Swift-技巧(六)设置按钮状态并更改
2021-11-18 20:44
896 查看
摘要
按钮是一个宝藏控件,可以在设置的时候就对不同的状态添加图片、文本,甚至更改背景。在不同的展示场景中更改到不同的状态显示就好。恰恰是如何更改状态着实让我懵了一阵,所以记录一下过程。如果没有兴趣了解过程,可以直接滑到底部,截图表格收藏。
之前在处理一个按钮控件,按钮有可以点击和禁止点击两个不同的状态,因为这两种状态有不同的图标,所以就想用
setImage(, for: )函数处理:
let btn = UIButton() btn.setImage(UIImage(named: "pic1"), for: .normal) btn.setImage(UIImage(named: "pic2"), for: .disabled)
设置完按钮控件后,剩下的处理就是在需要显示不同的状态的地方设置它的状态,刚好按钮有
state属性,那么当欢欣鼓舞的设置
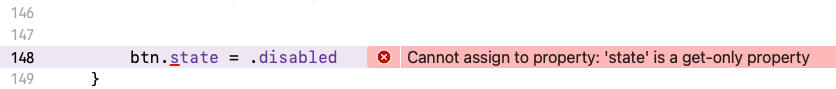
btn.state = .disabled时,就一脸懵:

报的编译错误:说 state
属性只可以读,不可以写,不死心的我追进去看一下源码:
var state: UIControl.State { get }
到这里彻底懵了,我要更改按钮状态为
.disabled还不行了?
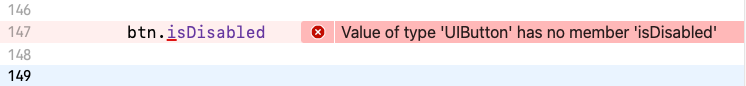
凡事就怕联想啊,我突然想到之前设置 按钮的状态为
.selected之后,就通过更改
.isSelected的
true或者
false来达到按钮更改状态效果,那就联想一下看,有没有
.disabled?

这.......总不能可以设置,不能更改吧,要是这样,开放这属性就是为了玩吗?不能死心,这条路走不通,换条路,看看
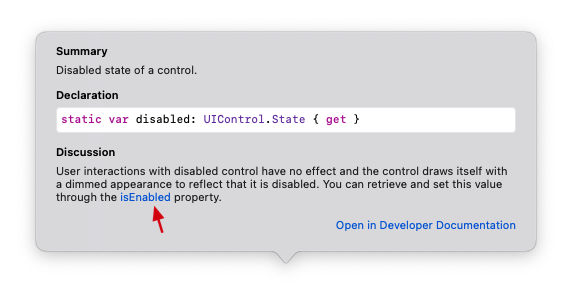
.disabled的源码去。

原来,竟然,出我意料。竟然用
isEnabled来更改状态。既然到这个地方,那就顺手把按钮的状态和更改给总结一下: |
UIControl.state| How change? | 状态解释 | | ----------------- | ------------------------------ | ------------------------------------------ | |
normal| 以下属性
Bool值为都
false| 默认状态,启用但是没有被选中或者被高亮状态 | |
highlighted|
isHighlighted| 高亮 | |
disabled|
isEnabled| 禁用 | |
selected|
isSelected| 选中 | |
focused| 未知 | 聚焦 | |
application| 未知 | 控件的附加应用标识 | |
reserved| 未知 | 框架内部预留标识 |
至此,给按钮设置什么状态,怎么更改状态就直接参考上面的表吧。这些个未知情况,看后面有没有机缘发现了。
题外话
时间仓促,说的东西可能不全面,在你查看的过程中遇到什么问题,评论区给我留言,我会尽快回复
相关文章推荐
- 01- - -1.获得项目中info.plist文件的内容 2.沙盒的数据存储及读取 3.控制器view的高度和状态栏statusBar的关系 4.[UIScreen mainScreen].applicationFrame的取值 5.按钮的状态 6.错误调试技巧 7.按钮的各种状态设置
- VC技巧一则--设置得到初始焦点的按钮
- 设置按钮点击后一直保持被点击时的状态
- iOS小技巧 - 为按钮设置不同状态下的背景色
- 如何设置插入的Toolbar资源中按钮保持按下状态
- 不用设置selector也能更改View的显示状态
- iOS 11开发教程(二十)iOS11应用视图美化按钮之设置按钮的状态
- 如何在代码中对由框架自动生成的单据分录三个小按钮设置状态?
- 代码设置按钮不同状态的颜色
- XP系统下设置禁止选择更改显示在屏幕上的窗口和按钮的字体大小
- [Android] 设置AlertDialog中按钮的可用(Enable)状态
- 用js更改后台服务端按钮的使能状态
- 微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法
- MFC 设置对话框中按钮的可用状态
- iOS 11开发教程(二十)iOS11应用视图美化按钮之设置按钮的状态
- 使用css中的cursor的属性设置按钮的禁用状态
- XP系统中,系统属性→计算机名中,网络ID是灰色的不可用状态,还有下面的“更改”按钮点进去,“隶属于”的域和工作组也是灰色不可用
- 设置AnimationClip的循环状态(代码更改)
- cocos js 怎样设置一个按钮(MenuItemSprite)为不可点击状态?
- iOS开发技巧之状态栏字体颜色的设置方法
