vue学习中的总结
2018-01-09 18:23
344 查看
遇到别人在我的博客下留言,按照我的方法在他那里出现了问题,我的回答本意只是让他检查一下是否是自己那边的问题导致的,N长时间之后,回复说我答非所问,说了等于没说云云。其实学习就是一个发现问题,解决问题的过程。别人给出的答案只是针对别人遇到的情况,你去尝试的时候,也许有用,也许没用。没用就继续去寻找答案呗,不断尝试,说不定什么时候问题就解决了。好了,言归正传了,这几天在看慕课网上的仿饿了么项目,学习的过程中对我觉得有必要总结的知识点总结了一下。
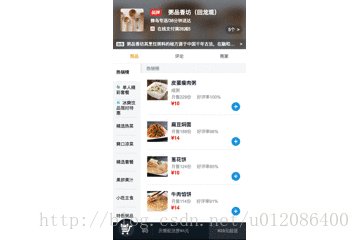
加载路由模块的默认选中状态
使用了一些之前没有用过的属性:
filter:blur(10px);backdrop-filter:blur(10px);
结合transform实现动画效果
flex布局的使用
自定义组件及组件间通信
事件冒泡
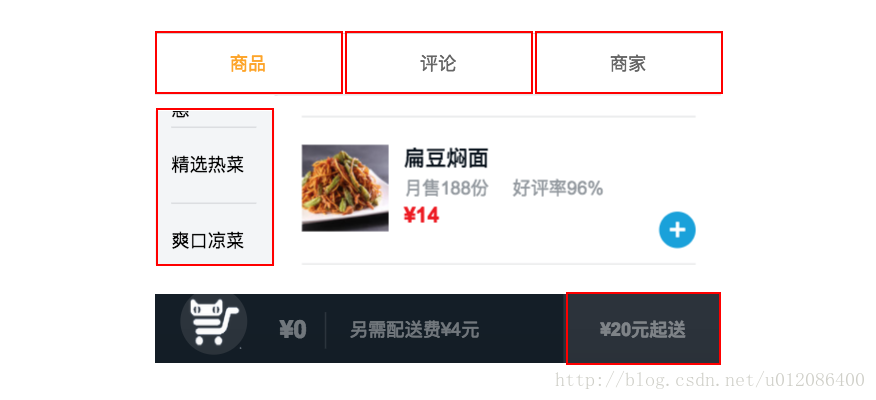
使用vue-cli工具自动生成的router/index.js文件中,当path为‘/’时加载组件Goods,这种写法组件也加载出来了,但是没有默认选中效果。使用重定向有选中效果。
linkActiveClass:’active’这句代码会给当前选中的item添加类名active,所以自己在style标签中写样式即可起作用。

2、使用了filter:blur(10px);实现头部背景图片的模糊效果
菜鸟教程上有对此属性的详细介绍:CSS3 filter(滤镜) 属性
使用了backdrop-filter:blur(10px)属性给弹出框
backdrop-filter CSS applies to everything behind the element, to see the effect you must make the element or its background at least partially transparent.
//backdrop-filter作用于它后面的元素,要看到效果得让它的background有一定透明度

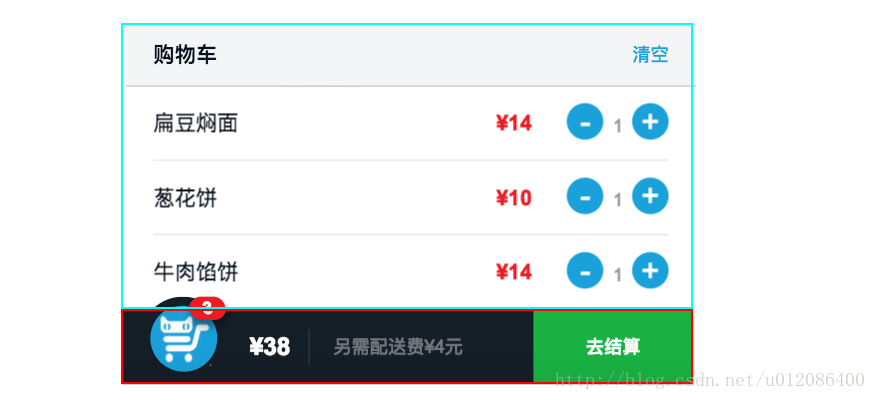
3、使用vue的过渡属性transition实现过渡动画效果


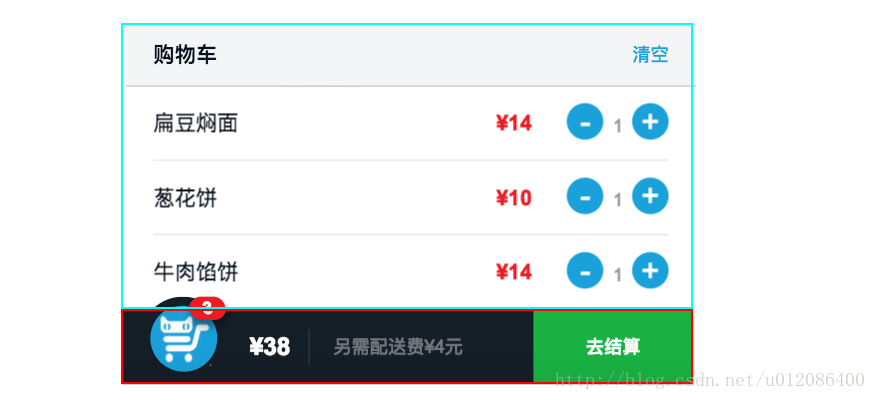
在写购物车弹出购物列表这个过渡效果的时候遇到了问题,购物列表是购物车中的元素,采用绝对定位,
第一次写的时候是采用top:0;进行的定位

所以购物列表在显示的时候需要在y轴方向向上移动自身高度。
这种写法最终不能够停留在y:-100%的位置,后来就换了一种写法,采用bottom:100%进行定位,

这样位置本身就是对的,只需要将初始位置在y轴方向向下移动100%;
具体什么情况还不太懂…
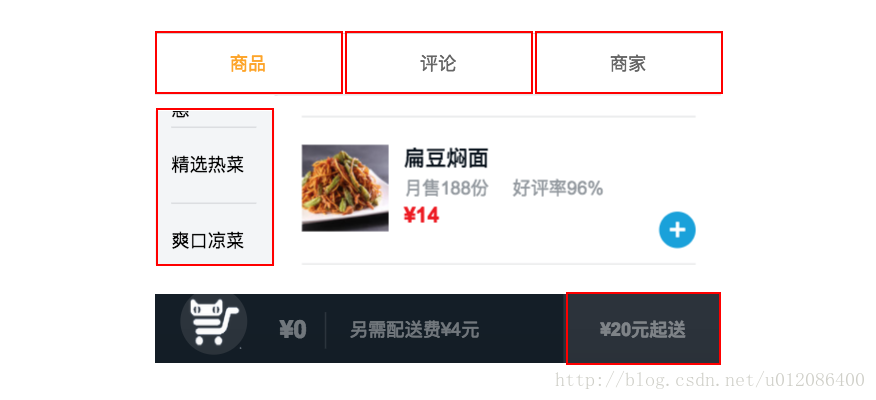
4、对于左右布局,一边宽度固定,另一边自适应,使用flex布局真是很简单,还有导航栏中的平均分配宽度也很适合使用flex布局。

加载路由模块的默认选中状态
使用了一些之前没有用过的属性:
filter:blur(10px);backdrop-filter:blur(10px);
结合transform实现动画效果
flex布局的使用
自定义组件及组件间通信
事件冒泡
export default new Router({
linkActiveClass:'active',//选中时添加类名
routes: [
{
path: '/',
// component: Goods
redirect:'/goods' //定义的初始路由路径
},
...
]
})使用vue-cli工具自动生成的router/index.js文件中,当path为‘/’时加载组件Goods,这种写法组件也加载出来了,但是没有默认选中效果。使用重定向有选中效果。
linkActiveClass:’active’这句代码会给当前选中的item添加类名active,所以自己在style标签中写样式即可起作用。
.tab-item .active{
color: orange;
}
2、使用了filter:blur(10px);实现头部背景图片的模糊效果
菜鸟教程上有对此属性的详细介绍:CSS3 filter(滤镜) 属性
使用了backdrop-filter:blur(10px)属性给弹出框
backdrop-filter CSS applies to everything behind the element, to see the effect you must make the element or its background at least partially transparent.
//backdrop-filter作用于它后面的元素,要看到效果得让它的background有一定透明度

3、使用vue的过渡属性transition实现过渡动画效果


在写购物车弹出购物列表这个过渡效果的时候遇到了问题,购物列表是购物车中的元素,采用绝对定位,
第一次写的时候是采用top:0;进行的定位

所以购物列表在显示的时候需要在y轴方向向上移动自身高度。
.fold-enter-active,.fold-leave-active{
opacity: 1;
transform: translate3d(0,-100%,0);
transition: all 0.5s linear;
}
/*v-enter:定义初始状态*/
.fold-enter,.fold-leave-to{
opacity: 0;
transform: translate3d(0,0,0);
}这种写法最终不能够停留在y:-100%的位置,后来就换了一种写法,采用bottom:100%进行定位,

这样位置本身就是对的,只需要将初始位置在y轴方向向下移动100%;
.fold-enter-active,.fold-leave-active{
opacity: 1;
transform: translate3d(0,0,0);
transition: all 0.5s linear;
}
/*v-enter:定义初始状态*/
.fold-enter,.fold-leave-to{
opacity: 0;
transform: translate3d(0,100%,0);
}具体什么情况还不太懂…
4、对于左右布局,一边宽度固定,另一边自适应,使用flex布局真是很简单,还有导航栏中的平均分配宽度也很适合使用flex布局。

相关文章推荐
- Vue.js学习总结思维导图(一)
- 前端学习总结(二十一)Vue.js——博采众长的后起之秀
- vue2.0 饿了么项目学习总结
- Vue.js 学习要点总结(二)
- vue1.0学习总结_0
- vue学习中的一些总结
- Vue.js基本规则提炼总结及计算属性学习
- Vuex 学习总结
- Vue.js 学习总结
- vue.js学习笔记(三)--父子组件通信总结
- vue学习知识总结
- vue学习问题总结(一)
- vue 使用Slot 分发内容 学习总结。
- 前端框架学习总结之Angular、React与Vue的比较详解
- vue学习总结之路由
- vue-router学习总结
- Vue.js 学习要点总结(一)
- Vue1.0学习总结(1)———指令、事件、绑定属性、模板、过滤器
- vue1.0学习总结
- Vue深度学习总结
