IONIC--项目目录结构
2018-01-23 10:25
423 查看
开发工具--Visual Studio Code
https://code.visualstudio.com/点击打开文件夹--打开创建的app的目录可查看目录结构

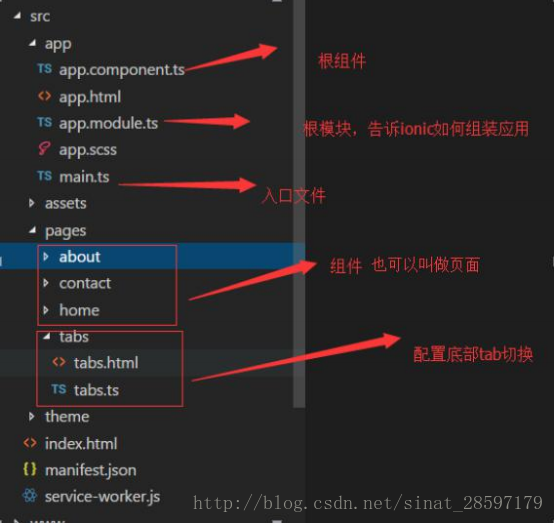
ionic目录结构
主要是看SRC目录:(其他作为了解)

pages中about、content、home目录下的html就是app显示的html;<ion-title>--标题,<ion-content>--内容
*app--app.module.ts
/**根模块--告诉ionic如何组装应用 *///引入ionic、angular的系统模块
import { NgModule,ErrorHandler }from'@angular/core';
import { BrowserModule }from'@angular/platform-browser';
import { IonicApp,IonicModule,IonicErrorHandler }from'ionic-angular';
//引入根组件
import { MyApp }from'./app.component';
//引入自定义的组件(页面)
import { AboutPage }from'../pages/about/about';
import { ContactPage }from'../pages/contact/contact';
import { HomePage }from'../pages/home/home';
import { TabsPage }from'../pages/tabs/tabs';
//打包成app后配置启动画面、导航条等的服务--忽略
import { StatusBar }from'@ionic-native/status-bar';
import { SplashScreen }from'@ionic-native/splash-screen';
@NgModule({
declarations: [//声明组件
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
imports: [//引入的模块(依赖的模块)
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],//启动模块
entryComponents: [//配置不会在模板中使用的组件
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
providers: [//配置服务
StatusBar,
SplashScreen,
{provide: ErrorHandler,useClass:IonicErrorHandler}
]
})
export classAppModule {}
相关文章推荐
- Ionic的项目结构-工程目录
- Ionic 3 项目的工程目录结构
- Ionic-wechat项目边开发边学(二):目录结构,header标签与路由
- Ionic-wechat项目边开发边学(二):目录结构,header标签与路由
- Android studio导入eclipse项目且不改变目录结构
- 开发规范 项目 文件夹 目录 结构 分类
- MAVEN项目标准目录结构 ;
- web项目的目录结构
- 项目目录结构
- Android 项目在Eclipse中的目录结构
- 一个小型项目的目录结构和makefile的设计
- 基于Maven管理的JavaWeb项目目录结构参考
- eclipse中项目发布到tomcat中之后的目录结构
- Android项目的目录结构
- iOS项目的目录结构和开发流程
- Vue.js项目目录结构
- iOS 项目的目录结构能看出你的开发经验
- Android 项目在 Eclipse 中的目录结构
- ABP源码分析一:整体项目结构及目录
- Android基础——项目的目录结构
