AJAX多级下拉联动【JSON】
2018-01-21 00:00
323 查看
前言
前面我们已经使用过了XML作为数据载体在AJAX中与服务器进行交互。当时候我们的案例是二级联动,使用Servlet进行控制这次我们使用JSON作为数据载体在AJAX与服务器交互,使用三级联动,使用Action进行控制….
省份-城市-区域三级联动【Struts2 + JSON版】
分析
与上次是一样的,只不过这次换了用JSON,使用Action控制罢了…监听下拉框的变动,使用异步对象与服务器进行交互。
前台分析
监听下拉框的变动得到服务器返回的JSON数据
使用eval()进行解析,得到具体的对象
使用DOM编程把数据填充到对应的下拉框上
后台分析
得到前台发送过来的数据判断具体的数据是什么,给出对应的数据
使用Struts2提供的组件把数据封装成JSON
返回给浏览器
监听省份JSP页面
<%-- Created by IntelliJ IDEA. User: ozc Date: 2017/5/18 Time: 13:36 To change this template use File | Settings | File Templates. --%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>使用JSON数据载体与服务器进行交互</title>
<script type="text/javascript" src="js/ajax.js"></script>
</head>
<body>
<%--############前台页面##############################--%>
<select name="province" id="provinceId">
<option>请选择省份</option>
<option>广东</option>
<option>北京</option>
</select>
<select name="city" id="cityId">
<option>请选择城市</option>
</select>
<select name="area" id="areaId">
<option>请选择区域</option>
</select>
<%--############监听省份##############################--%>
<script type="text/javascript"> document.getElementById("provinceId").onchange= function () { // 得到选中的下拉框的值 var provinceValue = this.options[this.selectedIndex].innerHTML; /***************ajax代码*************************/ if("请选择省份" != provinceValue) { //每次访问的时候,都要清空select的值 var citySelect = document.getElementById("cityId"); citySelect.options.length = 1; var ajax = createAJAX(); var method = "post"; var url = "${pageContext.request.contextPath}/province_findCityByProvince?time=" + new Date().getTime(); ajax.open(method, url); ajax.setRequestHeader("content-type", "application/x-www-form-urlencoded"); //顾及到发送的key、value值有很多,于是我们使用对象吧。 ajax.send("bean.name=" + provinceValue); /***************等待服务器的响应,得到服务器返回的数据************************/ ajax.onreadystatechange = function () { if(ajax.readyState==4) { if(ajax.status==200) { var jsonJava = ajax.responseText; //解析成是JS类型的JSON var json = eval("(" + jsonJava + ")"); //得到每个城市的值 for(var i=0;i<json.city.length;i++) { var city = json.city[i]; //动态创建option控件 var option = document.createElement("option"); option.innerHTML = city; citySelect.appendChild(option); } } } }; } }; </script>
</body>
</html>监听省份Action
要想Struts2能够把Action的数据封装成JSON,就需要导入Struts2的开发包struts2-json-plugin-2.3.4.1.jar

在Action中对应的成员属性需要给getter方法
import com.opensymphony.xwork2.ActionSupport;
import java.util.ArrayList;
import java.util.List;
/** * Created by ozc on 2017/5/18. */
public class ProvinceAction extends ActionSupport{
//自动封装数据
private Bean bean;
public Bean getBean() {
return bean;
}
public void setBean(Bean bean) {
this.bean = bean;
}
//封装城市的集合
private List<String> city = new ArrayList<>();
public List<String> getCity() {
return city;
}
public String findCityByProvince() throws Exception {
if ("广东".equals(bean.getName())) {
city.add("广州");
city.add("珠海");
city.add("从化");
} else if ("北京".equals(bean.getName())) {
city.add("一环");
city.add("二环");
city.add("三环");
city.add("四环");
} else {
System.out.println("没有你选择的地区");
}
return "ok";
}
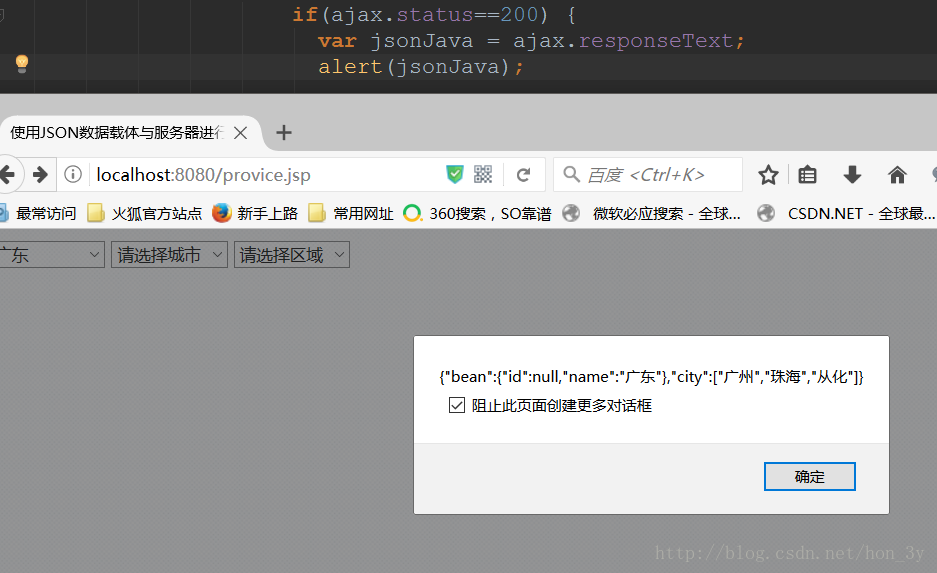
}返回给前端的时候,数据是这样子的:

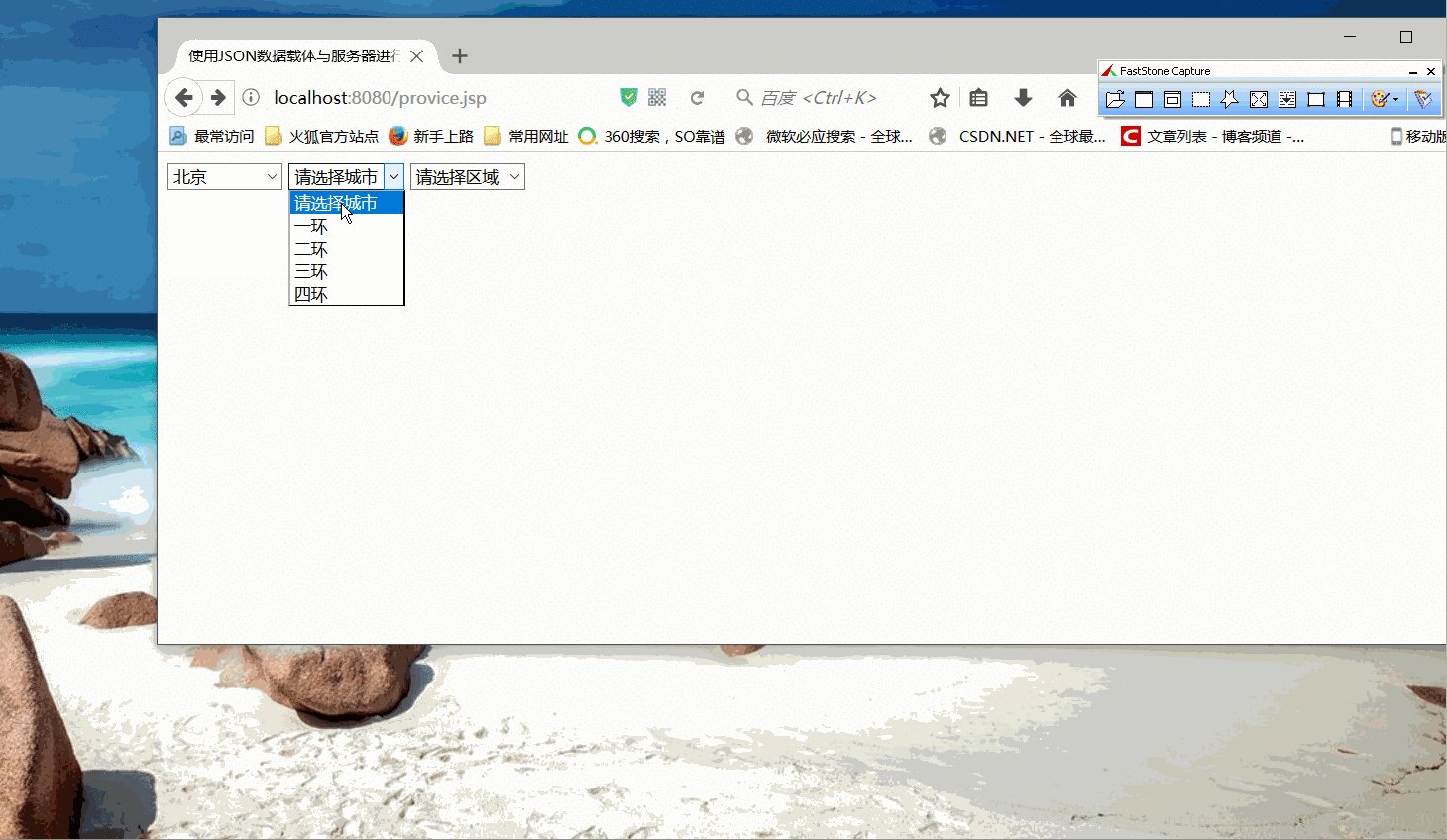
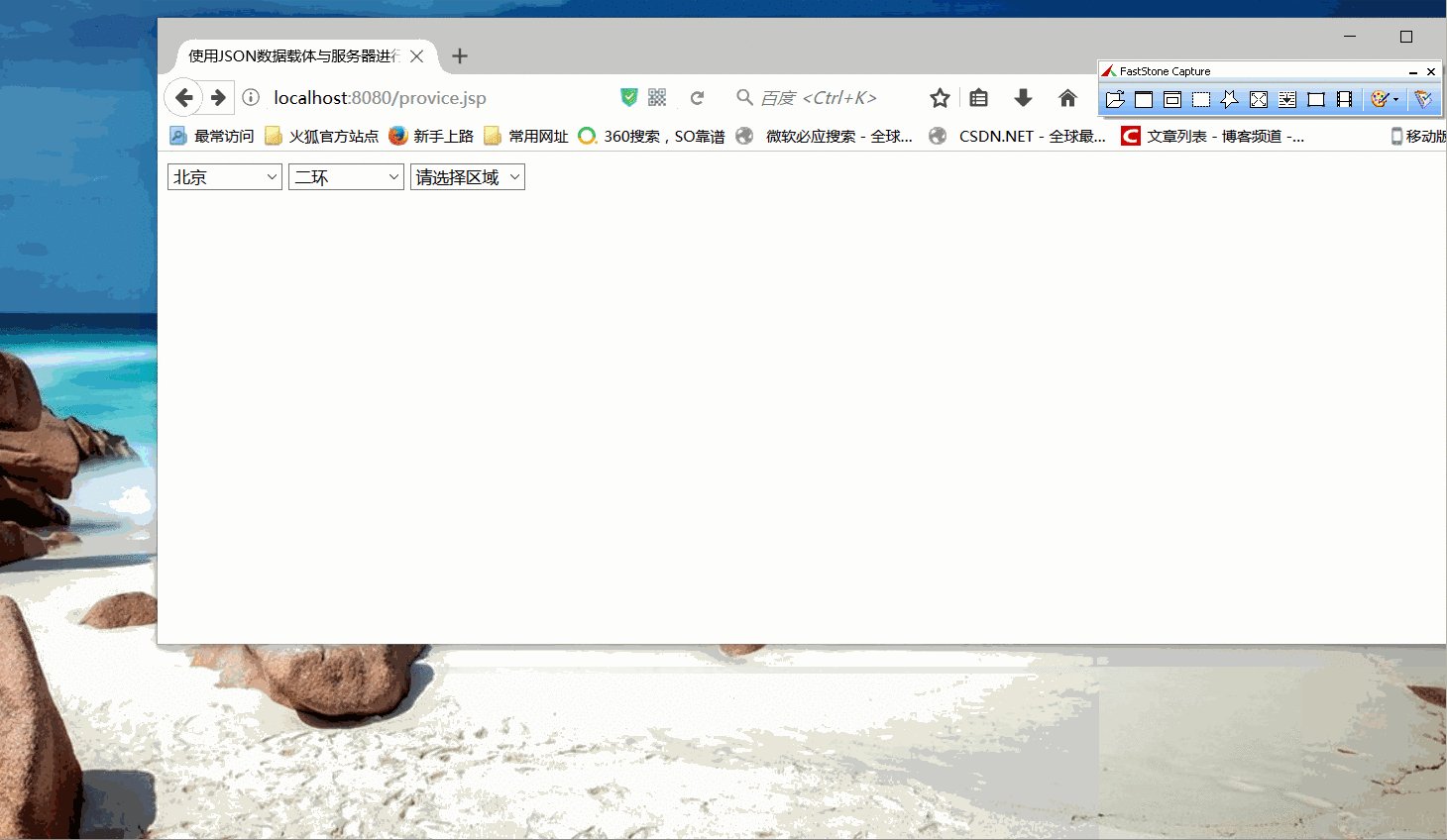
效果

监听城市JSP
<%--############监听城市##############################--%>
<script type="text/javascript"> document.getElementById("cityId").onchange = function () { //清空值 var areaSelect = document.getElementById("areaId"); areaSelect.options.length = 1; //得到选择选中的下拉框的值 var cityValue = this.options[this.selectedIndex].innerHTML; if(cityValue!="请选择城市"){ var ajax = createAJAX(); var method = "post"; var url = "${pageContext.request.contextPath}/province_findAreaByCity?time=" + new Date().getTime(); ajax.open(method, url); ajax.setRequestHeader("content-type", "application/x-www-form-urlencoded"); //顾及到发送的key、value值有很多,于是我们使用对象吧。 ajax.send("bean.name=" + cityValue); /***************等待服务器的响应,得到服务器返回的数据************************/ ajax.onreadystatechange = function () { if(ajax.readyState==4) { if(ajax.status==200) { var jsonJava = ajax.responseText; var json = eval("(" + jsonJava + ")"); //得到每个地区的值 for(var i=0;i<json.area.length;i++) { var area = json.area[i]; //动态创建option控件 var option = document.createElement("option"); option.innerHTML = area; areaSelect.appendChild(option); } } } } }; }; </script>Action页面
public String findAreaByCity() throws Exception {
if ("广州".equals(bean.getName())) {
area.add("白云区");
area.add("黄浦区");
area.add("萝岗区");
} else if ("珠海".equals(bean.getName())) {
area.add("香江");
area.add("拱北");
area.add("EE");
area.add("xx");
} else {
System.out.println("没有你选择的地区");
}
return "ok";
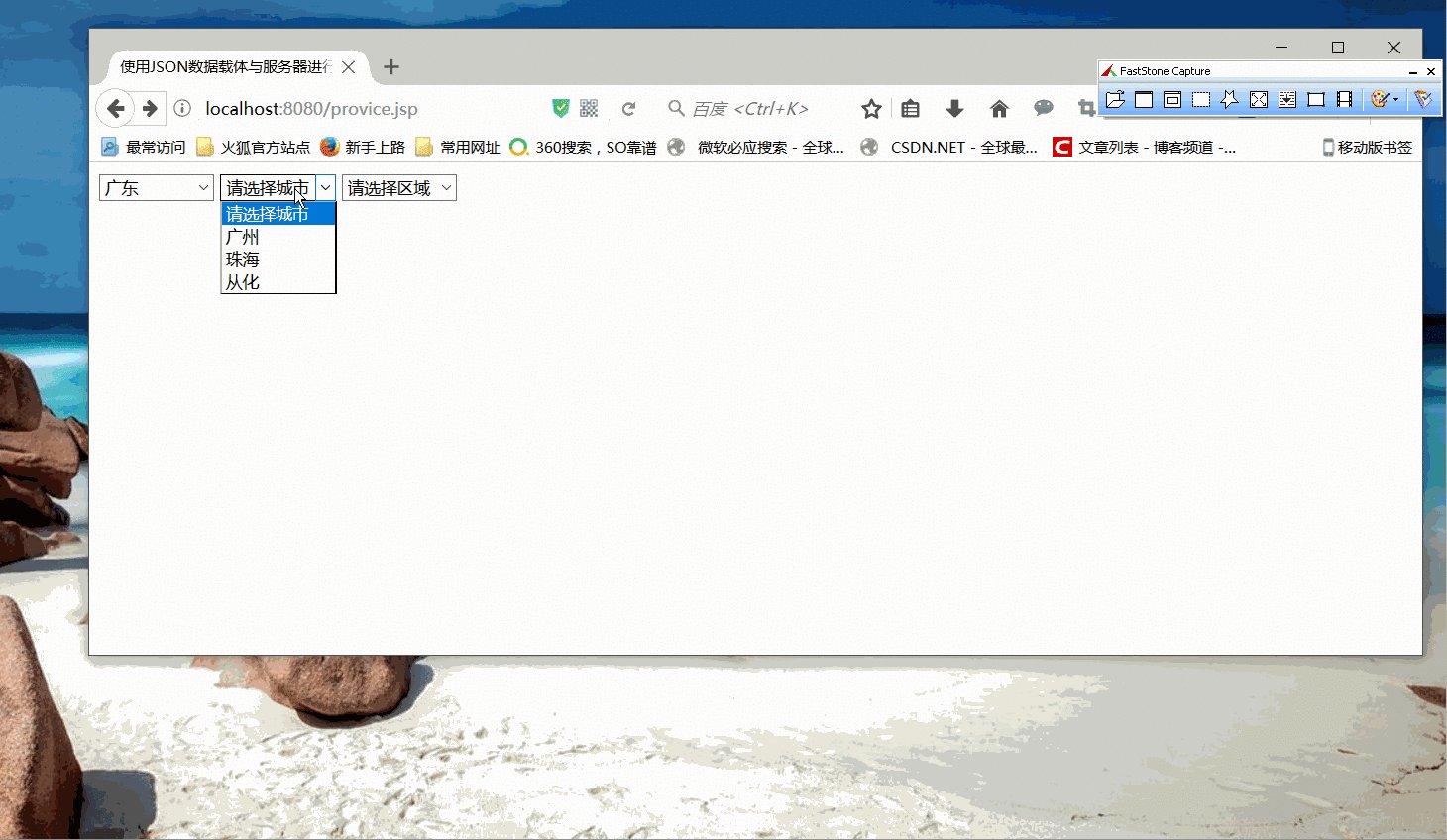
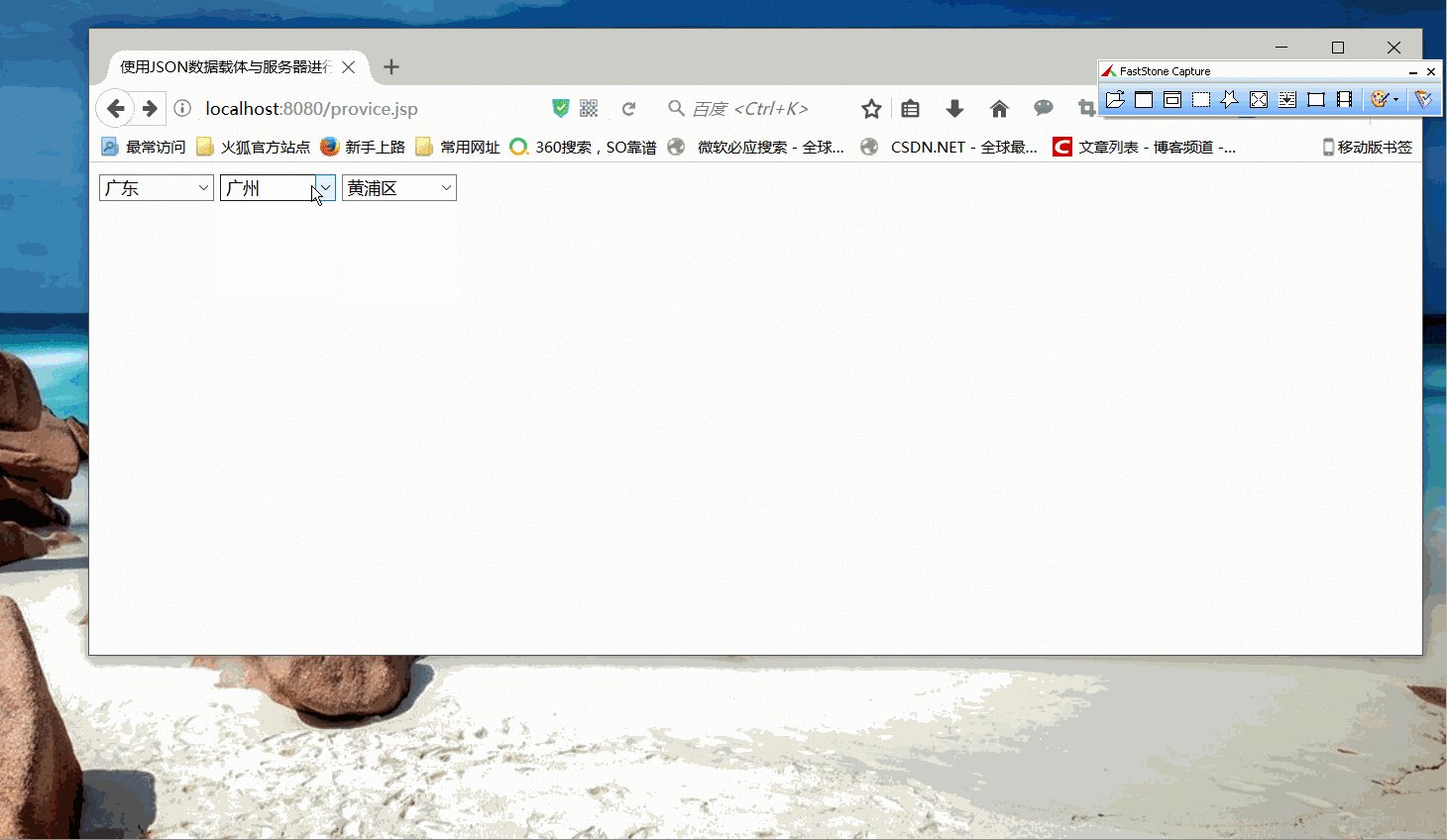
}最终效果:

总结
这次使用的是JSON作为数据载体与服务器进行交互,和XML本质上是没有区别的。只不过JSON是更加轻量级文本数据,在JavaScript能够方便地获取返回的数据
在Struts2中把Action数据封装成JSON格式,返回给异步对象
需要导入jar包
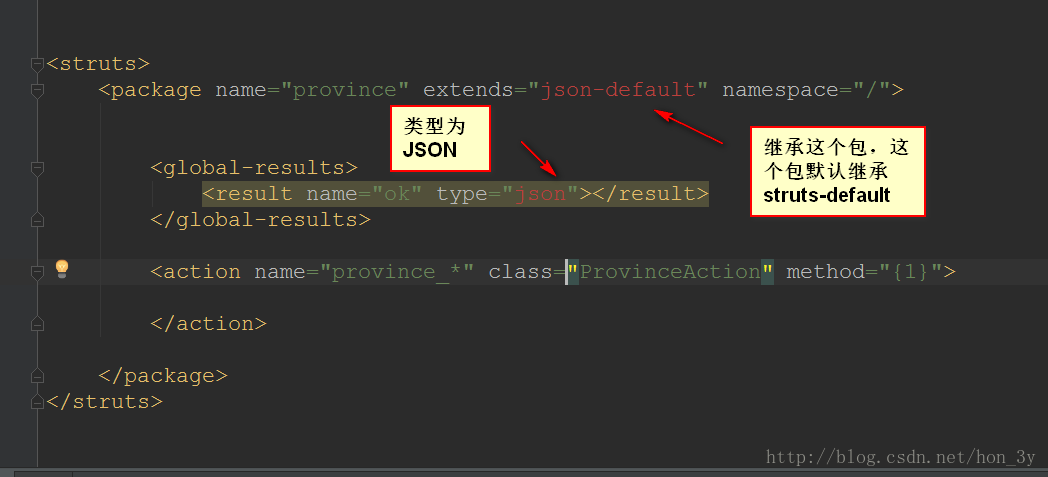
在配置文件中配置继承json包
返回的类型是json
如果使用POST时,发送的key、vaulue太多的话,我们可以使用bean进行封装
当选中省份时,把城市和区域的下拉框清空,当选择城市时,把区域的下拉框清空
相关文章推荐
- 用Ajax实现多级联动下拉列表For JSP(无限级别,JSON传输数据,含全国地区数据库
- AJAX多级下拉联动【JSON】
- [ PHP+jQuery ] ajax 多级联动菜单的应用:电商网站的用户地址选择功能 ( 二 ) - 仿亚马逊下拉面板
- 用Ajax.net实现的一个无刷新的多级联动下拉列表框
- Ajax学习之------>Ajax和Json实现无限下拉框联动(上)
- Ajax技术--多级联动下拉列表($.ajax())
- ajax 多级联动 下拉框 Demo
- 多级联动下拉列表Ajax方案实现
- ajax&json实现二级下拉框联动,简单示例
- 用Ajax.net实现的一个无刷新的多级联动下拉列表框
- jquery+json+ajax省市二级联动下拉
- Ajax实现无刷新三联动下拉框
- 多级联动下拉选择框,动态获取下一级
- js实现多级联动下拉框
- ajax实现下拉框联动
- 用Jquery实现多级下拉框无刷新的联动
- .net MVC 下拉多级联动及编辑
- php ajax实现的二级(多级)联动菜单(2008-10-21,11:36:08)
- 学习ajax-二级联动下拉列表
- Ajax实现无刷新三联动下拉框
