没有后端也能快速开发H5应用,Vue + OkayApi最佳CP开发!
2018-01-17 23:42
267 查看
前文回顾
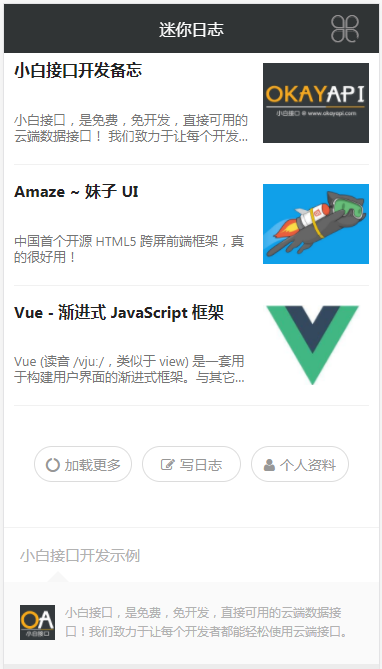
前面,我们已经有了需求原型,也开发了一个在线H5应用,传送门: [图文教程] H5迷你日记 - Vue + Amaze UI + jQuery + OkayApi最终实现效果,请访问:http://demo.okayapi.com/mininote/

项目源代码下载,请前往码云okayapi-demo。
本文,将主要讲一下实现的思路,重点在于说明,在没有后端的情况下,怎样开发H5应用。
准备材料
需要用到的技术,以及相关的链接,如下:1、前端核心使用Vue渐进式JavaScript 框架(官网:https://cn.vuejs.org/),用于页面渲染,事件处理等
2、后端接口直接使用OkayApi小白接口(官网:http://www.okayapi.com/),用于保存和获取应用的数据
3、另外,重点还使用了Amaze UI(官网:http://amazeui.org/),用于页面布局,H5应用开发等,其中特别重要的是使用了它的一个很漂亮的模板 宠物秀 (http://tpl.amazeui.org/content.html?11)
4、最后,当然还使用到了jQuery(官网:http://jquery.com/),用于发起ajax接口请求,以及cookie等处理
页面引用,也可以看到:
<script src="../js/jquery-3.2.1.min.js"></script> <script src="../js/amazeui.min.js"></script> <script src="../js/vue.js"></script>
登录页面的开发
准备好上面的必备材料后,就可以开始搭建我们的第一个页面:登录注册页面了。Amaze UI 已经提供了一个基本的登录页面示例,请见:http://amazeui.org/examples/login.html
根据这个页面,稍微结合上面的 宠物秀 模板,我们就可以改成自己的登录页了,如下:

以这个为示例,简单说一下怎样结合Vue和小白接口来进行客户端与服务端之间的交互。
使用Aamze UI编写页面HTML
先写一个表单,并且绑定相关的参数,例如:<form method="post" class="am-form"> <label for="username">账号:</label> <input type="text" name="" id="username" value="" placeholder="请输入登录账号,或新注册的新账号" v-model="username"> <br> <label for="password">密码:</label> <input type="password" name="" id="password" value="" placeholder="请输入6位以上的密码" v-model="password"> <br> </form>
然后,对于【登录】和【注册】这两个按钮绑定相关的事件:
<div class="am-cf"> <button v-on:click="userLogin" class="am-btn am-btn-primary am-btn-sm am-fl">登 录</button> <button v-on:click="userRegister" class="am-btn am-btn-default am-btn-sm am-fr">快速注册</button> </div>
使用Vue处理事件
模板写好后,就要开始使用强大的Vue了,一般性的写法,补充上面对应的数据和方法:<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
username: '',
password: '',
tips: '亲,请先登录~'
},
methods: {
userLogin: function(event) {
// 登录
},
userRegister: function(event) {
// 注册
}
}
})
</script>登录和注册时,都需要校验表单数据,因此,为方便代码重用,我们加一个内部的函数checkForm(),并让登录和注册时都调用,就变成了:
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
username: '',
password: '',
tips: '亲,请先登录~'
},
methods: {
userLogin: function(event) {
// 登录
if (!this.checkForm()) {
return;
}
},
userRegister: function(event) {
// 注册
if (!this.checkForm()) {
return;
}
},
checkForm: function() {
if (this.username.length == 0) {
this.tips = '请先输入账号!';
return false;
}
if (this.password.length < 6) {
this.tips = '请先输入至少6位密码!';
return false;
}
return true;
}
}
})
</script>调用小白接口OkayApi
最后,重点来了。接下来的环节,就是怎么与后端接口进行交互和数据通信。不难知道,接口调用都是使用ajax居多,并且使用JSON格式返回。小白接口提供了免费、免开发、直接可用的云端数据接口,并且也提供了基本的用户注册和登录接口,分别是:
用户注册接口:http://api.okayapi.com/docs.php?service=App.User.Register&detail=1&type=fold
用户登录接口:http://api.okayapi.com/docs.php?service=App.User.Login&detail=1&type=fold
以注册为例,核心的实现,不难写。如下:
userRegister: function(event) {
if (!this.checkForm()) {
return;
}
var _self = this
$.ajax({
url: '/okayapi.php',
dataType: 'json',
data: { s: 'App.User.Register', username: this.username, password: $.md5(this.password) }
}).done(function (rs) {
if (rs.data && rs.data.err_code == 0) {
_self.tips = '注册成功!正在登录……';
// 自动登录
_self.userLogin(event)
} else {
_self.tips = rs.data.err_msg
}
});
},注意到,注册完成后,自动帮用户登录了。避免用户还要再点多一次。按这样的思路,继续完成登录功能即可。是不是很简单呢?^_^
其他页面的开发过程类似,暂时不展开讲。例如,日志首页:

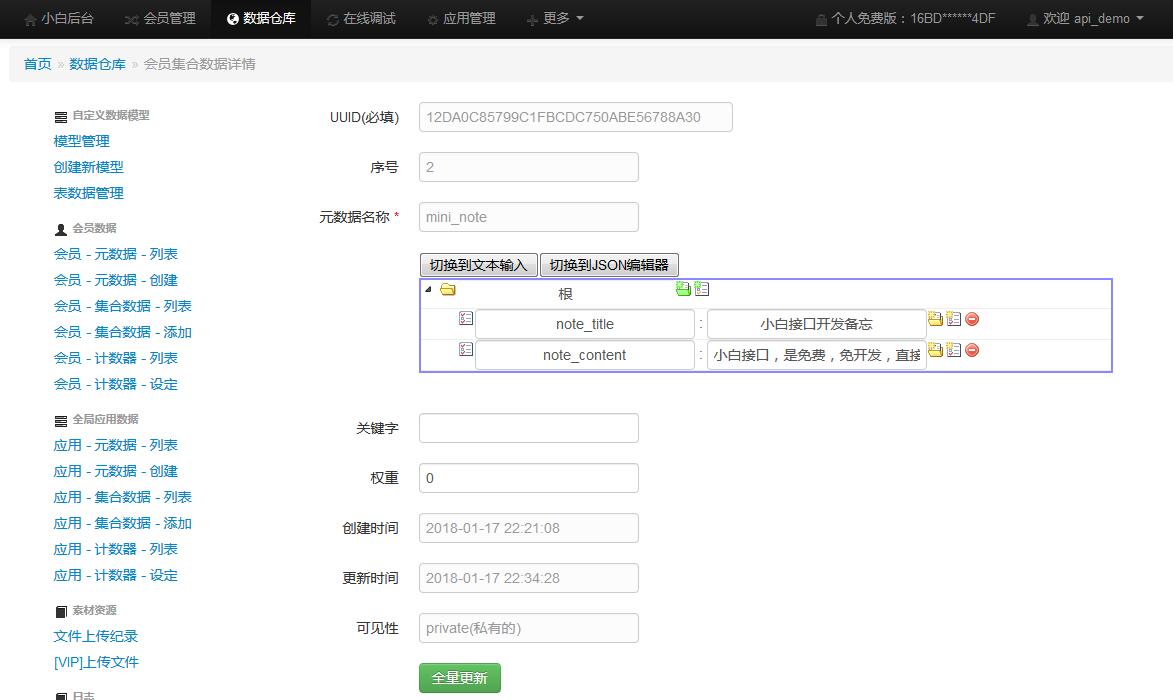
小白后台数据管理
还可以通过小白提供的后台,进行可视化数据的管理,以及查看。例如,对某个日志的管理:
小白后台链接:http://admin.okayapi.com/
demo帐号和密码:api_demo / 123456
小结
总得来说,开发顺序可以是:1、先做好HTML页面
2、使用VUE进行数据和事件的处理
3、使用jQuery发起ajax接口请求
4、后端接口使用现成免费的OkayApi
5、测试一下,搞定!
相关文章推荐
- 没有后端也能快速开发H5应用,Vue + OkayApi最佳CP开发!
- 快速web开发中的前后端框架选型最佳实践
- 推荐手机H5应用快速开发 UI库(Framework7、SUI(淘宝)、MUI、WeUI(微信)、GMU(百度)、Frozen UI(QQ))
- 使用Vue快速开发单页应用
- 使用Vue快速开发单页应用
- 快速web开发中的前后端框架选型最佳实践
- 快速web开发中的前后端框架选型最佳实践
- 推荐手机H5应用快速开发 UI库(Framework7、SUI(淘宝)、MUI、WeUI(微信)、GMU(百度)、Frozen UI(QQ))
- 使用Vue快速开发单页应用
- 使用Vue快速开发单页应用-登录页面
- 使用 IDEA + Maven + Git 快速开发 Java Web 应用
- 使用 CodeIgniter 框架快速开发 PHP 应用(四)
- Android应用开发-快速入门
- J2ME 拼图游戏 快速开发 全过程 (一)——最佳成绩显示界面
- 开源框架PhoneGap,跨平台移动应用的快速开发平台
- H5混合开发,框架MUI-H5+,微信小程序,Vue.js,PHP,JavaScript,ReactNative,
- Android开发过程遇到的安装好的APP打开程序崩溃,或者安装后应用列表里没有的问题及解决方案
- [HTML5]必须Mark!最佳HTML5应用开发工具推荐
- vue2.0构建单页应用最佳实战
