CSS中父div中overflow和子div中float的用法
2018-01-08 11:08
330 查看
前言
本人在项目中遇到显示user列表信息时需要显示如下图所示的效果,因此学习了css样式中overf和float的简单使用。
需求描述:如何把一个单元的内容信息显示在一行,并且可以控制一行有几个单元。
一个例子
<div class="container "> <div class="fruit"> <div>苹果</div> <div>橘子</div> <div>栗子</div> <div>香蕉</div> <div>葡萄</div> <div>橙子</div> <div>南瓜</div> <div>番茄</div> </div> </div>
经过查阅相关资料,给div元素添加样式如下:
.container {
width:600px;
line-height:120%;
border:1px solid #CC6600;
margin-bottom:8px;
}
.fruit div{
float: left;
width: 150px;
height: 120px;
margin: 20;
border: 1px solid rgba(0, 0, 0, .3);
border-radius: 10px;
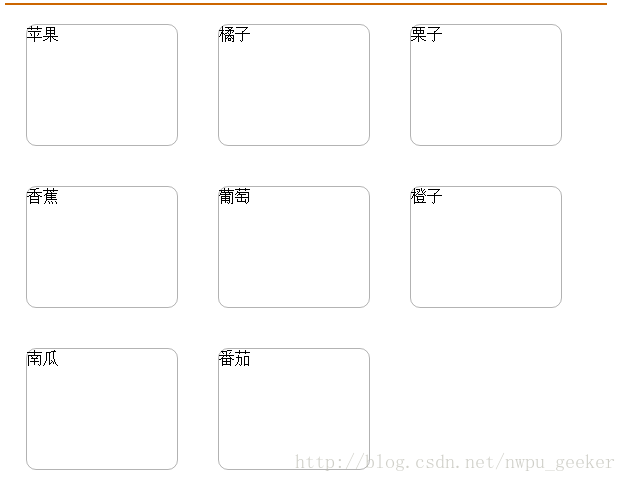
}页面会出现:

这时会出现父级元素高度无法自适应的问题?
我们可以利用利用overflow属性解决子元素float浮动后父级元素高度无法自适应。
完整代码如下:
<html>
<head>
<style>
.container {
width:600px;
line-height:120%;
border:1px solid #CC6600;
margin-bottom:8px;
}
.fruit{
overflow: auto;
}
.fruit div{
float: left;
width: 150px;
height: 120px;
margin: 20;
border: 1px solid rgba(0, 0, 0, .3);
border-radius: 10px;
}
</style>
</head>
<body>
<div class="container ">
<div class="fruit">
<div>苹果</div>
<div>橘子</div>
<div>栗子</div>
<div>香蕉</div>
<div>葡萄</div>
<div>橙子</div>
<div>南瓜</div>
<div>番茄</div>
</div>
</div>
</body>
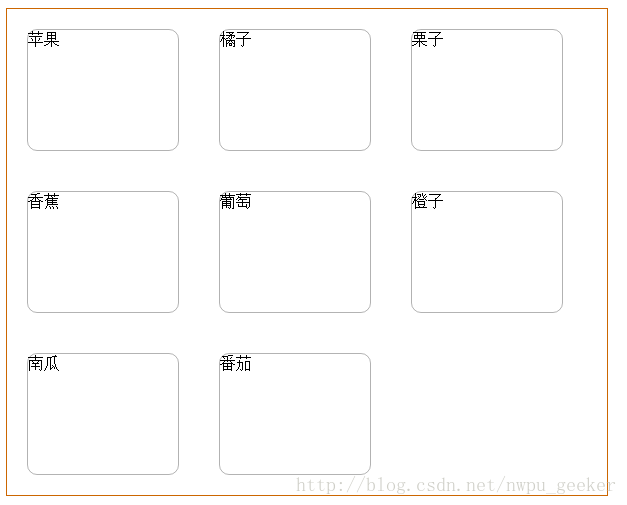
</html>显示效果:

可以看到解决了父元素高度不适应问题。
那么我们要设置每行显示多少个子元素内容呢?
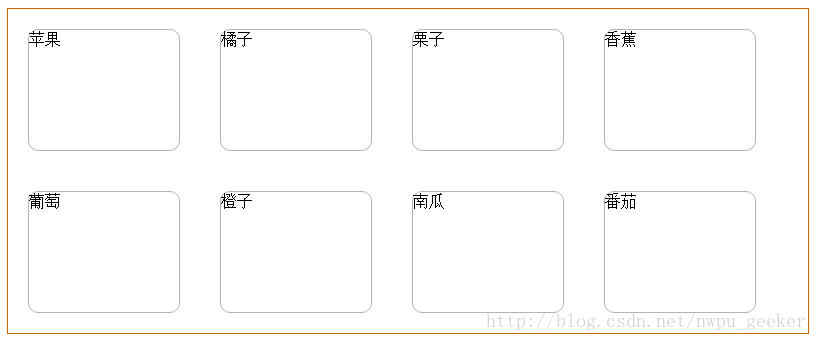
只需要设置父元素的width属性即可,例如:我们让每行显示四个元素。width:800px。
.container {
width:800px;
line-height:120%;
border:1px solid #CC6600;
margin-bottom:8px;
}显示效果:

本文在实际开发中遇到问题,然后记录了下来。希望能给读者带来帮助!
相关文章推荐
- 关于div+css 样式表中float与clear的用法
- div css float浮动用法(left right)
- 【转】div+css样式表中的float和clear属性的用法及几个小实例
- (转)div+css布局之float与clear的用法
- CSS中父div与子div——子div有内容,父div高度却为0?
- 解决子级用css float浮动 而父级div没高度不能自适应高度
- 使用js创建div、添加子div并给div设置在css中定义的class选择属性以及设置style属性
- div+css中clear用法
- DIV+CSS中标签ul ol li dl dt dd用法
- css中关于float的用法
- [转载 css]word-wrap,word-break,white-space,text-overflow的区别和用法
- [转载 css]word-wrap,word-break,white-space,text-overflow的区别和用法
- JS控制css float属性的用法经验总结
- DIV+CSS用法
- DIV+CSS中标签dl dt dd常用的用法
- 解决子级用css float浮动 而父级div没高度不能自适应高度
- 子Div使用Float后如何撑开父Div
- css基础 float 标准流的div 遇到 float的div
- [DIV/CSS] CSS 属性 :before && :after的用法,伪类和伪元素的区别
