iOS WKWebView 加载本地html文件(swift)
2018-01-21 00:00
1616 查看
最近一个项目需要用 iOS 加载网页,下面简单记录一下WKWebView加载本地html 文件;
ViewController.swift
index.html
test.js
效果展示:
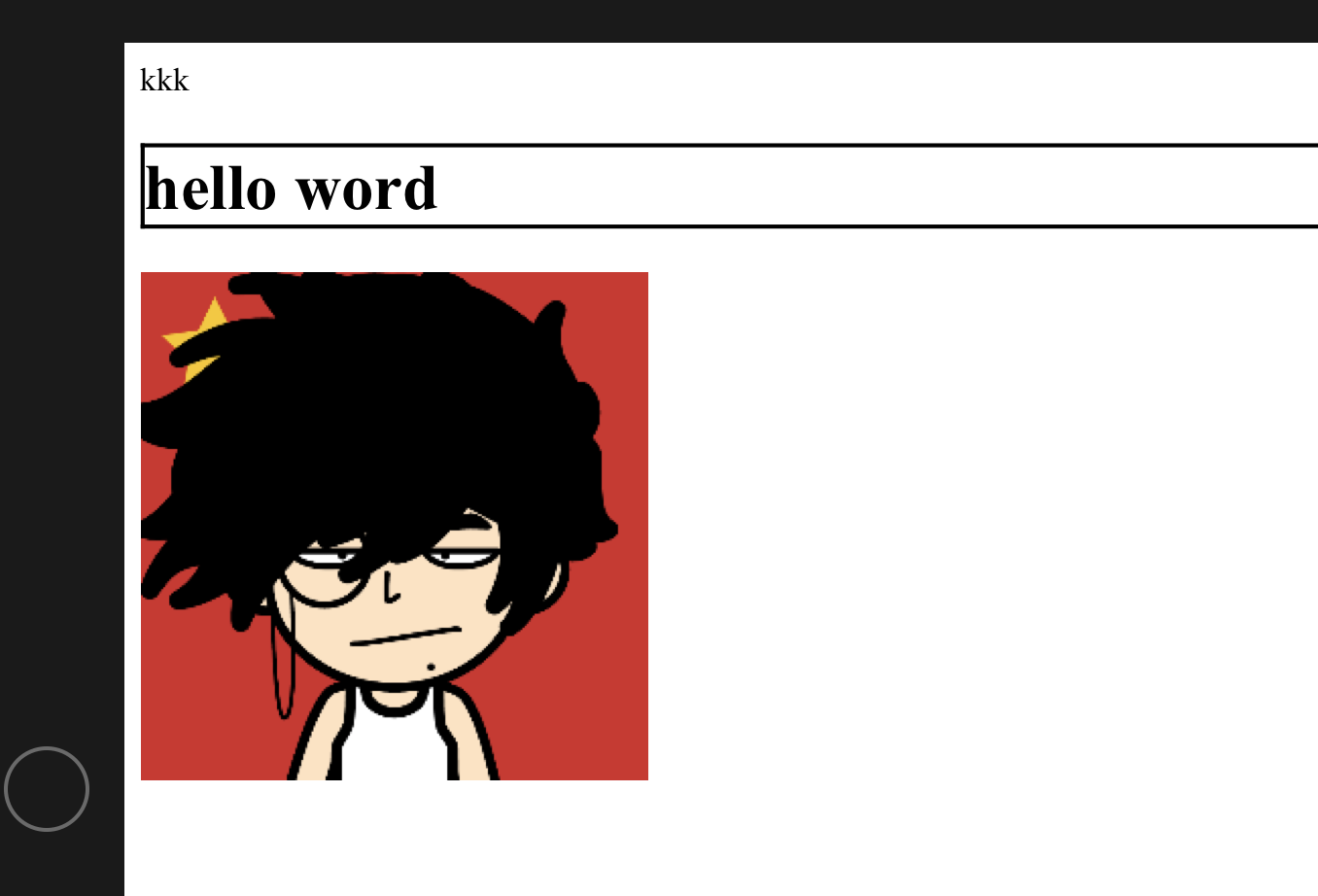
点击前:

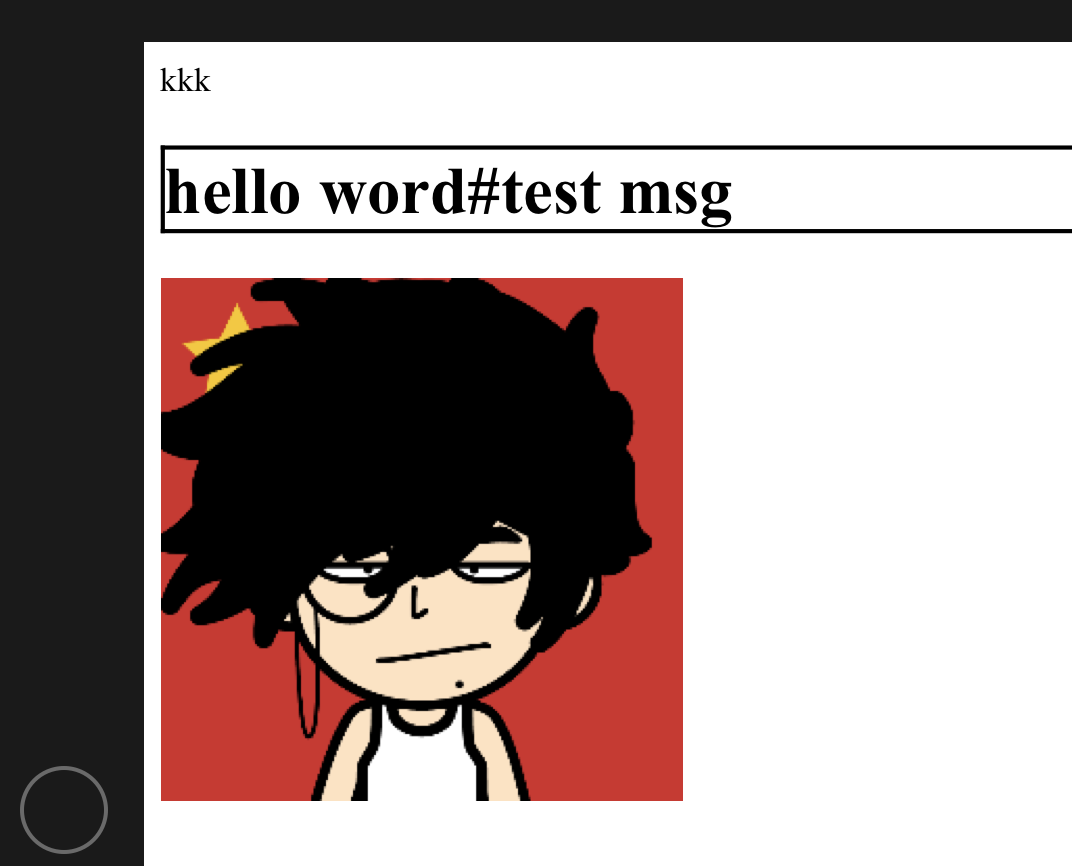
点击后:

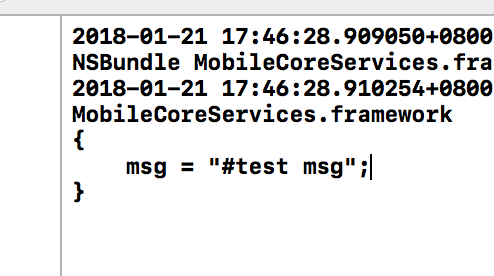
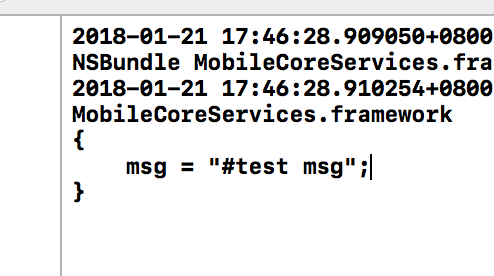
xcode 打印:

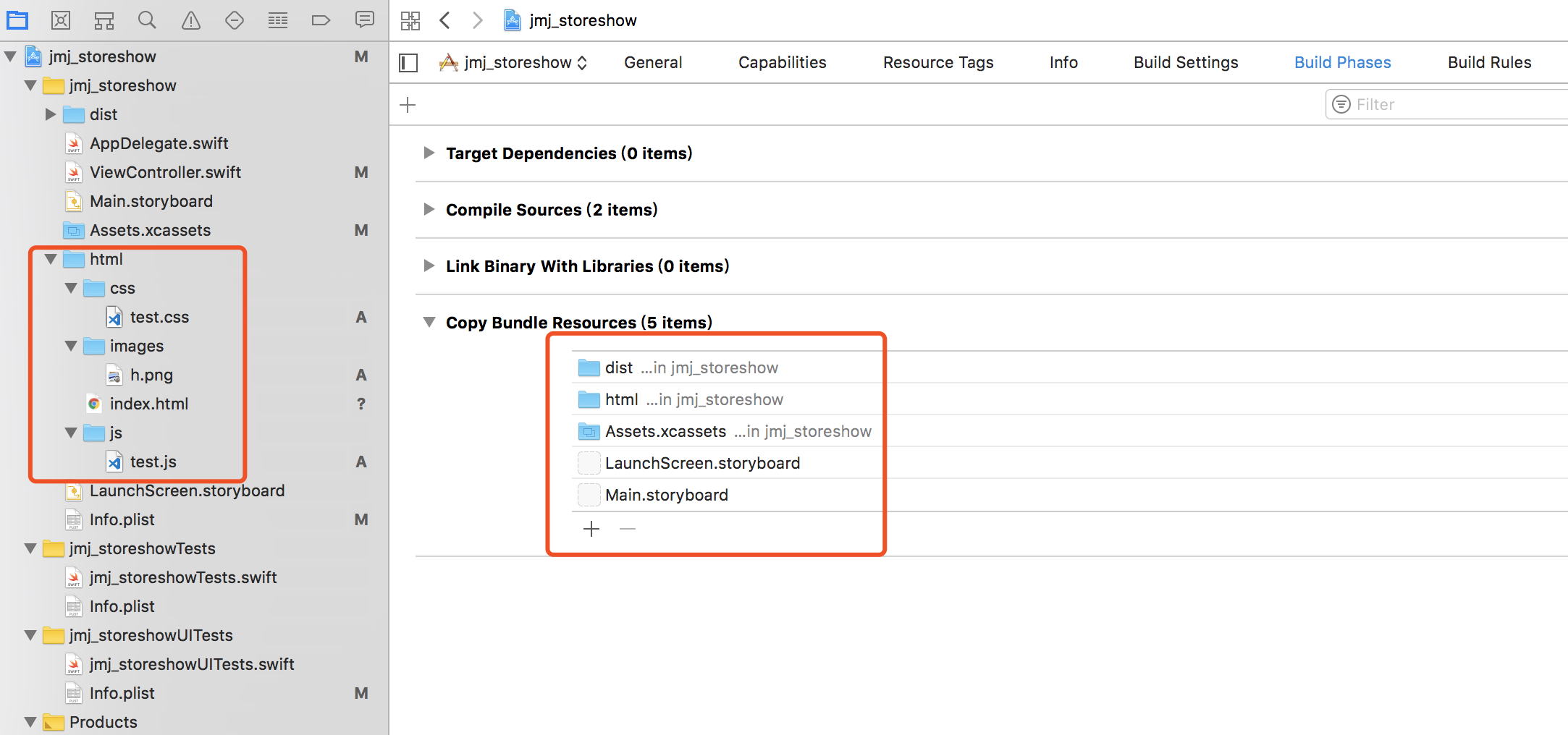
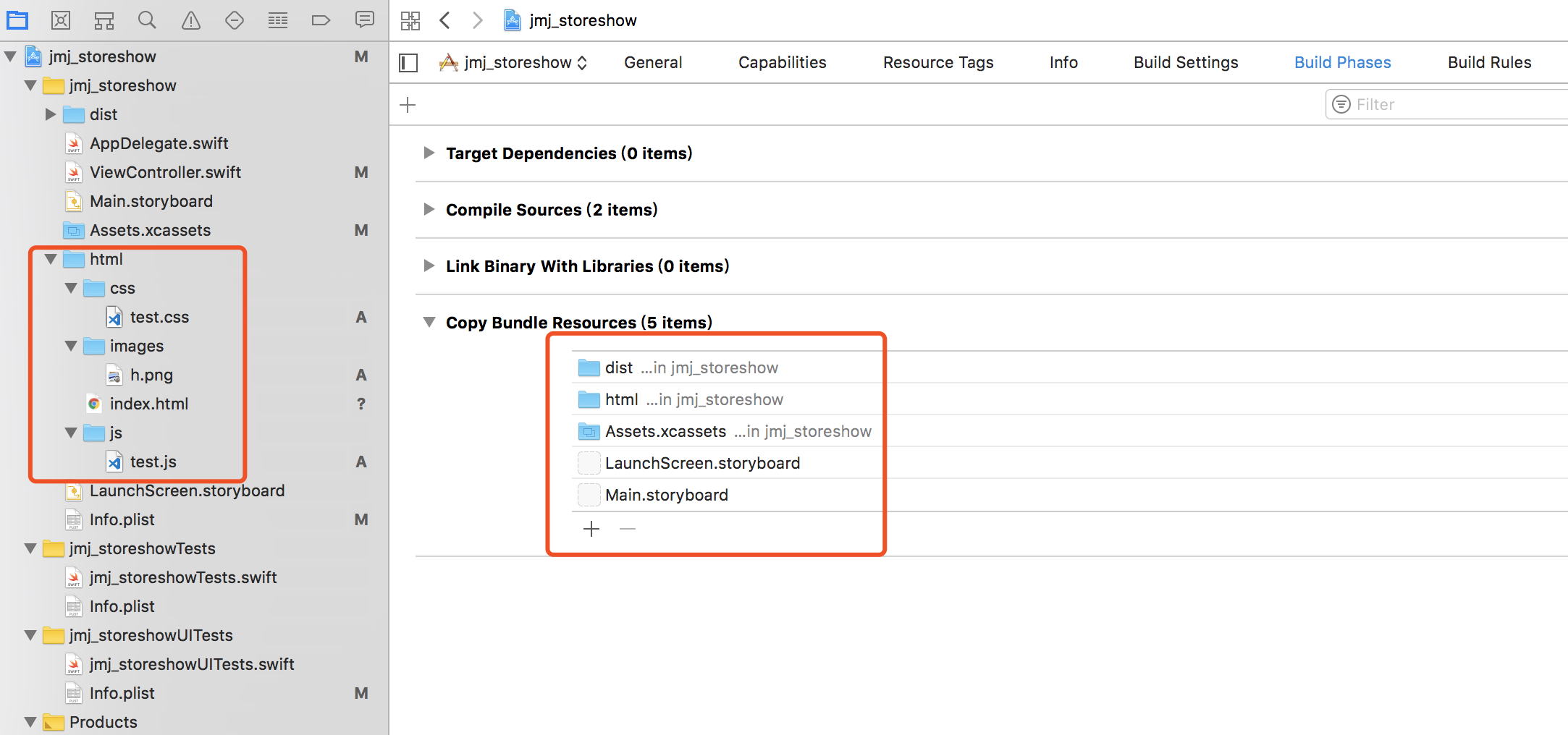
这里面要注意的是 html 路径,我在这儿坑了好久。。。~~!

主要是 bundle resources ,如果在 Xcode 中右键添加文件 这里会自动加上
这里的bundle 是 main bundle,网上说使用自定义bundle会更好,后面有时间了在研究吧,
感觉 swift 比 OC 还。。。
ViewController.swift
//
// ViewController.swift
// jmj_storeshow
//
// Created by dubox on 2018/1/16.
// Copyright © 2018年 dubox. All rights reserved.
//
import UIKit
import WebKit
class ViewController: UIViewController , WKUIDelegate{
var webView: WKWebView!
override func loadView() {
let conf = WKWebViewConfiguration()
conf.userContentController = WKUserContentController()
conf.preferences.javaScriptEnabled = true
conf.selectionGranularity = WKSelectionGranularity.character
conf.allowsInlineMediaPlayback = true
//注册 js 消息通道
conf.userContentController.add(self , name: "msgBridge")
webView = WKWebView(frame: .zero, configuration: conf) //.zero
webView.uiDelegate = self
//禁止顶部下拉 和 底部上拉效果
webView.scrollView.bounces = false
//解决全屏播放视频 状态栏闪现导致的底部白条 never:表示不计算内边距
webView.scrollView.contentInsetAdjustmentBehavior = .never
view = webView
}
override func viewDidLoad() {
super.viewDidLoad()
/**加载 https 链接 **/
//let myURL = URL(string: "http://192.168.2.186:8080")
//let myRequest = URLRequest(url: myURL!)
//webView.load(myRequest)
/**加载本地 HTML文件**/
//从主Bundle获取 HTML 文件的 url
let fileURL = Bundle.main.url(forResource: "dist/index", withExtension: "html" )
webView.loadFileURL(fileURL!,allowingReadAccessTo:Bundle.main.bundleURL);
/**加载 html 内容**/
//webView.loadHTMLString("<h1>h1</h1><img src='.html/images/h.png'>", baseURL: Bundle.main.bundleURL);
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
extension ViewController: WKNavigationDelegate {
}
//js 和 swift 的交互
extension ViewController: WKScriptMessageHandler {
//接收 js 发来的消息
func userContentController(_ userContentController: WKUserContentController, didReceive message: WKScriptMessage) {
//判断消息通道
if(message.name == "msgBridge"){
//TODO ...
//message.body(any 类型) 即前端 js 传来的数据,如果传字符串这里接收的就是字符串,如果传 json 对象或 js 对象 则这里是 NSDictionary
print(message.body)
let msg = message.body as! NSDictionary;
//swift 调 js函数
webView.evaluateJavaScript("funcforswift('\( msg["msg"] as! String)')", completionHandler: {
(any, error) in
if (error != nil) {
print(error ?? "err")
}
})
}
}
}index.html
<!--引入外部 css-->
<link rel="stylesheet" type="text/css" href="css/test.css"/>
<script>
//测试内嵌 js
document.write('kkk');
document.getElementById('h').style="color:red;";
alert('aa'); //alert在 WKWebView 中没效果
</script>
<h1 id="h">
hello word
</h1>
<img src="images/h.png">
<!--引入外部 js-->
<script src="js/test.js"></script>
<!--
这里所有引入的文件 css、js、img 都需要相对路径,
包括 css 文件中引入的图片、字体等
-->test.js
document.getElementById('h').onclick = function(){
//向 swift 发送数据,这里的‘msgBridge’就是 swift 中添加的消息通道的 name
window.webkit.messageHandlers.msgBridge.postMessage({"msg":"#test msg"});
}
//这是一个普通的 js 函数,将在 swift 中调用该函数
function funcforswift(msg){
document.getElementById('h').innerText+=msg;
}效果展示:
点击前:

点击后:

xcode 打印:

这里面要注意的是 html 路径,我在这儿坑了好久。。。~~!

主要是 bundle resources ,如果在 Xcode 中右键添加文件 这里会自动加上
这里的bundle 是 main bundle,网上说使用自定义bundle会更好,后面有时间了在研究吧,
感觉 swift 比 OC 还。。。
相关文章推荐
- iOS中wkwebview加载本地html的要点
- IOS 使用 WKWebView 加载本地的JS和CSS文件出现乱码问题
- iOS WKWebView 加载进度条、导航栏返回&关闭 (Swift 4)
- iOS WKWebView 远端h5优先加载本地资源
- IOS 使用 WKWebView 加载本地的JS和CSS文件出现乱码问题
- IOS开发(7)WKWebView加载本地HTML、CSS、JS文件JS(解决html内访问其他资源路径问题)
- iOS 加载HTML的相关问题(与JS的互相调用和WKWebView加载本地网页)
- iOS_WKWebView加载本地网页
- iOS web view 加载本地HTML页面不显示问题
- ios的webView加载本地html图片路径显示及webview适配
- iOS webView加载本地html 调用 js,css (基本使用)
- iOS WKWebView 获得title和加载进度
- ios webView 加载本地html5
- 如何在webview中加载本地包含图片的html文件?
- 使用WKWebView的一个问题:iOS中使用本地html的一个大坑
- IOS使用webview加载本地HTML文件,压入JS
- webview加载本地的html文件
- UIWebview和WKWebview加载本地html
- iOS 8 WkWebView 网页的配置和前进,后退,js 交互和进度条的加载
- Android WebView无法加载本地html文件的解决方法
