HTML表单元素2(普通按钮、提交按钮、重置按钮、图像提交按钮、HTML的按钮标签<button>、练习)
2018-01-16 02:45
876 查看
HTML的普通按钮 <INPUT TYPE="BUTTON">
<input type="button"> 即普通按钮
1.普通按钮
2.普通按钮不具备提交form的效果
HTML的提交按钮 <INPUT TYPE="SUBMIT">
<input type="submit"> 即为提交按钮
用于提交form,把数据提交到服务端
HTML的重置按钮 <INPUT TYPE="RESET">
<input type="reset"> 重置按钮 可以把输入框的改动复原
HTML中使用图片提交FORM <INPUT TYPE="IMAGE" >
<input type="image" > 即使用图像作为按钮进行form的提交
1.使用图像进行提交
设置src属性
HTML的按钮标签 <BUTTON>
<button></button>即按钮标签
与<input type="button">不同的是,<button>标签功能更为丰富
按钮标签里的内容可以是文字也可以是图像
如果button的type=“submit” ,那么它就具备提交form的功能
1.button里是文字
2.button里是图片
3.提交数据
设置type="submit"
IE下button的type的默认值为button不具备提交功能
其他浏览器type的默认值是submit
练习

<input type="button"> 即普通按钮
1.普通按钮
<input type="button" value="一个按钮">
2.普通按钮不具备提交form的效果
普通按钮不能提交 <form action="/study/login.jsp" method="get"> 账号:<input type="text" name="name"> <br/> 密码:<input type="password" name="password" > <br/> <input type="button" value="登陆"> </form>
HTML的提交按钮 <INPUT TYPE="SUBMIT">
<input type="submit"> 即为提交按钮
用于提交form,把数据提交到服务端
<form action="/study/login.jsp" method="get"> 账号:<input type="text" name="name"> <br/> 密码:<input type="password" name="password" > <br/> <input type="submit" value="登陆"> </form>
HTML的重置按钮 <INPUT TYPE="RESET">
<input type="reset"> 重置按钮 可以把输入框的改动复原
<form action="/study/login.jsp"> 账号:<input type="text" name="name"> <br/> 密码:<input type="password" name="password" > <br/> <input type="submit" value="提交"> <input type="reset" value="重置"> </form>
HTML中使用图片提交FORM <INPUT TYPE="IMAGE" >
<input type="image" > 即使用图像作为按钮进行form的提交
1.使用图像进行提交
设置src属性
<form action="/study/login.jsp"> 账号:<input type="text" name="name"> <br/> 密码:<input type="password" name="password" > <br/> <input type="image" src="example.gif"> </form>
HTML的按钮标签 <BUTTON>
<button></button>即按钮标签
与<input type="button">不同的是,<button>标签功能更为丰富
按钮标签里的内容可以是文字也可以是图像
如果button的type=“submit” ,那么它就具备提交form的功能
1.button里是文字
<button>按钮</button>
2.button里是图片
<button><img src="example.gif"/></button>
3.提交数据
设置type="submit"
IE下button的type的默认值为button不具备提交功能
其他浏览器type的默认值是submit
<form action="/study/login.jsp"> 账号:<input type="text" name="name"> <br/> 密码:<input type="password" name="password" > <br/> <button type="submit">登陆</button> </form>
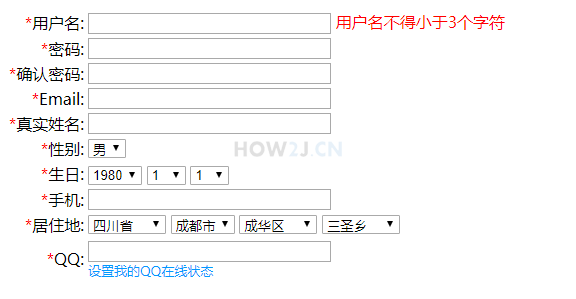
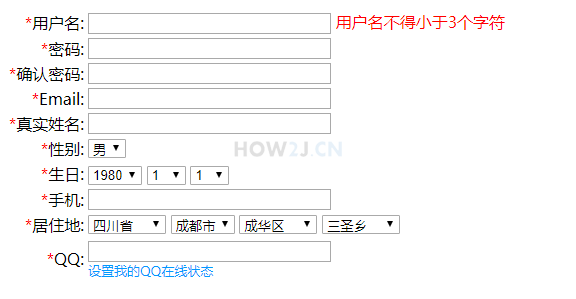
练习

<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=GB2312"> </head> <body> <table width="100%" > <tr> <td align="right"><font color="#FF0000">*</font>用户名:</td> <td><input type="text" size="30"/> <font color="red">用户名不得小于3个字符</font></td> </tr> <tr> <td align="right"><font color="#FF0000">*</font>密码:</td> <td><input name="text" type="text" size="30"/></td> </tr> <tr> <td align="right"><font color="#FF0000">*</font>确认密码:</td> <td><input name="text2" type="text" size="30"/></td> </tr> <tr> <td align="right"><font color="#FF0000">*</font>Email:</td> <td><input name="text3" type="text" size="30"/></td> </tr> <tr> <td align="right"><font color="#FF0000">*</font>真是姓名:</td> <td><input name="text4" type="text" size="30"/></td> </tr> <tr> <td align="right"><font color="#FF0000">*</font>性别:</td> <td> <select> <option>男</option> <option>女</option> </select> </td> </tr> <tr> <td align="right"><font color="#FF0000">*</font>生日:</td> <td><select name="select"> <option>1980</option> <option>1981</option> <option>1982</option> <option>1983</option> <option>1984</option> <option>1985</option> <option>1986</option> <option>1987</option> <option>1988</option> <option>1989</option> <option>1990</option> <option>1991</option> </select> <select name="select2"> <option>1</option> <option>2</option> <option>...</option> <option>12</option> </select> <select name="select3"> <option>1</option> <option>2</option> <option>...</option> <option>31</option> </select></td> </tr> <tr> <td align="right"><font color="#FF0000">*</font>手机:</td> <td><input name="text7" type="text" size="30"/></td> </tr> <tr> <td align="right"><font color="#FF0000">*</font>居住地:</td> <td><select name="select4"> <option>四川省</option> <option>河南省</option> <option>广东省</option> <option>河北省</option> <option>黑龙江省</option> <option>海南省</option> <option>安徽省</option> <option>内蒙古省</option> <option>广西省</option> <option>湖南省</option> <option>湖北省</option> <option>浙江省</option> </select> <select name="select5"> <option>成都市</option> <option>重庆市</option> <option>...</option> <option>北京市</option> </select> <select name="select6"> <option>成华区</option> <option>龙泉驿区</option> <option>...</option> <option>金牛区</option> </select> <select name="select7"> <option>三圣乡</option> <option>星辉路</option> <option>...</option> <option>蜀都大道</option> </select></td> </tr> <tr> <td align="right"><font color="#FF0000">*</font>QQ:</td> <td><input name="text9" type="text" size="30"/> <br /> <font size="-1" color="#0099FF">设置我的QQ在线状态</font> </td> </tr> </table> </body> </html>
相关文章推荐
- 写前端页面时,按钮明明是<button>,为什么点击时会提交表单,刷新页面呢?
- 在html中点击<button>自动提交表单问题
- <button>标签也能提交表单问题
- HTML <fieldset> 标签将表单内的相关元素分组
- 表单,单行文本框,密码框,单选框,列表框(下拉列表),浏览框,隐藏域,多行文本框,图像按钮,提交按钮,重置按钮,普通按钮
- HTML提交表单用户选择的头像如何利用<select>标签提交到PHP并连接数据库进行存读操作
- JQuery ajax提交表单时<button>按钮引起的 Request method 'GET' not supported错误!
- html表单(文本框、密码、单选、复选、提交、重置、普通、隐藏、文件按钮、下拉选项)
- <button>标签灵异事件原因,异常提交,自动提交表单
- 一个表单里,如果有<button>标签存在,它会自动提交表单
- 【HTML】表单中<input>标签、组件格式化、表单提交方式、浏览器服务端交互方式
- 禁止button标签提交form表单,变成普通按钮
- truts2中表单可以不用struts自带的<s:form>标签,直接用html的<form>标签能够提交数据到action
- 带有可点击区域的图像映射:HTML <map> 标签
- HTML <button> 标签的 type 属性
- <input type="image">标签引发的form表单自动提交
- form中的button按钮在IE11中自动提交表单问题导致弹出框关闭之后表单被重置
- HTML中<form>表单利用 post 提交与利用 get 提交时的区别
- 【轻松前端之旅】元素,标记,属性,<html>标签
- HTML <EM>强调标签元素
