Python 项目实践三(Web应用程序)第四篇
2018-01-05 16:38
417 查看
接着上节继续学习,本章将建立用户账户
Web应用程序的核心是让任何用户都能够注册账户并能够使用它,不管用户身处何方。在本章中,你将创建一些表单,让用户能够添加主题和条目,以及编辑既有的条目。你还将学习Django如何防范对基于表单的网页发起的常见攻击,这让你无需花太多时间考虑确保应用程序安全的问题。
在Django中,创建表单的最简单方式是使用ModelForm,它根据前面的模型中的信息自动创建表单。创建一个名为forms.py的文件,将其存储到models.py所在的目录中,并在其中编写你的第一个表单:
最后的结果如下图:



小结:至此,“学习笔记”已具备了需要的大部分功能。用户可添加主题和条目,还可根据需要查看任何一组条目。在下一节,我们将实现一个用户注册系统,让任何人都可向“学习笔记”申请账户,并创建自己的主题和条目。
未完待续
Web应用程序的核心是让任何用户都能够注册账户并能够使用它,不管用户身处何方。在本章中,你将创建一些表单,让用户能够添加主题和条目,以及编辑既有的条目。你还将学习Django如何防范对基于表单的网页发起的常见攻击,这让你无需花太多时间考虑确保应用程序安全的问题。
一 让用户能够输入数据
建立用于创建用户账户的身份验证系统之前,我们先来添加几个页面,让用户能够输入数据。我们将让用户能够添加新主题、添加新条目以及编辑既有条目。1.1 用于添加主题的表单
让用户输入并提交信息的页面都是表单,那怕它看起来不像表单。用户输入信息时,我们需要进行验证,确认提供的信息是正确的数据类型,且不是恶意的信息,如中断服务器的代码。然后,我们再对这些有效信息进行处理,并将其保存到数据库的合适地方。这些工作很多都是由Django自动完成的。在Django中,创建表单的最简单方式是使用ModelForm,它根据前面的模型中的信息自动创建表单。创建一个名为forms.py的文件,将其存储到models.py所在的目录中,并在其中编写你的第一个表单:
from django import forms
from .models import Topic
class TopicForm(forms.ModelForm):
class Meta:
model = Topic
fields=['text']
labels={'text':''}1.2URL模式new_topic
#定义learning_logs的URL模式 from django.conf.urls import url from . import views app_name='learning_logs' urlpatterns=[ #主页 url(r'^$',views.index,name='index'), #显示所有主题, url(r'^topics/$',views.topics,name='topics'), #特定主题的详细页面 url(r'^topics/(?P<topic_id>\d+)',views.topic,name='topic'), #用于添加新主题的网页 url(r'^new_topic/$',views.new_topic,name='new_topic'), ]
1.3 视图函数new_topic()
函数new_topic()需要处理两种情形:刚进入new_topic网页(在这种情况下,它应显示一个空表单);对提交的表单数据进行处理,并将用户重定向到网页topics:from django.shortcuts import render
from django.http import HttpResponseRedirect
from django.urls import reverse_lazy
from .forms import TopicForm
from .models import Topic
# Create your views here.
def index(request):
'''学习笔记的主页'''
return render(request,'learning_logs/index.html')
def topics(request):
topics = Topic.objects.order_by('date_added')
context = {'topics': topics}
return render(request, 'learning_logs/topics.html', context)
def topic(request,topic_id):
'''显示单个主题以及所有的条目'''
topic=Topic.objects.get(id=topic_id)
entries=topic.entry_set.order_by('-date_added')
context = {'topic':topic,'entries':entries}
return render(request, 'learning_logs/topic.html', context)
def new_topic(request):
'''添加新主题'''
if request.method !='POST':
#未提交数据:创建一个新表单
form = TopicForm()
else :
#POST提交的数据,对数据进行处理
form = TopicForm(request.POST)
if form.is_valid():
form.save()
return HttpResponseRedirect(reverse('learning_logs:topics'))
context = {'form':form}
return render(request,'learning_logs/new_topic.html',context)1.4 模板new_topic
{% extends "learning_logs/base.html" %}
{% block content %}
<p>Add a new topic:</p>
<form action="{% url 'learning_logs:new_topic' %}" method='post'>
{% csrf_token %}
{{ form.as_p }}
<button name="submit">add topic</button>
</form>
{% endblock content %}1.5 链接到页面new_topic
{% extends "learning_logs/base.html" %}
{% block content %}
<p>Topics</p>
<ul>
{% for topic in topics %}
<li>
<a href="{% url 'learning_logs:topic' topic.id %}">{{ topic }}</a>
</li>
{% empty %}
<li>No topics have been added yet.</li>
{% endfor %}
</ul>
<a href="{% url 'learning_logs:new_topic' %}">Add a new topic:</a>
{% endblock content %}最后的结果如下图:

2 添加新条目
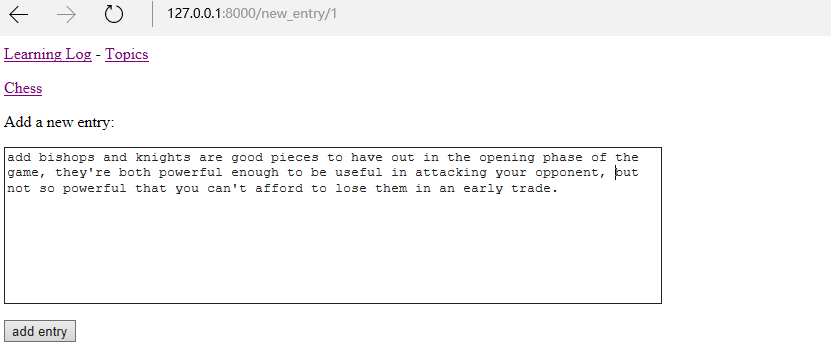
现在用户可以添加新主题了,但他们还想添加新条目。我们将再次定义URL,编写视图函数和模板,并链接到添加新条目的网页。效果如下图:
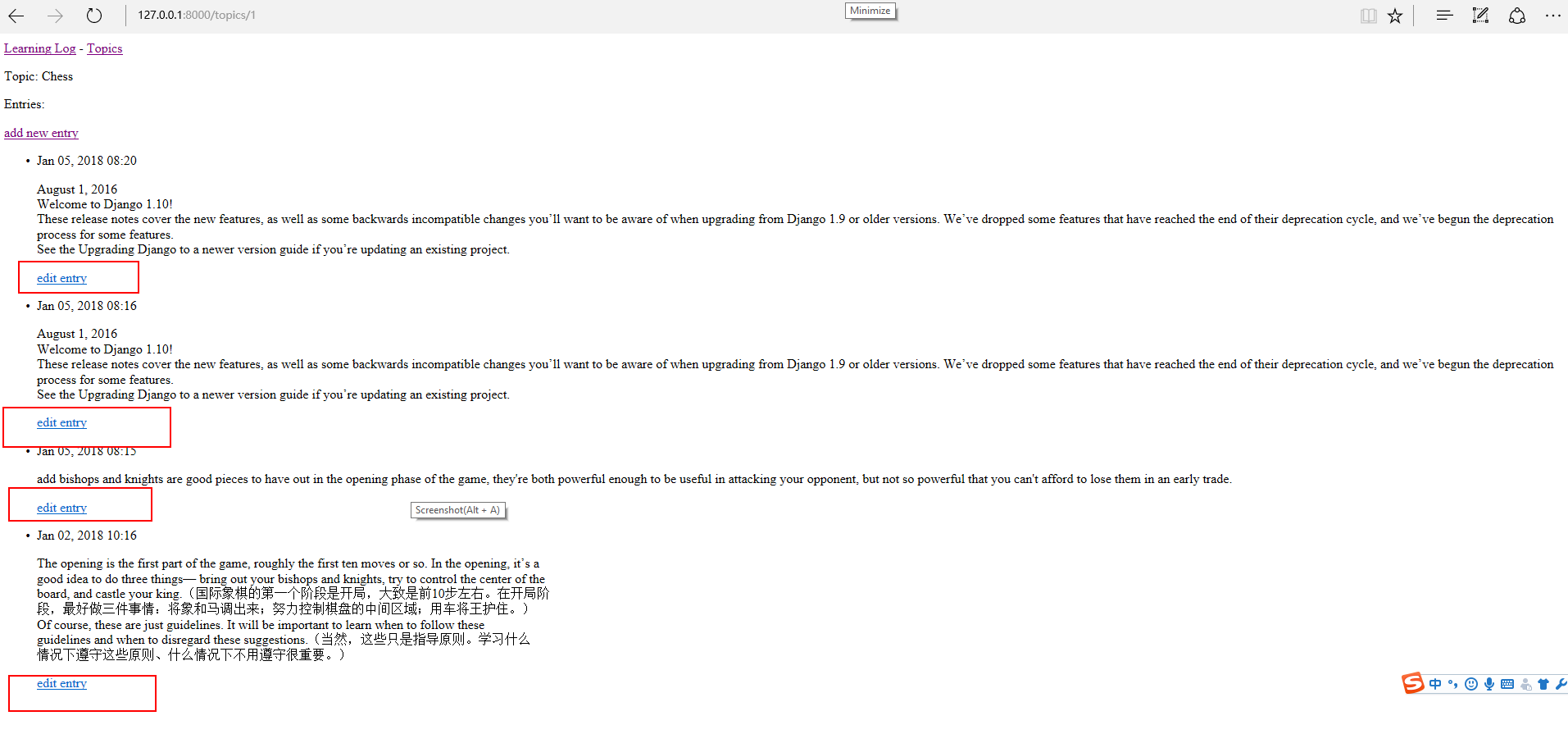
3 编辑条目
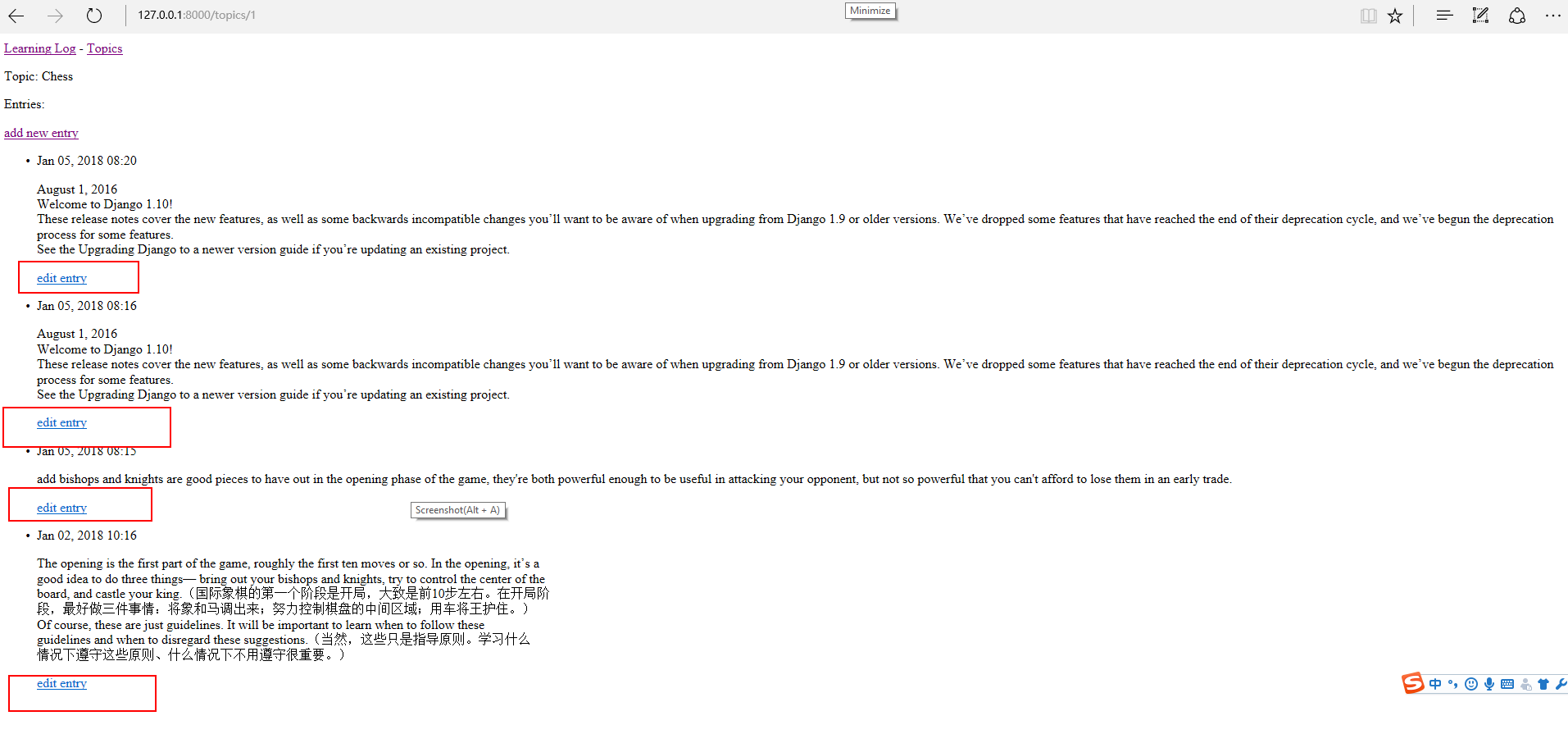
过程和上面的差不多,这里就不在详细说了,效果如下:
小结:至此,“学习笔记”已具备了需要的大部分功能。用户可添加主题和条目,还可根据需要查看任何一组条目。在下一节,我们将实现一个用户注册系统,让任何人都可向“学习笔记”申请账户,并创建自己的主题和条目。
未完待续
相关文章推荐
- Python 项目实践三(Web应用程序)第四篇
- Python 项目实践二(下载数据)第四篇
- Python 项目实践二(下载数据)第四篇
- Python 项目实践三(Web应用程序)第五篇
- Python 项目实践三(Web应用程序)第五篇
- Python 项目实践三(Web应用程序)第二篇
- Python 项目实践三(Web应用程序)第二篇
- Python 项目实践三(Web应用程序)第一篇
- Python 项目实践三(Web应用程序)第一篇
- Python 项目实践一(外星人入侵小游戏)第三篇
- Python 项目实践一(外星人入侵小游戏)第五篇
- python实践项目(十一)
- python 文件读写项目实践
- python实践项目(七)
- Python 项目实践一(外星人入侵小游戏)第三篇
- 实践项目四:桌面版python 查询天气(3)
- 转载-Python & 机器学习之项目实践
- python实践项目(二)
- python调用新浪微博API项目实践
- Python项目自动化部署最佳实践@搜狐 | the5fire的技术博客
