Bootstrap3基础 栅格系统 col-md-offset 向右偏移
2018-01-13 23:44
429 查看
礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
代码
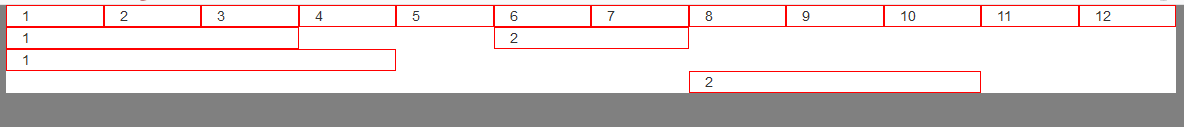
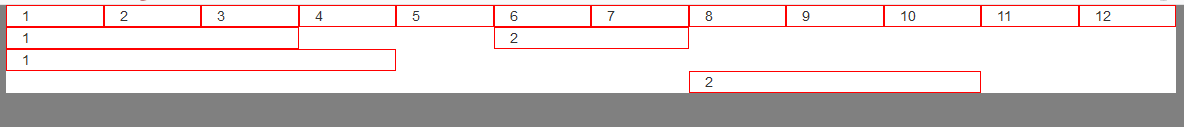
效果

Bootstrap,优秀的前端开源框架,值得学习。
学习资源:v3.bootcss.com + itcast和itheima视频库 + 清净的心地。如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Firefox / Chrome
bootstrap:3.3.7
browser:Firefox / Chrome
bootstrap:3.3.7
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 页面的宽度与设备屏幕的宽度一致 -->
<meta name="viewport" content="width=device-width">
<!-- 初始缩放比例 1:1,没有横线滚动的效果 -->
<meta name="viewport" content="initial-scale=1">
<!-- 禁止用户缩放 -->
<meta name="viewport" content="user-scalable=no">
<!-- 引入外部bootstrap的css文件(压缩版) -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- NO.1 先引入jQuery文件(压缩版) -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 再引入js文件(压缩版) -->
<script src="bootstrap/js/bootstrap.min.js"></script>
<style>
div[class*="col-"] {
border:1px solid red;
}
</style>
</head>
<body style="background-color:gray;">
<div class="container" style="background-color:white;">
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
<div class="col-md-1">3</div>
<div class="col-md-1">4</div>
<div class="col-md-1">5</div>
<div class="col-md-1">6</div>
<div class="col-md-1">7</div>
<div class="col-md-1">8</div>
<div class="col-md-1">9</div>
<div class="col-md-1">10</div>
<div class="col-md-1">11</div>
<div class="col-md-1">12</div>
</div>
<!-- 偏移演示啦,只能向右侧偏移,偏移的单位是:一列 -->
<!-- 一行还能装下 -->
<div class="row">
<div class="col-md-3">1</div>
<div class="col-md-2 col-md-offset-2">2</div>
</div>
<!-- 当偏移的数量,一行装不下时。它会另起一行。。。-->
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-3 col-md-offset-7">2</div>
</div>
</div>
</body>
</html>效果

Bootstrap,优秀的前端开源框架,值得学习。
学习资源:v3.bootcss.com + itcast和itheima视频库 + 清净的心地。如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
相关文章推荐
- Bootstrap3基础 栅格系统 标尺(col-lg/md/sm/xs-1)
- Bootstrap3基础 栅格系统 col-lg/md/sm/xs-* 简单示例
- Bootstrap3基础 栅格系统 col-md-push/pull 向左、右偏移
- Bootstrap简介及Bootstrap里的栅格系统col-md/sm/xs-x;
- BootStrap :环境搭建;布局容器;视口:在移动设备上使用,用于比例缩小视口内容;栅格系统;Col-屏幕尺寸-所占栅格数
- Bootstrap3 栅格系统-列偏移
- 两个div在同一行显示 调整两个div间的高度 栅格系统col-sm md lg
- [Bootstrap] 2. class 'row' & 'col-md-x' & 'col-md-offset-x'
- bootstrap栅栏系统css中的col-xs-*,col-sm-*,col-md-* 的意义
- Bootstrap之栅格系统偏移
- bootstrap栅格系统的偏移
- Bootstrap3基础 栅格系统 1行最多12列
- Bootstrap3基础 栅格系统 页面布局随浏览器大小的变化而变化
- Bootstrap3 栅格系统-列偏移
- 【6】了解Bootstrap栅格系统基础案例(1)
- Bootstrap3 栅格系统-实例:手机、平板、桌面
- bootstrap栅格系统显示规则
- bootstrap及栅格系统
- 第四篇Bootstrap网格系统偏移列和嵌套列
- 对于Bootstrap框架中栅格系统的一些心得
