sui picker,datetimepicker,citypicker代码整理
2018-01-24 15:42
260 查看
将sui中的sm.js sm.css 整理拆分删除了大量代码整理出来。
picker.css
picker.js
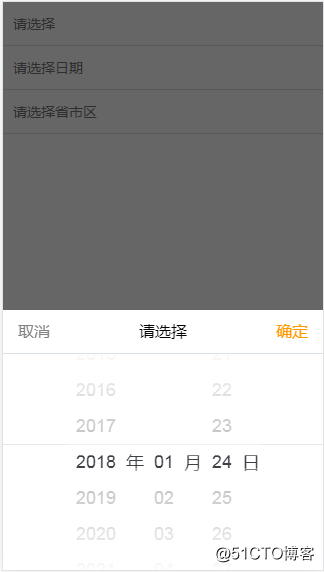
datetimepicker.js
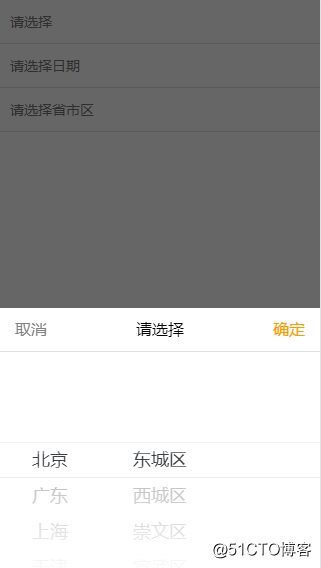
city-picker.js
附件:http://down.51cto.com/data/2437994
具体使用方式如下:



picker.css
picker.js
datetimepicker.js
city-picker.js
附件:http://down.51cto.com/data/2437994
具体使用方式如下:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>H5日期控件</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="css/picker.css">
<script src="dist/js/jquery-1.11.3.min.js"></script>
<script src="js/picker.js"></script>
<script src="js/datetimepicker.js"></script>
<script src="js/city-picker.js"></script>
<style>
body{
padding:0;
margin:0;
}
#picker,#datetime-picker,#city-picker{
display:block;
width:100%;
height:44px;
line-height: 44px;
border:none;
border-bottom:1px solid #dae1e7;
padding:0 10px;
font-size:14px;
}
</style>
</head>
<body>
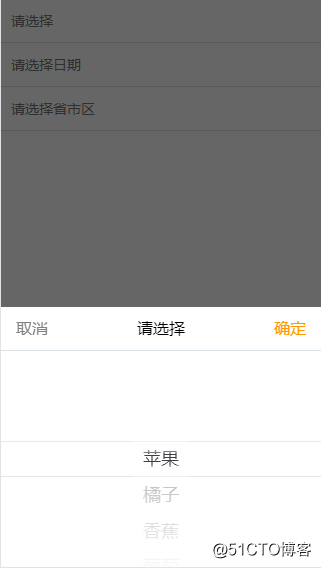
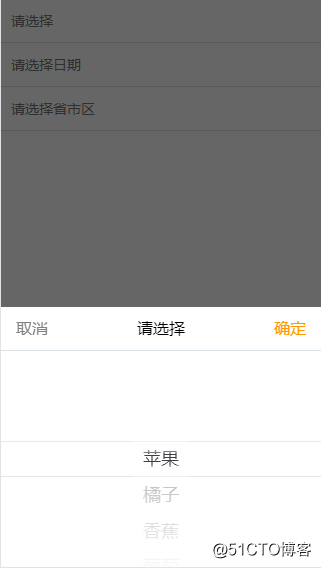
<input id="picker" type="text" readonly placeholder="请选择" unselectable="on"/>
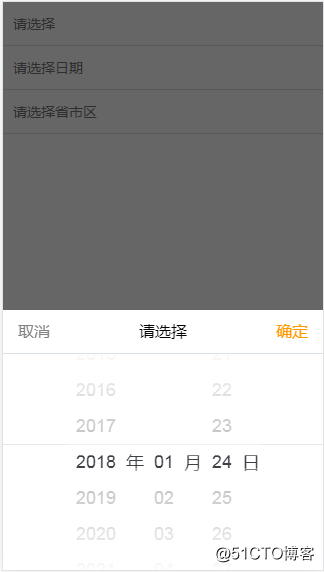
<input id="datetime-picker" type="text" readonly placeholder="请选择日期" unselectable="on"/>
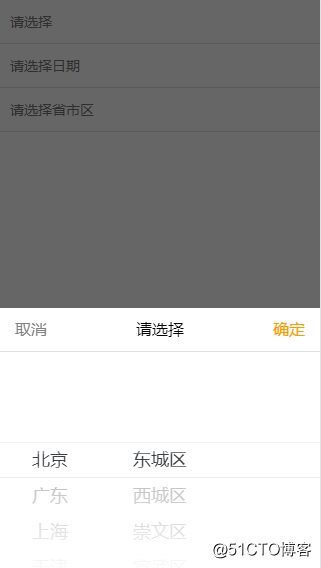
<input id="city-picker" type="text" readonly placeholder="请选择省市区" unselectable="on"/>
</body>
<script>
$("#picker,#datetime-picker,#city-picker").on("focus", function() {
$(this).trigger("blur");
});
$("#picker").click(function(e){
e.preventDefault();
var _this = this;
var val = $(_this).val();
val = !!val?[val]:null;
var picker = new Picker(
{
onSelectCallback:function(picker){
var value = picker.value;
$(_this).val(value.join(""));
picker.close();
},
value:val,
cols:[
{values:["苹果","橘子","香蕉","葡萄"]}
]
}
);
picker.open();
});
$("#datetime-picker").click(function(){
var _this = this;
var val = $(_this).data("datetime");
var picker = new DatetimePicker(
{
onSelectCallback:function(picker){
var value = picker.value;
$(_this).val(value.join("-"));
$(_this).data("datetime",value);
picker.close();
},
value:val,
format:"yyyy年mm月dd日"
}
);
picker.open();
});
$("#city-picker").click(function(){
var _this = this;
var val = $(_this).data("city");
var picker = new CityPicker(
{
onSelectCallback:function(picker){
var value = picker.value;
$(_this).val(value.join(" "));
$(_this).data("city",value);
picker.close();
},
value:val
}
);
picker.open();
});
</script>
</html>


相关文章推荐
- 关于UIImagePickerViewController拍摄video的分辨率和方向的一些代码整理
- 代码调用控件右边的小箭头 应用于 DateTimePicKer Comobox
- ios DatePicker 自定义,参考他人代码,整理...优化, 循环滑动scrollview
- BootStrap Datetimepicker 汉化的实现代码
- bootstrap-datetimepicker的bug整理
- bootstrap-datetimepicker的bug整理
- 整理出20个Android很有用的代码片段
- lucene搜索引擎技术的分析与整理(lucene代码分析)
- 【整理】队列特征以及代码的实现
- [zhuan]自动整理索引碎片的代码
- Struts2 datetimepicker 标签的问题
- MySQL代码整理
- BootStrap 时间控件 bootstrap-datetimepicker 火狐浏览器报错m is undefined
- JS常用代码工具封装类整理
- 工具代码整理_3
- 30个开发人员有用的CSS代码片段整理值得借鉴
- (转)整理出15个Android很有用的代码片段(技巧)
- 5.Git代码<安装与配置>-2(自我整理) 2016/11/12
- Element-Ui组件(十六)DateTimePicker 日期时间选择器
- 整理关于java实现二维码的生成和解析代码供大家参考
