基于bootstrap的城市选择器 省市县(区)联动下拉控件的使用
2018-01-12 17:25
267 查看
bootstrap城市选择控件
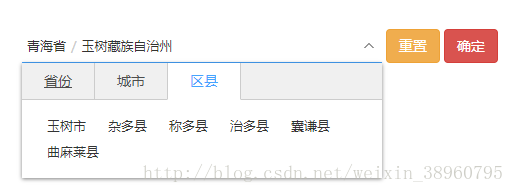
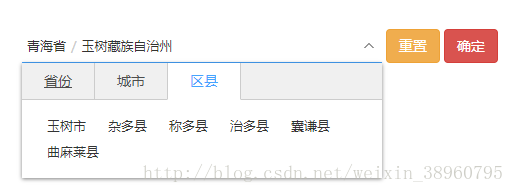
控件效果如下图所示:


支持全国所有城市的选择。支持input框搜索模糊查询城市
使用方法:
1.按照顺序引入的文件,相关插件下载地址在文章末尾的GitHub网址:
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" />
<link href="css/city-picker.css" rel="stylesheet" type="text/css" />
<link href="css/main.css" rel="stylesheet" type="text/css" />
<div class="docs-methods">
<form class="form-inline">
<div id="distpicker">
<div class="form-group">
<div style="position: relative;">
<input id="city-picker3" class="form-control" readonly type="text" value="江苏省/常州市/溧阳市" data-toggle="city-picker">
</div>
</div>
<div class="form-group">
<button class="btn btn-warning" id="reset" type="button">重置</button>
<button class="btn btn-danger" id="destroy" type="button">确定</button>
</div>
</div>
</form>
</div>
引入成功!
插件下载地址:https://github.com/Nemo0000/MyProject
如果感觉有帮助,请在gitbug上面点击星号star支持一下!谢谢!

遇到什么问题欢迎留言讨论
控件效果如下图所示:


支持全国所有城市的选择。支持input框搜索模糊查询城市
使用方法:
1.按照顺序引入的文件,相关插件下载地址在文章末尾的GitHub网址:
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" />
<link href="css/city-picker.css" rel="stylesheet" type="text/css" />
<link href="css/main.css" rel="stylesheet" type="text/css" />
script src="js/jquery.js"></script> <script src="js/bootstrap.js"></script> <script src="js/city-picker.data.js"></script> <script src="js/city-picker.js"></script> <script src="js/main.js"></script>2.在前端页面中插入下面的代码:
<div class="docs-methods">
<form class="form-inline">
<div id="distpicker">
<div class="form-group">
<div style="position: relative;">
<input id="city-picker3" class="form-control" readonly type="text" value="江苏省/常州市/溧阳市" data-toggle="city-picker">
</div>
</div>
<div class="form-group">
<button class="btn btn-warning" id="reset" type="button">重置</button>
<button class="btn btn-danger" id="destroy" type="button">确定</button>
</div>
</div>
</form>
</div>
引入成功!
插件下载地址:https://github.com/Nemo0000/MyProject
如果感觉有帮助,请在gitbug上面点击星号star支持一下!谢谢!

遇到什么问题欢迎留言讨论
相关文章推荐
- Objective-C ,ios,iphone开发基础:picker控件详解与使用,(实现省市的二级联动)
- picker控件详解与使用,(实现省市的二级联动)
- 省市二级联动 通过省份选择城市 JS的简单应用 二级下拉列表
- 使用CascadingDropDown实现国家省市联动控件
- Android CityPicker 三级联动城市选择器的简单使用
- ios 炒鸡简单使用地址选择器(AddressPickerView),支持省份,省市,省市区三种联动
- Objective-C ,ios,iphone开发基础:picker控件详解与使用,(实现省市的二级联动)
- 使用区划代码的省市县三级联动下拉框
- 三级联动下拉框,获取省市区信息(内附Oracle城市三级联动数据表)
- 使用第三方库实现三级联动城市选择器
- Objective-C ,ios,iphone开发基础:picker控件详解与使用,(实现省市的二级联动)
- Android实现三级联动下拉框 城市选择器(简单)
- 在CComboBox组合框控件中 使用AddString()函数修改下拉列表项
- 基于javascript实现全国省市二级联动下拉选择菜单
- ajax三级联动省市选择器
- AJAX三级联动省市选择,使用jquery+html+XML
- 一天搞定jQuery(四)——使用jQuery完成省市二级联动的效果
- Android 省市县 三级联动(android-wheel的使用)
- jQuery select 全国城市三级联动省市区(项目中修改页面用到了)
- JQuery+Ajax实现下拉框联动(省市联动)
