Android仿新浪微博首页加号弹出菜单效果
2018-01-06 12:50
573 查看
前言
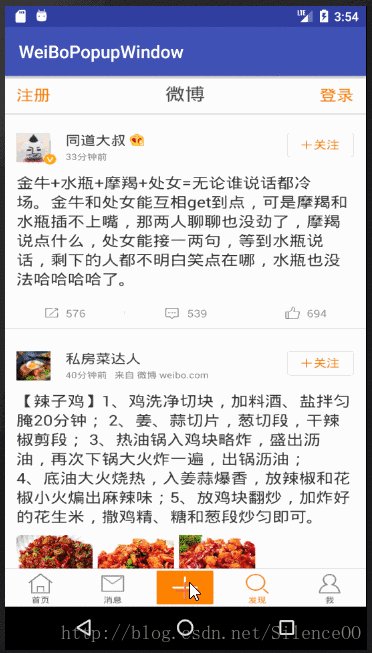
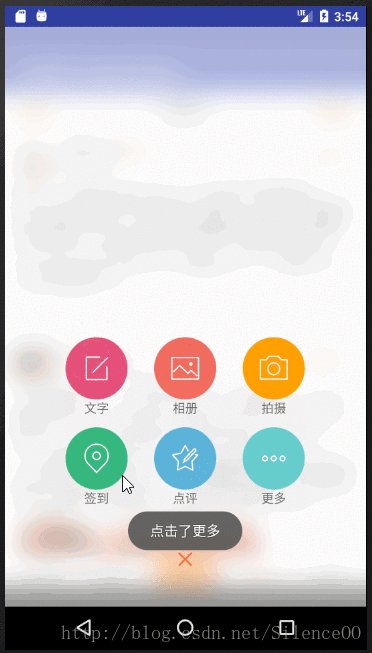
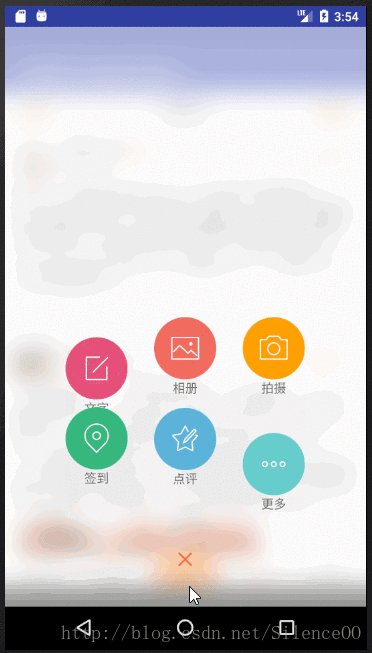
最近公司项目需求要做一个类似微博的弹出动画,参照网上的资料和自己的修改实现了效果。先上图:

一、实现思路:
1、截取当前窗口,对图片做高斯模糊处理,将处理后的图片做popupwindow的背景图片;2、创建popupwindow,完成布局,View的移动范围是由父布局的大小决定的,就是只能在父布局的范围内移动;
3、给每个View添加进入动画,和退出动画,做延时;
4、为View的动画添加回弹插值器;
关于动画说明参考:
http://gqdy365.iteye.com/blog/2194297
关于截屏并高斯模糊参考:
http://gqdy365.iteye.com/blog/2193913
二、代码实现
弹出窗口代码:package com.xp.weibopopupwindow;
import android.animation.Animator;
import android.animation.Animator.AnimatorListener;
import android.animation.ObjectAnimator;
import android.animation.ValueAnimator;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.os.Handler;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.PopupWindow;
import android.widget.RelativeLayout;
import android.widget.Toast;
public class MoreWindow extends PopupWindow implements OnClickListener {
private String TAG = MoreWindow.class.getSimpleName();
Activity mContext;
private int mWidth;
private int mHeight;
private int statusBarHeight;
private Bitmap mBitmap = null;
private Bitmap overlay = null;
private Handler mHandler = new Handler();
public MoreWindow(Activity context) {
mContext = context;
}
public void init() {
Rect frame = new Rect();
mContext.getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
statusBarHeight = frame.top;
DisplayMetrics metrics = new DisplayMetrics();
mContext.getWindowManager().getDefaultDisplay()
.getMetrics(metrics);
mWidth = metrics.widthPixels;
mHeight = metrics.heightPixels;
setWidth(mWidth);
setHeight(mHeight);
}
private Bitmap blur() {
if (null != overlay) {
return overlay;
}
long startMs = System.currentTimeMillis();
View view = mContext.getWindow().getDecorView();
view.setDrawingCacheEnabled(true);
view.buildDrawingCache(true);
mBitmap = view.getDrawingCache();
float scaleFactor = 8;//图片缩放比例
float radius = 10;//模糊程度
int width = mBitmap.getWidth();
int height = mBitmap.getHeight();
overlay = Bitmap.createBitmap((int) (width / scaleFactor), (int) (height / scaleFactor), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(overlay);
canvas.scale(1 / scaleFactor, 1 / scaleFactor);
Paint paint = new Paint();
paint.setFlags(Paint.FILTER_BITMAP_FLAG);
canvas.drawBitmap(mBitmap, 0, 0, paint);
overlay = FastBlur.doBlur(overlay, (int) radius, true);
Log.i(TAG, "blur time is:" + (System.currentTimeMillis() - startMs));
return overlay;
}
public void showMoreWindow(View view) {
final RelativeLayout layout = (RelativeLayout) LayoutInflater.from(mContext).inflate(R.layout.pop_more_window, null);
setContentView(layout);
ImageView imgClose = layout.findViewById(R.id.img_close);
imgClose.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (isShowing()) {
closeAnimation(layout);
}
}
});
showAnimation(layout);
setBackgroundDrawable(new BitmapDrawable(mContext.getResources(), blur()));
setOutsideTouchable(true);
setFocusable(true);
showAtLocation(view, Gravity.BOTTOM, 0, statusBarHeight);
}
private void showAnimation(ViewGroup layout) {
for (int i = 0; i < layout.getChildCount(); i++) {
final View child = layout.getChildAt(i);
if (child.getId() == R.id.img_close) {
continue;
}
child.setOnClickListener(this);
child.setVisibility(View.INVISIBLE);
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
child.setVisibility(View.VISIBLE);
ValueAnimator fadeAnim = ObjectAnimator.ofFloat(child, "translationY", 600, 0);
fadeAnim.setDuration(300);
KickBackAnimator kickAnimator = new KickBackAnimator();
kickAnimator.setDuration(150);
fadeAnim.setEvaluator(kickAnimator);
fadeAnim.start();
}
}, i * 50);
}
}
private void closeAnimation(ViewGroup layout) {
for (int i = 0; i < layout.getChildCount(); i++) {
final View child = layout.getChildAt(i);
if (child.getId() == R.id.img_close) {
continue;
}
child.setOnClickListener(this);
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
child.setVisibility(View.VISIBLE);
ValueAnimator fadeAnim = ObjectAnimator.ofFloat(child, "translationY", 0, 600);
fadeAnim.setDuration(200);
KickBackAnimator kickAnimator = new KickBackAnimator();
kickAnimator.setDuration(100);
fadeAnim.setEvaluator(kickAnimator);
fadeAnim.start();
fadeAnim.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animator animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animator animation) {
child.setVisibility(View.INVISIBLE);
}
@Override
public void onAnimationCancel(Animator animation) {
// TODO Auto-generated method stub
}
});
}
}, (layout.getChildCount() - i - 1) * 30);
if (child.getId() == R.id.tv_text) {
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
dismiss();
}
}, (layout.getChildCount() - i) * 30 + 80);
}
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.tv_text:
Toast.makeText(mContext,"点击了文字",Toast.LENGTH_SHORT).show();
break;
case R.id.tv_lbs:
Toast.makeText(mContext,"点击了签到",Toast.LENGTH_SHORT).show();
break;
case R.id.tv_photo:
Toast.makeText(mContext,"点击了相册",Toast.LENGTH_SHORT).show();
break;
case R.id.tv_camera:
Toast.makeText(mContext,"点击了拍摄",Toast.LENGTH_SHORT).show();
break;
case R.id.tv_more:
Toast.makeText(mContext,"点击了更多",Toast.LENGTH_SHORT).show();
break;
case R.id.tv_review:
Toast.makeText(mContext,"点击了点评",Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
public void destroy() {
if (null != overlay) {
overlay.recycle();
overlay = null;
System.gc();
}
if (null != mBitmap) {
mBitmap.recycle();
mBitmap = null;
System.gc();
}
}
}高斯模糊代码:
package com.xp.weibopopupwindow;
import android.graphics.Bitmap;
public class FastBlur {
public static Bitmap doBlur(Bitmap sentBitmap, int radius,
boolean canReuseInBitmap) {
Bitmap bitmap;
if (canReuseInBitmap) {
bitmap = sentBitmap;
} else {
bitmap = sentBitmap.copy(sentBitmap.getConfig(), true);
}
if (radius < 1) {
return (null);
}
int w = bitmap.getWidth();
int h = bitmap.getHeight();
int[] pix = new int[w * h];
bitmap.getPixels(pix, 0, w, 0, 0, w, h);
int wm = w - 1;
int hm = h - 1;
int wh = w * h;
int div = radius + radius + 1;
int r[] = new int[wh];
int g[] = new int[wh];
int b[] = new int[wh];
int rsum, gsum, bsum, x, y, i, p, yp, yi, yw;
int vmin[] = new int[Math.max(w, h)];
int divsum = (div + 1) >> 1;
divsum *= divsum;
int dv[] = new int[256 * divsum];
for (i = 0; i < 256 * divsum; i++) {
dv[i] = (i / divsum);
}
yw = yi = 0;
int[][] stack = new int[div][3];
int stackpointer;
int stackstart;
int[] sir;
int rbs;
int r1 = radius + 1;
int routsum, goutsum, boutsum;
int rinsum, ginsum, binsum;
for (y = 0; y < h; y++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
for (i = -radius; i <= radius; i++) {
p = pix[yi + Math.min(wm, Math.max(i, 0))];
sir = stack[i + radius];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rbs = r1 - Math.abs(i);
rsum += sir[0] * rbs;
gsum += sir[1] * rbs;
bsum += sir[2] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
}
stackpointer = radius;
for (x = 0; x < w; x++) {
r[yi] = dv[rsum];
g[yi] = dv[gsum];
b[yi] = dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (y == 0) {
vmin[x] = Math.min(x + radius + 1, wm);
}
p = pix[yw + vmin[x]];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[(stackpointer) % div];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi++;
}
yw += w;
}
for (x = 0; x < w; x++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
yp = -radius * w;
for (i = -radius; i <= radius; i++) {
yi = Math.max(0, yp) + x;
sir = stack[i + radius];
sir[0] = r[yi];
sir[1] = g[yi];
sir[2] = b[yi];
rbs = r1 - Math.abs(i);
rsum += r[yi] * rbs;
gsum += g[yi] * rbs;
bsum += b[yi] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
if (i < hm) {
yp += w;
}
}
yi = x;
stackpointer = radius;
for (y = 0; y < h; y++) {
// Preserve alpha channel: ( 0xff000000 & pix[yi] )
pix[yi] = (0xff000000 & pix[yi]) | (dv[rsum] << 16)
| (dv[gsum] << 8) | dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (x == 0) {
vmin[y] = Math.min(y + r1, hm) * w;
}
p = x + vmin[y];
sir[0] = r[p];
sir[1] = g[p];
sir[2] = b[p];
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[stackpointer];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi += w;
}
}
bitmap.setPixels(pix, 0, w, 0, 0, w, h);
return (bitmap);
}
}回弹效果:
package com.xp.weibopopupwindow;
import android.animation.TypeEvaluator;
public class KickBackAnimator implements TypeEvaluator<Float> {
private final float s = 1.70158f;
float mDuration = 0f;
public void setDuration(float duration) {
mDuration = duration;
}
public Float evaluate(float fraction, Float startValue, Float endValue) {
float t = mDuration * fraction;
float b = startValue.floatValue();
float c = endValue.floatValue() - startValue.floatValue();
float d = mDuration;
float result = calculate(t, b, c, d);
return result;
}
public Float calculate(float t, float b, float c, float d) {
return c * ((t = t / d - 1) * t * ((s + 1) * t + s) + 1) + b;
}
}主要代码就这么多,大家可以下载demo来看看。
点击下载源码
相关文章推荐
- android 仿 新闻阅读器 菜单弹出效果(附源码DEMO)
- android 仿 新闻阅读器 菜单弹出效果(附源码DEMO)
- [Android实例] popupwindow实现弹出菜单效果
- android 仿 新闻阅读器 菜单弹出效果(附源码DEMO)
- jquery 插件之仿“卓越亚马逊”首页弹出菜单效果
- 名站技术分析 — tudou网首页下列菜单的弹出效果
- Android 各种菜单,弹出菜单,打开文件子菜单,文本框的复制粘贴全选菜单效果,自定义图片文字菜单效果,PopupMenu,PopupWindow
- 简单实现Android弹出菜单效果
- Android自定义PopWindow实现QQ、微信弹出菜单效果
- Android 高仿微信(QQ)滑动弹出编辑、删除菜单效果,增加下拉刷新功能
- Android_自定义水波纹菜单弹出效果
- Android仿微博菜单弹出效果
- android仿QQ点击加号弹出菜单特效
- Android自定义View之实现流行的新浪微博底部菜单:高仿“咸鱼APP”的底部菜单动画效果。
- Android 高仿微信(QQ)滑动弹出编辑、删除菜单效果,增加下拉刷新功能
- Android实现爆炸式菜单按钮弹出效果
- Android实现类似于PC中的右键弹出菜单效果
- Android 毛玻璃效果弹出菜单动画
- Android仿网易严选底部弹出菜单效果
- Android实现微博菜单弹出效果
