【轻松前端之旅】元素,标记,属性,<html>标签
2017-09-17 09:49
501 查看
HTML文档是由HTML元素定义的。
HTML元素(element)指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
有些元素会使用简写记法,如<img src='test.png'> ,没有结束标记。
在css中,我们通过选择器来选择元素,并定义其样式。
在javascript中,我们通过document.getElementBy...方法来获取元素,动态操作元素的属性和结构。
元素 = 开始标记+内容+结束标记
属性(attribute)为HTML元素提供附加信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
今天学习<html>标签
<html> 标签告知浏览器这是一个HTML文档。
html元素是HTML文档中最外层的元素。
html元素也可称为根元素。
<html> 与 </html> 标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体。
文档的头部由 <head> 标签定义,而主体由 <body> 标签定义。
实例:
<!DOCTYPE HTML>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
The content of the document......
<a href="http://www.w3school.com.cn">This is a link</a>
</body>
</html>
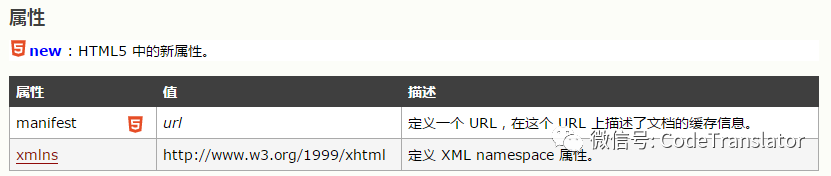
html元素的属性

全局属性,可用于任何HTML元素

海南三亚南山旅游区

扫码关注,不断学习:

HTML元素(element)指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
有些元素会使用简写记法,如<img src='test.png'> ,没有结束标记。
在css中,我们通过选择器来选择元素,并定义其样式。
在javascript中,我们通过document.getElementBy...方法来获取元素,动态操作元素的属性和结构。
元素 = 开始标记+内容+结束标记
属性(attribute)为HTML元素提供附加信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
今天学习<html>标签
<html> 标签告知浏览器这是一个HTML文档。
html元素是HTML文档中最外层的元素。
html元素也可称为根元素。
<html> 与 </html> 标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体。
文档的头部由 <head> 标签定义,而主体由 <body> 标签定义。
实例:
<!DOCTYPE HTML>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
The content of the document......
<a href="http://www.w3school.com.cn">This is a link</a>
</body>
</html>
html元素的属性
全局属性,可用于任何HTML元素
海南三亚南山旅游区
扫码关注,不断学习:

相关文章推荐
- 前端HTML<img>标签图像的属性和使用/图像img与背景background的区别
- 前端中关于HTML标签<label>的属性for的理解
- HTML <form> 标签的 action 属性
- HTML <input> 标签的 type 属性
- HTML <a> 标签的 target 属性
- HTML <td> 标签的 rowspan 属性
- html上标<sup>与下标注<sub>标签元素
- 关于HTML中表单输入标记<input>的radio与checkbox属性的值传递
- HTML <img> 标签的 border 属性
- [HTML]HTML<area> 标签的shape与coords 属性W3CSHOOL
- Web前端设计:Html强制不换行<nobr>标签用法代码示例
- 【轻松前端之旅】<a>元素妙用
- HTML <a>标签 title属性 鼠标悬停文字显示
- HTML <EM>强调标签元素
- HTML <link> 标签的 rel 属性
- HTML <!DOCTYPE> 标签 布局引用的几种方法 行级元素与块级元素
- HTML <div> 标签的 align 属性
- HTML <option> 标签的 value 属性
- [HTML]HTML<area> 标签的shape与coords 属性W3CSHOOL
