DataTable 服务端模式 进行分页 排序搜索
2018-01-21 00:43
288 查看
使用场景
进行大数据处理 提高用户体验
前端HTML部分
JS部分
服务端处理
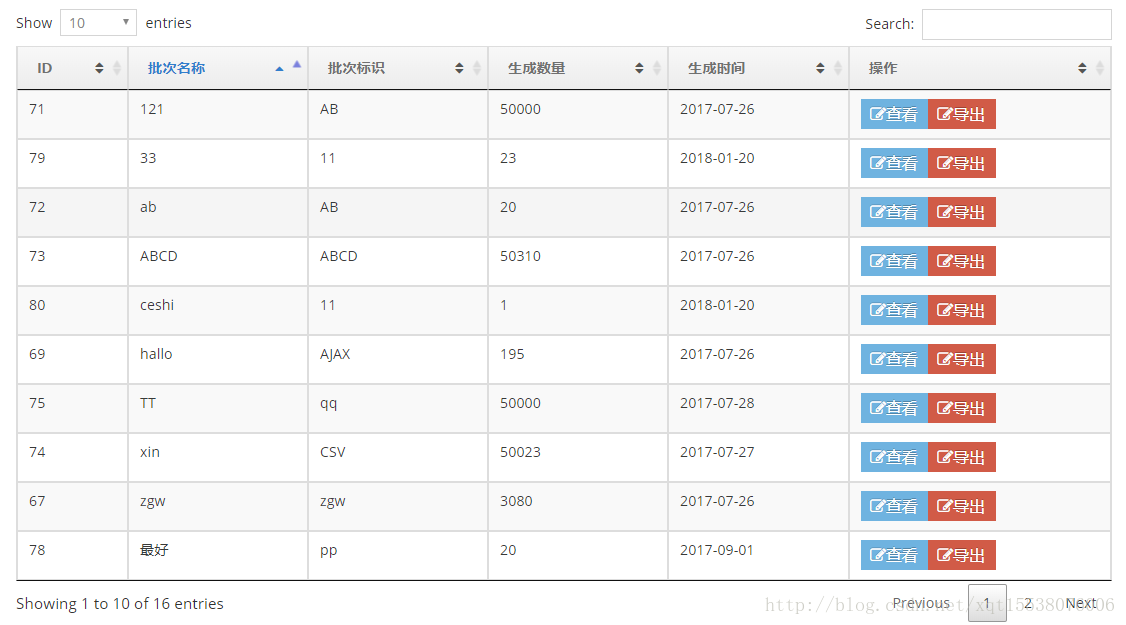
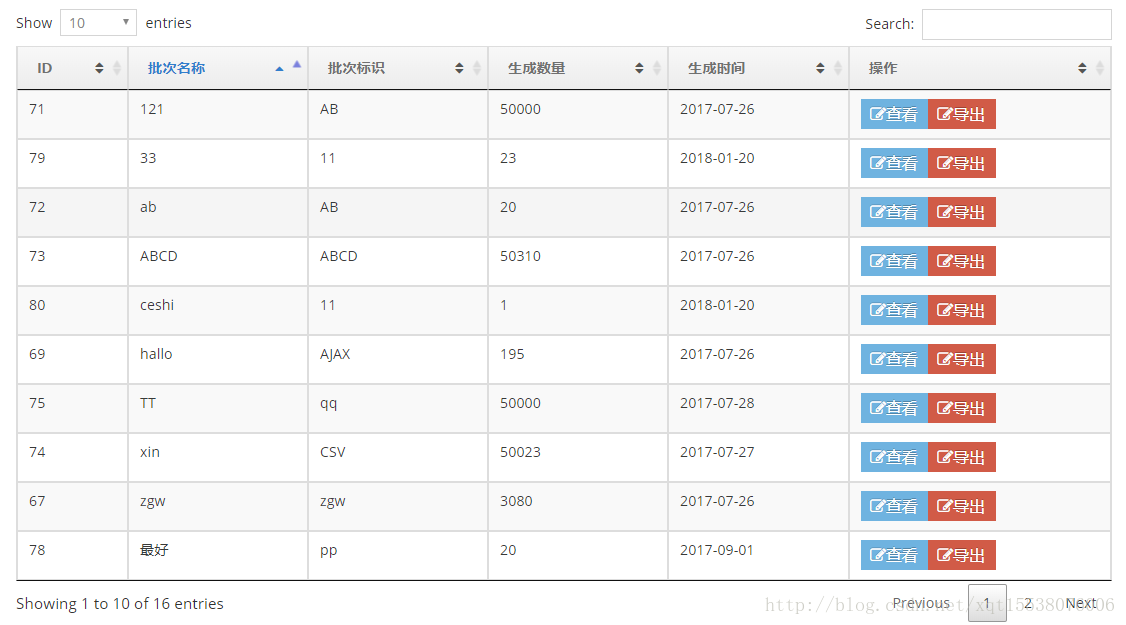
效果

注:datatable 方式比较多 根据业务需求变动即可,后续还会更新,请关注
进行大数据处理 提高用户体验
前端HTML部分
<link rel="shortcut icon" href="favicon.ico"> <link href="__PUBLIC__/admin/Theme1/css/bootstrap.min.css?v=3.3.6" rel="stylesheet"> <link href="__PUBLIC__/admin/Theme1/css/plugins/dataTables/dataTables.bootstrap.css" rel="stylesheet"> <table id="sample-table-1" class="table table-striped table-bordered table-hover dataTables-example2"> <thead> <tr> <th>ID</th> <th>批次名称</th> <th>批次标识</th> <th>生成数量</th> <th>生成时间</th> <th>操作</th> </tr> </thead> <tbody> </tbody> </table>
JS部分
renderTable: function
4000
(){
layer.load();
var _this = this;
if(this.tableInit){
$('#sample-table-1').DataTable().ajax.reload();
return;
}
this.tableInit = true;
$('#sample-table-1').DataTable({
"serverSide": true,//开启服务端模式
'processing':true,// 加载
"ajax": {
url : '{:U('card/index',array('do'=>'listTableData'))}',
data: {
typeid:function(){return 14}
}
},
// "dom":'<"row"<"col-md-6 btnArea"><"col-md-6 form-group"f>><t>ip',
//默认排序列
"aaSorting": [[ 1, "asc" ]],
"drawCallback": function(){
},
// "deferLoading":10000,
"initComplete":function(row, data, start, end, display){
layer.closeAll('loading');
},
});
}服务端处理
if ($do == 'listTableData') {
$search = I('search');
if ($search['value']) {
$map['_string'] = "`card_pici` like '%" . $search['value'] . "%'";
}
$order = I('order');
if ($order) {
if ($map['typeid'] == 14) {
$all_col = array('id', 'sort', 'title', '`small-title`', 'typeid', 'flag', 'addtime', 'click', 'id');
} else {
$all_col = array('id', 'card_pici', 'card_biaoshi', 'card_num', 'add_time');
}
$order1 = $all_col[$order[0]['column']] . ' ' . $order[0]['dir'];// 排序的列和排序方式
} else {
$order1 = 'add_time desc,sort asc';
}
$lists = M("cardtype")
->where($map)
->limit(I('start', 0) . ',' . I('length', 10))
->order($order1)
->select();
foreach ($lists as $k => $v) {
$op = '<a href="card_lst/id/' . $v['id'] . '/ntypeid/' . $v['typeid'] . '" class="btn btn-xs btn-info"><i class="icon-edit bigger-120">查看</i></a>';
$op .= '<a href="export/id/' . $v['id'] . '/ntypeid/' . $v['typeid'] . '" class="btn btn-xs btn-danger"><i class="icon-edit bigger-120">导出</i></a>';
if ($map['typeid'] == 14) {
$result[] = array($v['id'], $v['card_pici'], $v['card_biaoshi'], $v['card_num'], date('Y-m-d', $v['add_time']), $op);
} else {
$result[] = array($v['id'], $v['card_pici'], $v['card_biaoshi'], $v['card_num'], date('Y-m-d', $v['add_time']), $op);
}
}
$backData = array('data' => $result ? $result : array());
$backData['sql'] = M('cardtype')->getLastSql();
//总数
$row['start'] = I('start', 0); //当前第几页
$row['length'] = 12; //每页数据条数
$res = $news->where($map)->count();
$reportCount = $res;
$backData["start"] = $row['start'];
//$backData['map'] = $sql;
$backData["recordsTotal"] = $reportCount ? $reportCount : 0;
$backData["recordsFiltered"] = $reportCount ? $reportCount : 0;
$this->ajaxReturn($backData);
}效果

注:datatable 方式比较多 根据业务需求变动即可,后续还会更新,请关注
相关文章推荐
- DataTable数据进行排序、检索、合并、分页、统计
- DataTable数据进行排序、检索、合并、分页、统计
- asp.net中对DataTable数据进行排序、检索、合并、分页、统计
- DataTable数据进行排序、检索、合并、分页、统计
- asp.net中对DataTable数据进行排序、检索、合并、分页、统计
- asp.net中对DataTable数据进行排序、检索、合并、分页、统计
- DataTable数据进行排序、检索、合并、分页、统计 [转]
- .net 对已有的DataTable进行筛选、排序、分页
- asp.net 站内搜索功能的实现及利用datatable绑定数据并进行分页
- asp.net中对DataTable数据进行排序、检索、合并、分页、统计
- [转]asp.net中对DataTable数据进行排序、检索、合并、分页、统计
- 使用datatable进行服务端分页
- [转]asp.net中对DataTable数据进行排序、检索、合并、分页、统计
- asp.net中对DataTable数据进行排序、检索、合并、分页、统计
- spring boot 下 dataTable|pagehelper 组合进行分页 筛选 排序
- 稳扎稳打Silverlight(61) - 4.0通信之WCF RIA Services: 自定义服务端排序和分页
- MVC5 + EF6 + Bootstrap3 (11) 实现排序、搜索、分页
- AspNetCommerce中的一个带分页和排序的搜索功能的存储过程
- SpringCloud系列九:SpringCloudConfig 基础配置(SpringCloudConfig 的基本概念、配置 SpringCloudConfig 服务端、抓取配置文件信息、客户端使用 SpringCloudConfig 进行配置、单仓库目录匹配、应用仓库自动选择、仓库匹配模式)
- datatable对某一列的值进行模糊或非模糊搜索
