【css】box-shadow匹配ps投影效果/text-shadow
参照资料:http://blog.csdn.net/lpandeng/article/details/72778451
box-shaow: 距离(x-offset y-offset) 虚影(blur-radius) 扩展(spread-radius) 投影色( rgba);
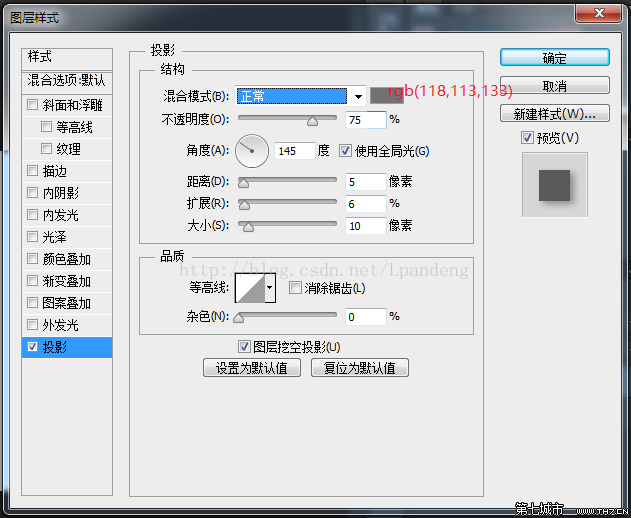
"角度(Angle)":投影的角度。
"距离(Distance)":阴影的距离。根据角度和距离可以换算出CSS3阴影中的x-offset和y-offet。
x-offset = Distance * cos(180 -Angle) ,
y-offset = Distance * sin(180 - Angle)
"扩展(Spread)":阴影的扩展大小。控制阴影实体颜色和虚化颜色的多少。 Spread * Size = 阴影中实体颜色的大小 。剩下的就是虚化的颜色。CSS3阴影 spread-radius = Spread * Size
"大小(Size)":阴影的大小。在CSS3中 blur-radius + spread-radius = Size 即 blur-radius = Size - spread-radius 。
以上图中的数值为例。
eg:

如上图:
x-offset = Distance * cos(180 -Angle) = 3*cos(180-145)= 4.09px
y-offset = Distance * sin(180 - Angle) = 3*sin(180-145)= 2.87px
blur-radius = Size - spread-radius = 10 - spread*size = 10- 10*6%= 9.4px
spread-radius = spread*size = 10*6% =0.6px
rgba 值 (118,113,133,.75)
则,对应 box-shaow: 4.09px 2.87px 9.4px 0.6px rgba(118,113,133,0.75)
类似text-shaow :4.09px 2.87px 9.4px rgba(118,113,133,0.75)
(区别在于 text-shadow 没有 spread-radius 所以不能完全实现PS中的效果)
- CSS特殊样式(六) box-shadow实现纸张的曲线投影效果
- css3 box-shadow投影发光效果
- CSS3属性之text-shadow和box-shadow(立体效果的实现)
- CSS阴影效果(Box-shadow)各种用法
- box-shadow实现曲线投影效果
- CSS中box-shadow、text-shadow用法
- CSS3 box-shadow实现纸张的曲线投影效果
- CSS阴影效果(兼容N多浏览器),box-shadow
- Photoshop投影与CSS中box-shadow的转换
- 【css】gradient匹配ps渐变叠加效果
- 转载:css3 box-shadow投影发光效果
- css3 box-shadow投影发光效果
- 兼容IE6-9,FF,Chrome的box-shadow效果(纯CSS)
- css阴影box-shadow+text-shadow和轮廓outline
- css中box-shadow阴影效果的使用
- CSS阴影效果(Box-shadow)介绍与用法
- 使用javascript中的cssText设置box-shadow样式
- css使用text-shadow实现字体模糊效果
- css中box-shadow属性与text-shadow属性
- css实现阴影效果(box-shadow)
