layui点击按钮添加可编辑的一行
2018-01-04 11:34
274 查看
昨天已经成功添加了一行,今天希望所添加的一行可以进行单元格编辑。
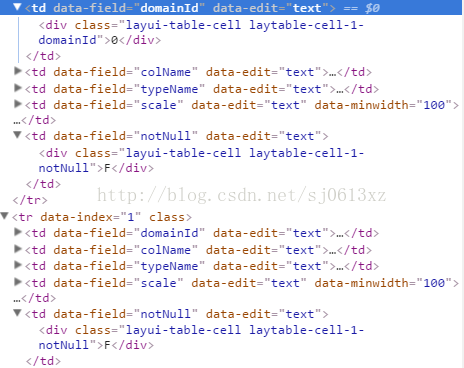
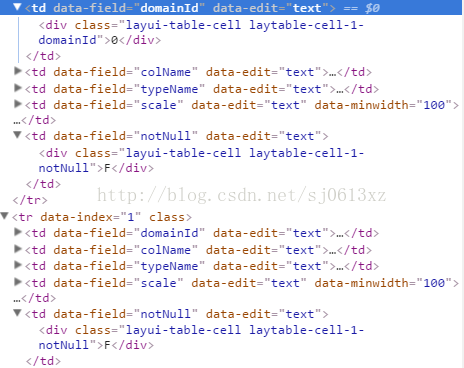
然而,发现添加了edit:'text'以后也不可以进行单元格编辑,而原本已有的数据可以,因此通过浏览器调试看了原有数据的样式,如图所示:

因此,将点击按钮添加一行<tr>标签的方法,修改为如下:
效果如下:

然而,发现添加了edit:'text'以后也不可以进行单元格编辑,而原本已有的数据可以,因此通过浏览器调试看了原有数据的样式,如图所示:

因此,将点击按钮添加一行<tr>标签的方法,修改为如下:
$("#addTable").click(function(){
var tr=" <tr>"+
" <td data-field='domainId' data-edit='text'> <div class='layui-table-cell laytable-cell-1-domainId '>11 </div></td>"+
" <td data-field='colName' data-edit='text'> <div class='layui-table-cell laytable-cell-1-colName '>22 </div></td>"+
" <td data-field='typeName' data-edit='text'> <div class='layui-table-cell laytable-cell-1-typeName '>33 </div></td>"+
" <td data-field='scale' data-edit='text'> <div class='layui-table-cell laytable-cell-1-scale '>44 </div></td>"+
" <td data-field='notNull' data-edit='text'> <div class='layui-table-cell laytable-cell-1-notNull '>55 </div></td>"+
" </tr>";
$(".layui-table-body .layui-table tbody").append(tr); });效果如下:

相关文章推荐
- layui点击按钮添加可编辑的一行方法
- layui 实现点击按钮添加一行(方法渲染创建的table)
- layui实现点击按钮给table添加一行
- layui点击按钮给table添加一行
- 在GridView 中点击某一个按钮在此按钮的下行动态添加一行,再次点击第二次添加的行隐藏
- 在可编辑表格EditorGrid中,我选择一行已输入的数据,点击删除按钮,该行数据将被删除,然后当我点击表单提交按钮时,已经被删除的那一行数据仍然被插入数据库中
- iOS 自定义UITableViewCell上添加UIButton按钮如何确定点击了哪一行,代码块实现
- 点击按钮动态添加新的一行(添加文本框)
- Repeater中添加按钮实现点击按钮获取某一行数据的方法
- 点击按钮实现表格动态添加或删除一行
- 点击按钮“编辑” 动态添加一个input text
- 在GridView 中点击某一个按钮在此按钮的下行动态添加一行,再次点击第二次添加的行隐藏
- iOS 自定义UITableViewCell上添加UIButton按钮如何确定点击了哪一行,代码块实现
- 在可编辑表格EditorGrid中,我选择一行已输入的数据,点击删除按钮,该行数据将被删除,然后当我点击表单提交按钮时,已经被删除的那一行数据仍然被插入数据库中
- layui框架问题总结(点击按钮为select添加option选项)
- jquery实现点击按钮添加一行
- iOS 自定义UITableViewCell上添加UIButton按钮如何确定点击了哪一行,代码块实现
- jquery 实现点击 table中一行tr自动复制本行添加到本行之后 点击按钮回复到初始状态
- 添加/编辑应用程序扩展名映射时,确定按钮无法点击的问题
- 点击添加按钮,使用ajax动态添加一行和移除一行,并且序号重新排序和数据不重复操作判断
