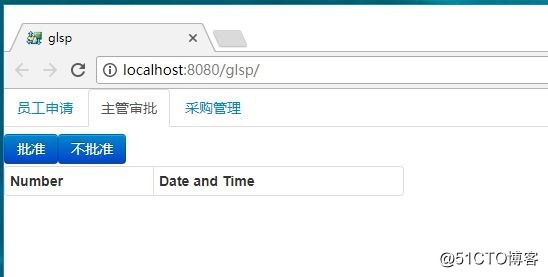
浏览器刷新后显示如下:

8) 采购管理页中供应商信息的上传按钮、上传弹窗、供应商信息表格、申请内容表格复用、需求转采购单按钮、采购单表格设计:
在采购管理面中,放入一个新的分页显示元件(右侧元件栏->Display->Tabbed Pane),先保存后命名名为“采购事务管理”(快捷键“F2”),将其中的显示块pane1、pane2分别重命名(快捷键“F2”)为“供应商管理”、“采购单管理”:

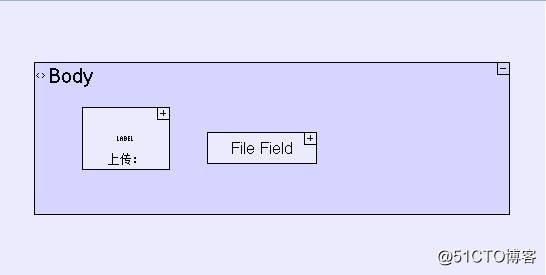
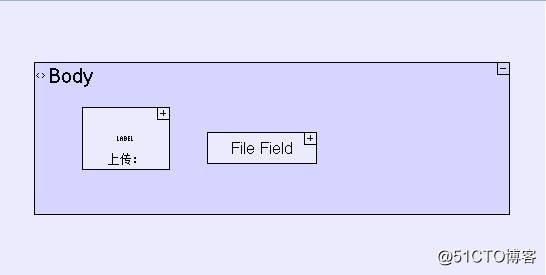
在“供应商管理”分页下,先添加一个按钮(右侧元件栏->Display->Button),命名为“上传供应商”,再添加一个新的简单表格(右侧元件栏->Display->Simple Table),命名为“供应商信息表”;双击进入“上传供应商”元件,双击其内部<On Click>元件,添加一个弹窗(右侧元件栏->Display->Modal Dialog)命名为“供应商信息上传”,双击进入弹窗及内部的“<>Body”并重命名其中LABEL元件(快捷键“F2”)为“上传:”,再在“上传:”右下添加一个文件输入元件(右侧元件栏->Display->File Field)。

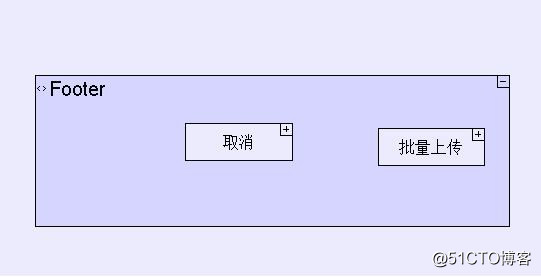
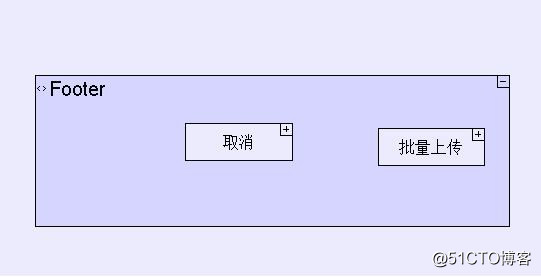
同上面一样重命名弹窗下面Footer中两个按钮(快捷键“F2”)为“取消”(Close)和“批量上传”(Save Changes)

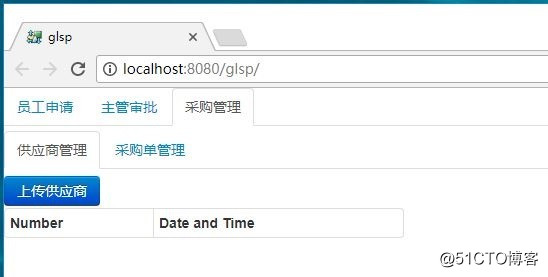
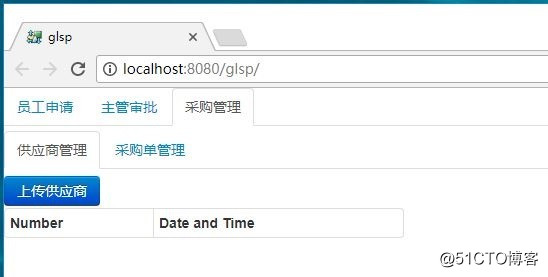
浏览器刷新显示:

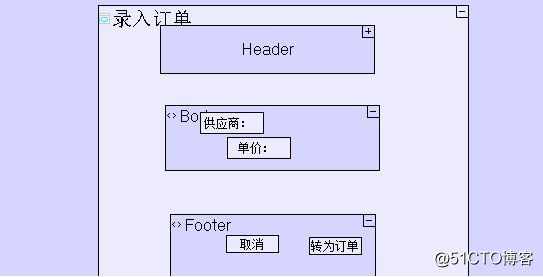
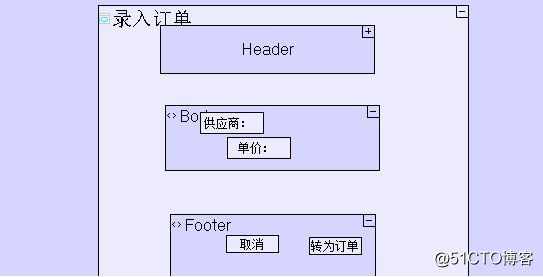
在“采购单管理”分页下,将员工申请页中的“申请信息”表在此也复用一个(找到表,右键->Show in Respository Explorer,选中左侧项目目录文件中已变灰显示的元件拖放到新位置),再添加一个按钮(右侧元件栏->Display->Button),命名为“转为订单”,双击进入后再双击进入“<On Click>”元件,添加一个弹窗元件(右侧元件栏->Display->Modal Dialog)并命名为“录入订单”,双击其进入再双击进入“<>Body”,删除“LABEL”元件,添加以下带标签的元件(右侧元件栏->Display->Selection Labeled Field/Number Labeled Field)命名为“供应商:”和“单价:”,退出并进入“<>Footer”,将“Close”按钮改名为“取消”,“Save Changes”按钮改名为“转为订单”:

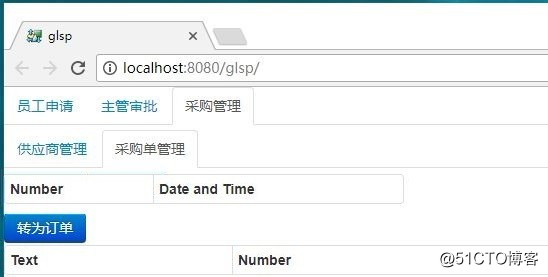
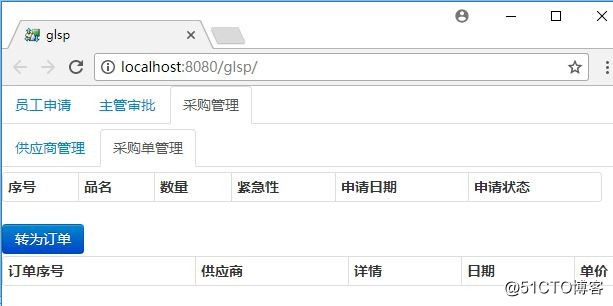
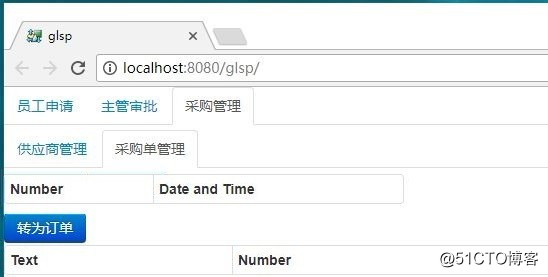
退出到“采购单管理”分页,添加一个复杂表(右侧元件栏->Display->Tabl)放入在“转为订单”按钮下方,命名为“订单信息表”,浏览器刷新后显示效果如下:

9) 简单表格显示元件中的子元件设置:
简单表中显示内容的添加命名:
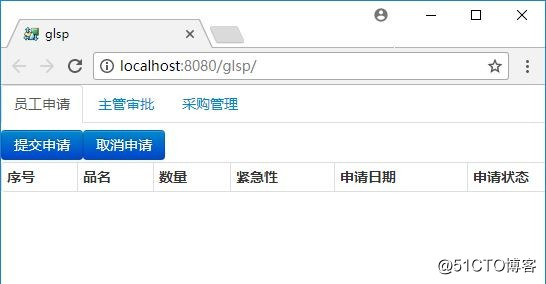
双击“员工申请”页,双击之前添加的“申请信息”表格,表格中有个“Data”数据元件(此元件不能改名),其中放了数据类型元件,将其中默认的“Number”数据类型元件重命名为“序号”;将“Date and Time”删除,添加文本/数字/日期数据类型(右侧元件栏->Data Types->Text/Number/Text/Date/Text)放入并命名为“品名”、“数量”、“申请状态”、“申请日期”和“紧急性”。整个设计如下:

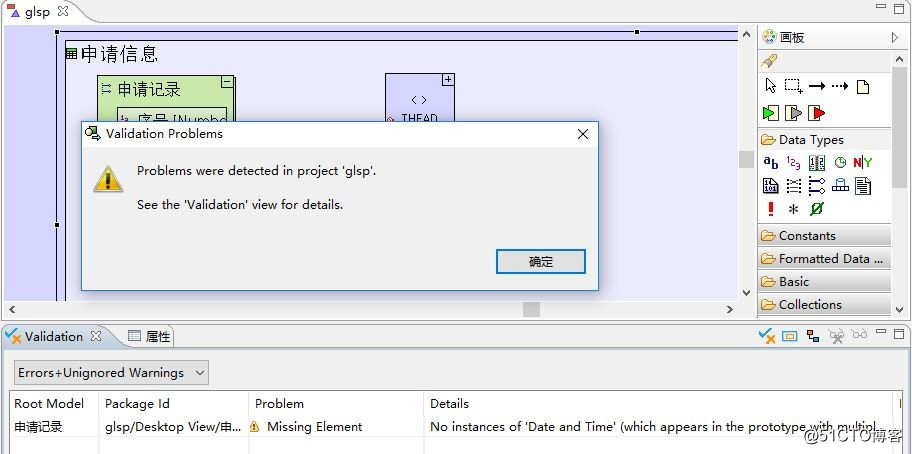
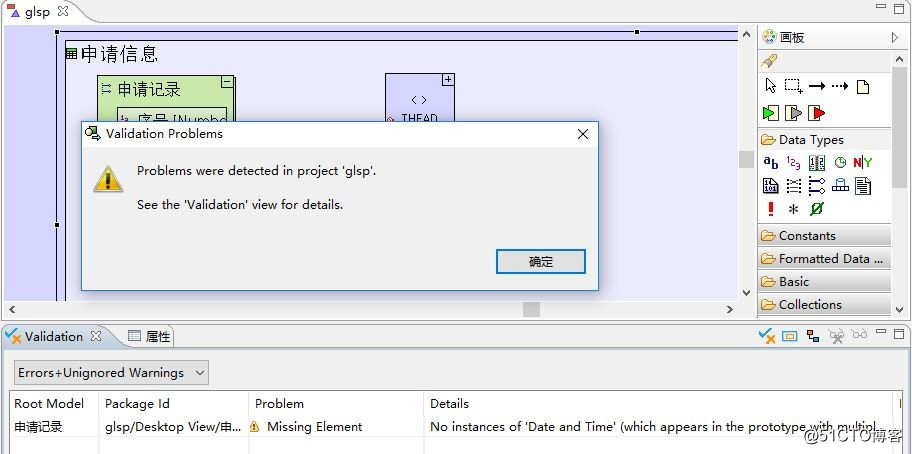
在保存时,会弹出一个提示框,其中英文信息指出有一个问题,请查看验证(Validation)栏详情,点确认后,下面验证栏出现信息,其中信息如下:

“Root Model”指问题所在元件名称;“Package ID”指问题所在元件在项目文件夹和目录中的位置;“Problem”是问题是什么(当前是说缺一个元件);“Details”是问题详细说明(上图中这个是说默认有“Date and Time”这个元件,现在没有了);单击这个问题行,然后会在开发区中跳出具体问题对应的显示界面,我们这个问题是因为前面删除了日期时间元件,这是个默认有的元件但被我们删除了,所以弹不出元件但没其他问题,在验证结果栏选中此行问题信息,直接点右验证栏右上角的一个眼镜带叉号的忽略错误符号。然后将开发区中弹出的问题显示界面关闭(开发区此项头部名称门旁有个叉号点击关闭)。重新保存,在浏览器中刷新查看结果:

可以查看在主管审批页面及采购管理下采购单管理下的复用的表格也显示这样子了;同样方式更改“采购管理”分页下“供应商管理”分页中的表格,改为以下效果并查看结果:

复杂表格中显示元件的添加及命名:
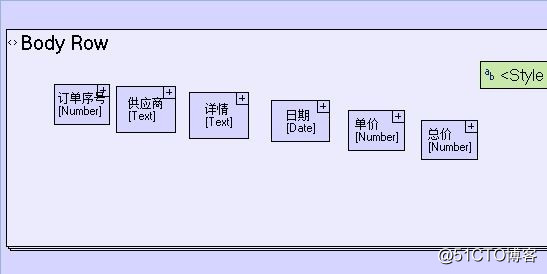
在“采购单管理”页面下选中“订单信息表”元件,双击进入,双击“<>Body”元件,双击“<>Body Row”,其中默认放了Text,Number,Date等显示元件,注意区别于简单表格中的元件,这里不是数据类型元件。将Number改名为“申请序号”并放在相对其他元件左上的位置,让它第一个显示,Text改名为“供应商”放在序号后面,其后复用一个Text命名为“详情”,其后放“Date”改名为“订单日期”,然后复用一个Number,命名为“单价”,最后再复用一个Number,命名为“总价”:

10) 表格属快,显示样式调整:
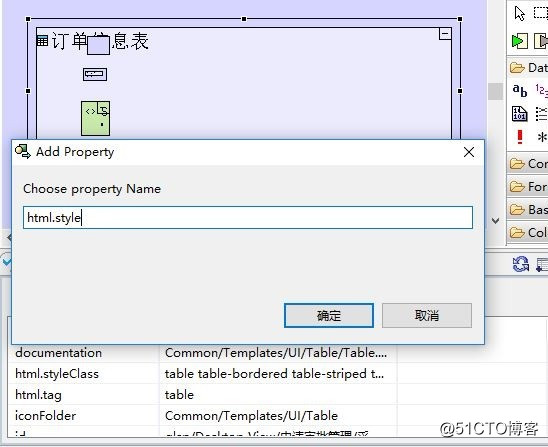
选中“订单信息表”,在开发区下部属性栏位点属性栏右上角第二个图标(Add Property),在弹窗内输入本地样式的属性名称“html.style”

属性框会出现一行新属性,在“html.style”属性对应的shared栏中输入样式属性值“width:800px”,意思是表格宽度是800px;在其他两个表格属性下查看并更改宽度为600px(简单表格默认是400px);浏览器刷新显示:

以上是显示元件样式设计的方式之一,样式在软件设计中就是style,样式名称也是标准的一些标签,建议查看我们相关介绍文档或在网络查学更多信息,我们在TERSUS无代码开发平台上的样式设计会用到以下几个:width;height;margin;padding;float;color;backgrond-color;font-size;font-weight;display;inline-height;text-align;部分框架设计用到了calc等其他标签会在示例项目中说明;
属性设定一定要用英文,属性名称大小写要区分;
系统中大量共用的样式可以用样式类(style class)进行统一定义并在多个元件上用属性名称“html.styleClass”来传入类的名称进行样式管理,比如以上点选放置或拖放过来的元件,大多都有这个样式类属性值。在学习掌握一些技能知识后,可以自己在项目文件夹中web文件夹下找到对应的类定义进行个性化调整。比如对表格头部、表格内的显示间距,选中时的背景色等都是用类进行统一控制并且是可随意调整的;
TERSUS无代码开发中的样式与有代码开发中的样式管理完全一样,对于CSS样式及我们所用的LESS样式框架我们会有一篇文章详细介绍,属于设计开发中的前端UI美工部分。
在TERSUS开发平台中,复制元件有两种方式,一种是右键->Copy,然后在需放置的位置点右键->Paste(Reuse)即可;另一种是选中要复制的元件,然后右键->Show in Respository Explorer,就会在左侧项目目录文件中显示元件在文件中的位置,选中拖放到开发区域中的新位置即可完成复用。将员工申请页中的“申请信息”表在此用以上任意方式复用一个。
在主管审批页中放入两个按钮(右侧元件栏->Display->Button),分别命名为“批准”“不批准”。

浏览器刷新后显示如下:

8) 采购管理页中供应商信息的上传按钮、上传弹窗、供应商信息表格、申请内容表格复用、需求转采购单按钮、采购单表格设计:
在采购管理面中,放入一个新的分页显示元件(右侧元件栏->Display->Tabbed Pane),先保存后命名名为“采购事务管理”(快捷键“F2”),将其中的显示块pane1、pane2分别重命名(快捷键“F2”)为“供应商管理”、“采购单管理”:

在“供应商管理”分页下,先添加一个按钮(右侧元件栏->Display->Button),命名为“上传供应商”,再添加一个新的简单表格(右侧元件栏->Display->Simple Table),命名为“供应商信息表”;双击进入“上传供应商”元件,双击其内部<On Click>元件,添加一个弹窗(右侧元件栏->Display->Modal Dialog)命名为“供应商信息上传”,双击进入弹窗及内部的“<>Body”并重命名其中LABEL元件(快捷键“F2”)为“上传:”,再在“上传:”右下添加一个文件输入元件(右侧元件栏->Display->File Field)。

同上面一样重命名弹窗下面Footer中两个按钮(快捷键“F2”)为“取消”(Close)和“批量上传”(Save Changes)

浏览器刷新显示:

在“采购单管理”分页下,将员工申请页中的“申请信息”表在此也复用一个(找到表,右键->Show in Respository Explorer,选中左侧项目目录文件中已变灰显示的元件拖放到新位置),再添加一个按钮(右侧元件栏->Display->Button),命名为“转为订单”,双击进入后再双击进入“<On Click>”元件,添加一个弹窗元件(右侧元件栏->Display->Modal Dialog)并命名为“录入订单”,双击其进入再双击进入“<>Body”,删除“LABEL”元件,添加以下带标签的元件(右侧元件栏->Display->Selection Labeled Field/Number Labeled Field)命名为“供应商:”和“单价:”,退出并进入“<>Footer”,将“Close”按钮改名为“取消”,“Save Changes”按钮改名为“转为订单”:

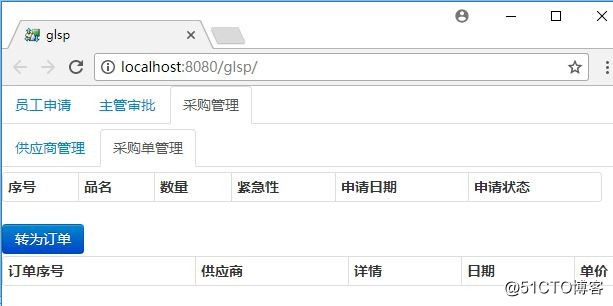
退出到“采购单管理”分页,添加一个复杂表(右侧元件栏->Display->Tabl)放入在“转为订单”按钮下方,命名为“订单信息表”,浏览器刷新后显示效果如下:

9) 简单表格显示元件中的子元件设置:
简单表中显示内容的添加命名:
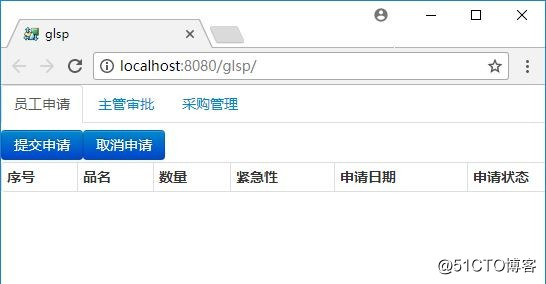
双击“员工申请”页,双击之前添加的“申请信息”表格,表格中有个“Data”数据元件(此元件不能改名),其中放了数据类型元件,将其中默认的“Number”数据类型元件重命名为“序号”;将“Date and Time”删除,添加文本/数字/日期数据类型(右侧元件栏->Data Types->Text/Number/Text/Date/Text)放入并命名为“品名”、“数量”、“申请状态”、“申请日期”和“紧急性”。整个设计如下:

在保存时,会弹出一个提示框,其中英文信息指出有一个问题,请查看验证(Validation)栏详情,点确认后,下面验证栏出现信息,其中信息如下:

“Root Model”指问题所在元件名称;“Package ID”指问题所在元件在项目文件夹和目录中的位置;“Problem”是问题是什么(当前是说缺一个元件);“Details”是问题详细说明(上图中这个是说默认有“Date and Time”这个元件,现在没有了);单击这个问题行,然后会在开发区中跳出具体问题对应的显示界面,我们这个问题是因为前面删除了日期时间元件,这是个默认有的元件但被我们删除了,所以弹不出元件但没其他问题,在验证结果栏选中此行问题信息,直接点右验证栏右上角的一个眼镜带叉号的忽略错误符号。然后将开发区中弹出的问题显示界面关闭(开发区此项头部名称门旁有个叉号点击关闭)。重新保存,在浏览器中刷新查看结果:

可以查看在主管审批页面及采购管理下采购单管理下的复用的表格也显示这样子了;同样方式更改“采购管理”分页下“供应商管理”分页中的表格,改为以下效果并查看结果:

复杂表格中显示元件的添加及命名:
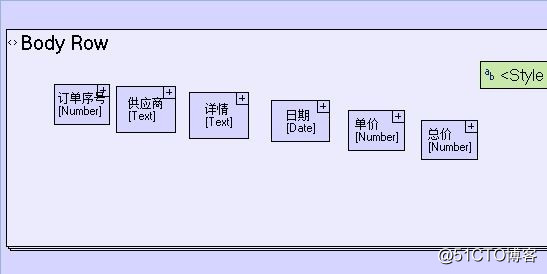
在“采购单管理”页面下选中“订单信息表”元件,双击进入,双击“<>Body”元件,双击“<>Body Row”,其中默认放了Text,Number,Date等显示元件,注意区别于简单表格中的元件,这里不是数据类型元件。将Number改名为“申请序号”并放在相对其他元件左上的位置,让它第一个显示,Text改名为“供应商”放在序号后面,其后复用一个Text命名为“详情”,其后放“Date”改名为“订单日期”,然后复用一个Number,命名为“单价”,最后再复用一个Number,命名为“总价”:

10) 表格属快,显示样式调整:
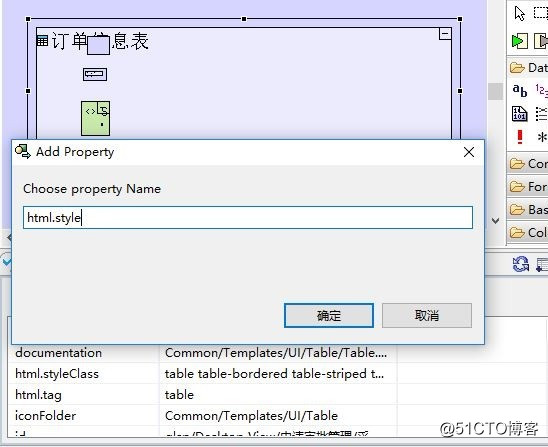
选中“订单信息表”,在开发区下部属性栏位点属性栏右上角第二个图标(Add Property),在弹窗内输入本地样式的属性名称“html.style”

属性框会出现一行新属性,在“html.style”属性对应的shared栏中输入样式属性值“width:800px”,意思是表格宽度是800px;在其他两个表格属性下查看并更改宽度为600px(简单表格默认是400px);浏览器刷新显示:

以上是显示元件样式设计的方式之一,样式在软件设计中就是style,样式名称也是标准的一些标签,建议查看我们相关介绍文档或在网络查学更多信息,我们在TERSUS无代码开发平台上的样式设计会用到以下几个:width;height;margin;padding;float;color;backgrond-color;font-size;font-weight;display;inline-height;text-align;部分框架设计用到了calc等其他标签会在示例项目中说明;
属性设定一定要用英文,属性名称大小写要区分;
系统中大量共用的样式可以用样式类(style class)进行统一定义并在多个元件上用属性名称“html.styleClass”来传入类的名称进行样式管理,比如以上点选放置或拖放过来的元件,大多都有这个样式类属性值。在学习掌握一些技能知识后,可以自己在项目文件夹中web文件夹下找到对应的类定义进行个性化调整。比如对表格头部、表格内的显示间距,选中时的背景色等都是用类进行统一控制并且是可随意调整的;
TERSUS无代码开发中的样式与有代码开发中的样式管理完全一样,对于CSS样式及我们所用的LESS样式框架我们会有一篇文章详细介绍,属于设计开发中的前端UI美工部分。
相关文章推荐
- 画画一样开发软件 申请审批管理系统开发案例1.3
- 画画一样开发软件 申请审批管理系统开发案例9
- 画画一样开发软件 申请审批管理系统开发案例1.1
- 画画一样开发软件 申请审批管理系统开发案例1.2
- 画画一样开发软件 申请审批管理系统开发案例8
- 画画一样开发软件 申请审批管理系统开发案例5
- 画画一样开发软件 申请审批管理系统开发案例2.2
- 画画一样开发软件 申请审批管理系统开发案例1.2
- 画画一样开发软件 申请审批管理系统开发案例3.1
- 画画一样开发软件 申请审批管理系统开发案例3.1
- 画画一样开发软件 申请审批管理系统开发案例4
- 画画一样开发软件 申请审批管理系统开发案例2.1
- 画画一样开发软件 申请审批管理系统开发案例2.2
- 画画一样开发软件 中文版开发工具的配置及开发准备
- 像咨询师一样思考---走出软件作坊:三五个人十来条枪 如何成为开发正规军(三十一) - 阿朱=行业趋势+开发管理+架构 - 博客园
- TERSUS画画一样开发软件 显示相关处理元件介绍-特别功能行为元件
- 软件项目管理系统-项目管理-模块定义-开发笔记
- 教师信息管理系统开发案例及代码
- TERSUS画画一样开发软件 显示元件介绍-勾选类显示元件
- 软件测试管理系统的设计与开发 (详细全文见:http://www.docin.com/p-1908800770.html)
