前端页面开发规范流程化(基于云端的前端)
2018-01-04 00:00
260 查看
摘要: 前端开发的你是不是拿到需求和页面无从下手,感觉一头雾水,总是不停的修改,调整和业务人员明确,因为你没有规范自己页面的流程开发,拿起代码就是干,往往少了设计的环节(也是思考的环节),看完这个文章你就是极客达人

现在是22世纪了,人们常常说的一个字就是“云”,咱们前端人员也来赶赶潮流。并且让我们很好的与业务人员,美工人员后台人员等多名人员“华山论剑”。
一般前端开发的我们需要和业务人员沟通,UI人员沟通,产品经理沟通,那可是重重之重啊!
所以我们也需要确定一条明确清晰的开发设计路线,这样才可以很潇洒的去写我们的代码。
这个如何弹出!这个按钮跳转到哪里!谁来点这个按钮!按钮点完要不要消失!
这就是需求不明确的后果,从而导致我们代码写的很不爽!
我们要充分的和业务人员沟通需求,把合理的业务梳理出来放入你的大脑中,这样才不会走弯路!
什么?你的大脑不够用?记不住?别怕!
“百度脑图"可以很好的帮你解决问题,不用往你的大脑里塞东西了!
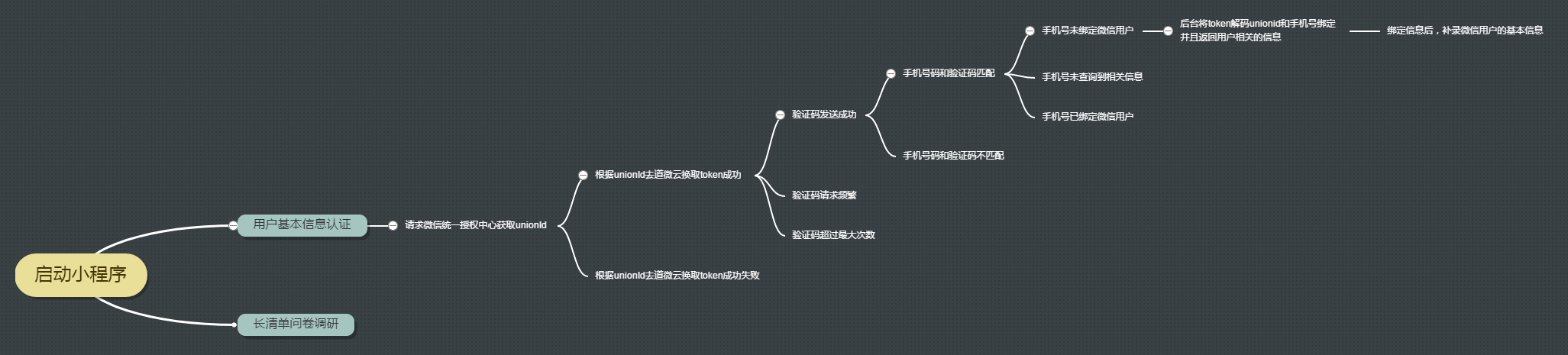
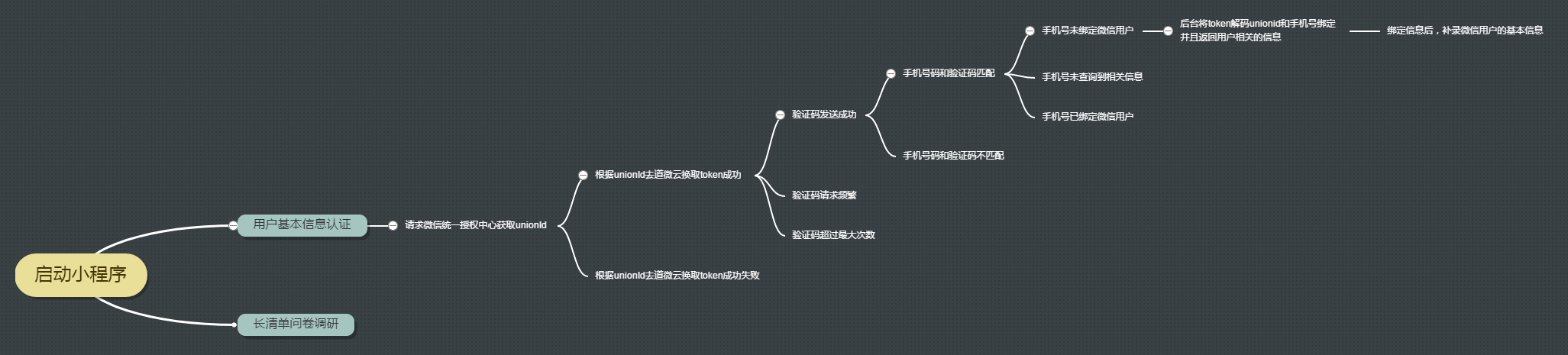
下面是一个用户信息认证模块的梳理图

百度脑图传送门
没有美工!需要你自己来设计!前端不就是干设计的?这个很简单了,你自己设计下了!
没错就是这样的,大部分情况下我们只能城府,自己动手丰衣十足,很多小伙伴可能直接就用css+div开始了自己的设计之路,弄好了感觉这里不对!这里颜色还差点!好像不如刚才好看,还原吧!这样让我们效率边的及其的低,有没有不写代码,界面拖拖拽拽就出来的?还能随时还原的?
“墨刀”是一款在线的原型设计工具,可以实现轻轻松松妥妥拽拽出来界面的效果,并且还有历史功能,随时还原触手可及!
下面是一个用户信息认证模块的原生设计图(当时只用了5多分钟,可比代码快多了)
7fe0

墨刀传送门
我没有时间啊,你自己找找!这个很简单的,自己找得到!去数据库看看,找得到!
这个时候不要慌,还要靠自己,我们找后台人员花几分钟的时间去梳理一个api接口列表来帮助我们开发,这个时候没有模板文档,没有模拟数据,没法测试啊,后台接口还没有写好。还是自己动手丰衣足食吧,apizza是一款简单的在线生成api文档和mock数据的集成网站,可以在极短的时间内构建出api接口文档,还支持mock数据,再也不用等后台了!
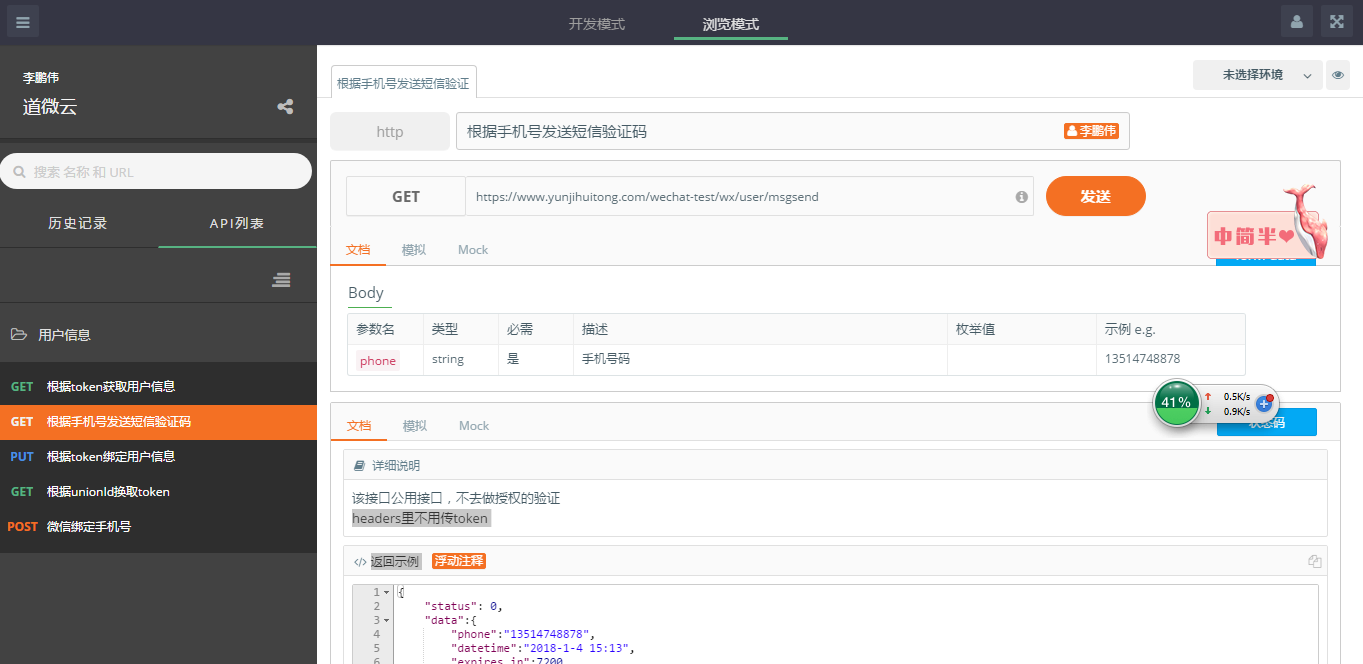
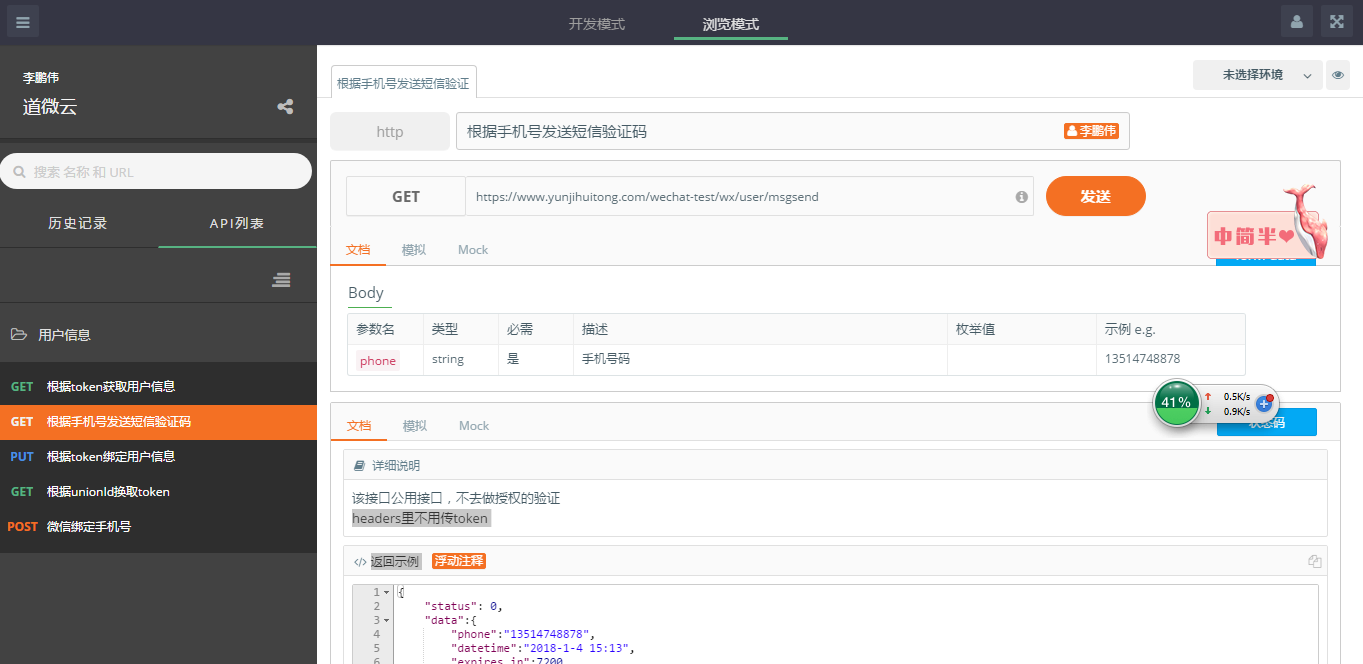
下面是一个用户信息认证模块的接口设计+MOCK(生成后可以直接粘贴到接口文档里交付-偷懒)

apizza传送门
好了这三款工具可以让门很爽的去写代码,充当一个极客达人,而且这三款工具都是基于云端的,也就是说只有有网随时随地都能修改,增加,并且还能实时分享给他人,最重要的是免费的!免费的!免费的!
这样我们可以很好的和后台,美工,业务人员进行完美的对接。规范开发对自己的职业规划也是有好处的,并且效率绝对比你拿起代码就写的效率高,并且错误也会减少大部分。

现在是22世纪了,人们常常说的一个字就是“云”,咱们前端人员也来赶赶潮流。并且让我们很好的与业务人员,美工人员后台人员等多名人员“华山论剑”。
一般前端开发的我们需要和业务人员沟通,UI人员沟通,产品经理沟通,那可是重重之重啊!
所以我们也需要确定一条明确清晰的开发设计路线,这样才可以很潇洒的去写我们的代码。
需求讨论
我们开发的页面中包含了大量的交互,而这些所说的交互便是我们经常需要谈及的业务需求,如果需求不明确可能需要以下问题这个如何弹出!这个按钮跳转到哪里!谁来点这个按钮!按钮点完要不要消失!
这就是需求不明确的后果,从而导致我们代码写的很不爽!
我们要充分的和业务人员沟通需求,把合理的业务梳理出来放入你的大脑中,这样才不会走弯路!
什么?你的大脑不够用?记不住?别怕!
“百度脑图"可以很好的帮你解决问题,不用往你的大脑里塞东西了!
下面是一个用户信息认证模块的梳理图

百度脑图传送门
原型设计
既然模块的业务需求已经很清楚了,接下来就是界面的原型设计了,大部分同学可能在初创公司听到这样的声音没有美工!需要你自己来设计!前端不就是干设计的?这个很简单了,你自己设计下了!
没错就是这样的,大部分情况下我们只能城府,自己动手丰衣十足,很多小伙伴可能直接就用css+div开始了自己的设计之路,弄好了感觉这里不对!这里颜色还差点!好像不如刚才好看,还原吧!这样让我们效率边的及其的低,有没有不写代码,界面拖拖拽拽就出来的?还能随时还原的?
“墨刀”是一款在线的原型设计工具,可以实现轻轻松松妥妥拽拽出来界面的效果,并且还有历史功能,随时还原触手可及!
下面是一个用户信息认证模块的原生设计图(当时只用了5多分钟,可比代码快多了)
7fe0

墨刀传送门
接口对接
前端面临最大的一个困难就是api接口对接,当你过了业务和UI的门槛时就要面临大敌人后台工程师,当你需要对接接口时你会听他说我没有时间啊,你自己找找!这个很简单的,自己找得到!去数据库看看,找得到!
这个时候不要慌,还要靠自己,我们找后台人员花几分钟的时间去梳理一个api接口列表来帮助我们开发,这个时候没有模板文档,没有模拟数据,没法测试啊,后台接口还没有写好。还是自己动手丰衣足食吧,apizza是一款简单的在线生成api文档和mock数据的集成网站,可以在极短的时间内构建出api接口文档,还支持mock数据,再也不用等后台了!
下面是一个用户信息认证模块的接口设计+MOCK(生成后可以直接粘贴到接口文档里交付-偷懒)

apizza传送门
好了这三款工具可以让门很爽的去写代码,充当一个极客达人,而且这三款工具都是基于云端的,也就是说只有有网随时随地都能修改,增加,并且还能实时分享给他人,最重要的是免费的!免费的!免费的!
这样我们可以很好的和后台,美工,业务人员进行完美的对接。规范开发对自己的职业规划也是有好处的,并且效率绝对比你拿起代码就写的效率高,并且错误也会减少大部分。
相关文章推荐
- [WEB前端开发]-VM中的POST请求-解决页面向control层传参的问题
- 前端基于react,后端基于.net core2.0的开发之路(番外篇) 后端使用T4模板,生成某些类
- web前端开发技术文档书写规范
- web前端之JavaScript部分开发规范和细节
- erdaicms首款基于weui(微信网页开发样式库)的前端模版上线
- Form_Form Builder开发基于视图页面和自动代码生成包(案例)
- 前端开发:多个细节帮助你更优雅地书写页面
- 基于easyui开发Web版Activiti流程定制器详解(三)——页面结构(上)
- 前台页面开发规范
- Web前端开发规范(一)
- Web前端开发规范文档你需要知道的事
- Web前端开发规范(二)
- web项目开发 之 前端规范 --- CSS编码规范
- 公众号编辑器开发,实现编辑器前端页面
- 前端文档汇总(含代码规范、开发流程、知识分享,持续更新)
- web前端开发与页面设计的协作、区别与发展
- 如何让产品,前端设计,开发,测试,部署,运维等各个环节更加规范化和流程化
- 前端开发CSS规范-分类方法
- Web前端开发规范手册
- Web前端开发规范文档你需要知道的事
