仿短信条目右上角的红色小圆球提示气泡
2018-01-04 00:00
141 查看
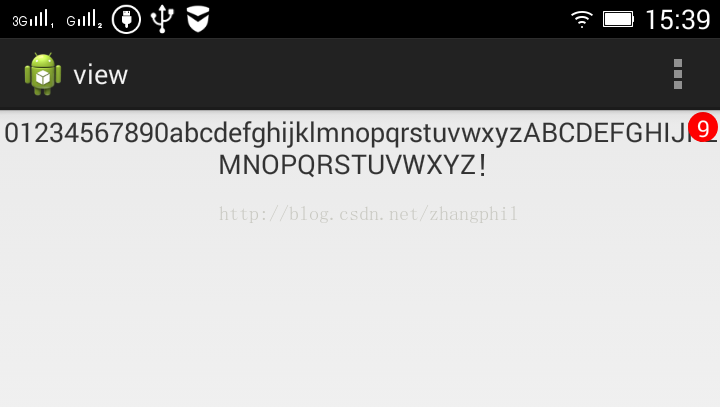
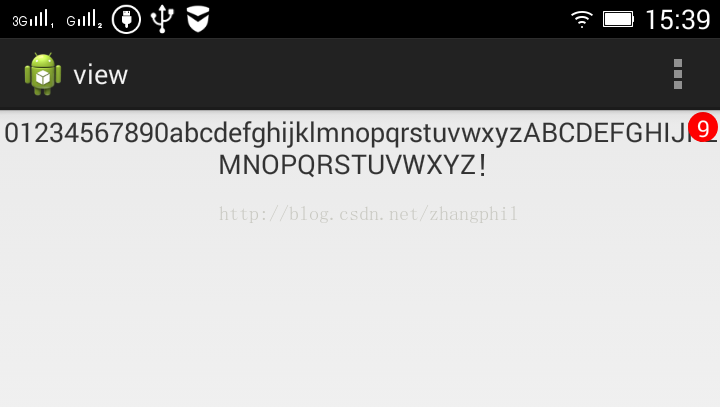
效果图:

可以重写View的onDraw完成该功能,也可以写布局文件完成该功能。现在使用布局文件完成。暂时先简单写一个TextView右上角的提示小红球,也可以根据需要写一个ImageView右上角的小红球提示。
依赖的tips_textview_bg.xml文件

可以重写View的onDraw完成该功能,也可以写布局文件完成该功能。现在使用布局文件完成。暂时先简单写一个TextView右上角的提示小红球,也可以根据需要写一个ImageView右上角的小红球提示。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:padding="2dip" android:layout_width="match_parent" android:layout_height="50dip" android:gravity="center" android:text="01234567890abcdefghijklmnopqrstuvwxyz!" /> <FrameLayout android:padding="1dip" android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:layout_width="20dip" android:layout_height="20dip" android:layout_gravity="right" android:background="@drawable/tips_textview_bg" android:gravity="center" android:text="9" android:textSize="15dip" android:textStyle="bold" android:textColor="@android:color/white" /> </FrameLayout> </FrameLayout>
依赖的tips_textview_bg.xml文件
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android= "http://schemas.android.com/apk/res/android" android:shape= "oval" android:useLevel= "false" > <solid android:color= "#FF0000" /> </shape>
相关文章推荐
- 仿短信条目右上角的红色小圆球提示气泡
- 仿微信、短信、QQ等消息数目右上角红色小圆球气泡显示(基于Android XML布局文件实现)
- Android实现图标右上角红色小圆球提示气泡
- 仿微信、短信、QQ等消息数目右上角红色小圆球气泡显示(基于Android XML布局文件实现)
- Android实现图标右上角红色小圆球提示气泡(不需要导入第三方)
- 仿微信、短信、QQ等消息数目右上角红色小圆球气泡显示(基于Android XML布局文件实现)
- Android 红色小圆球提示气泡 BadgeView
- 小圆球提示气泡(不需要导入第三方)
- python练习 将你的 QQ 头像(或者微博头像)右上角加上红色的数字,类似于微信未读信息数量那种提示效果。 类似于图中效果
- 将你的 QQ 头像(或者微博头像)右上角加上红色的数字,类似于微信未读信息数量那种提示效果。 类似于图中效果
- 第 0000 题:将你的 QQ 头像(或者微博头像)右上角加上红色的数字,类似于微信未读信息数量那种提示效果。 类似于图中效果
- 解决Android系统短信群发时提示”正在发送大量短信“
- C# WinForm实现气泡提示效果
- Android开源BezierView:仿QQ未读消息99+条的红色气泡
- 单击浏览器右上角的X关闭窗口弹出提示的小例子
- Jquery tips 气泡提示信息
- html5自带表单验证体验优化及提示气泡修改
- Idea导入项目后 Manifest首行红色 提示URI is not registered
- 页面右下角弹出气泡提示框 提示用户 当前登录信息
- ViewPager动态添加、删除Fragment,且提供红色小圆球指示当前位置
