Android DataBinding数据绑定技术在传统ListView中的使用简例
2018-01-04 00:00
639 查看
Android DataBinding数据绑定技术在传统ListView中的使用简例
本文展示Android DataBinding数据绑定技术在ListView中的使用的简单小例子。简单起见,在Adapter中没有使用ViewHolder技术,目的是为了以最少最简单的代码说明如何在传统ListView中的应用。
本例实行一个简单的功能:ListView中有若干数据条目,当点击任意一条,发生改变,使用Android数据绑定技术实现数据更新,不再使用notifyDataSetChanged()更新View。
建立数据模型User.java:
写一个适配器需要的item布局,item.xml:
测试的MainActivity.java:
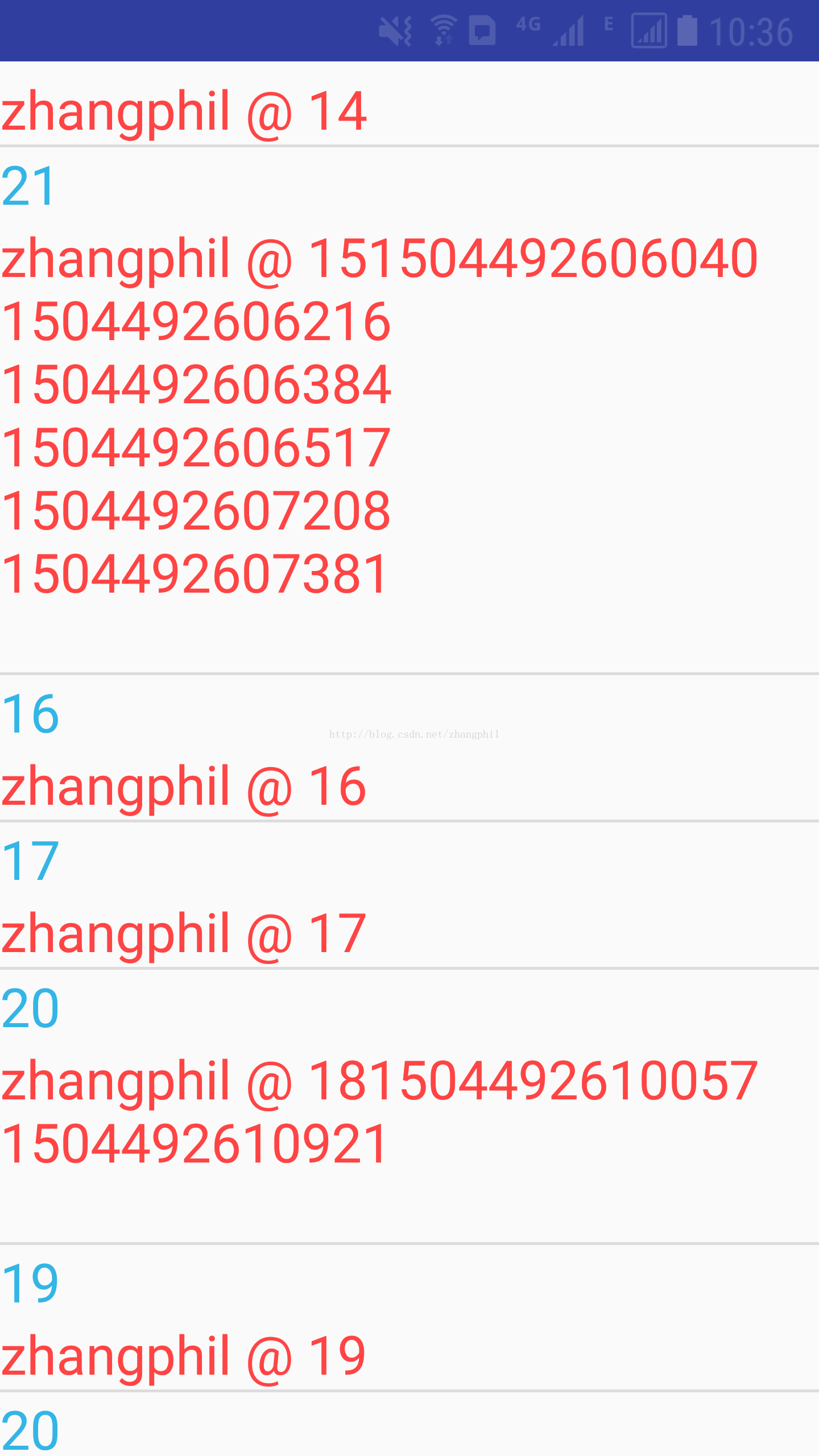
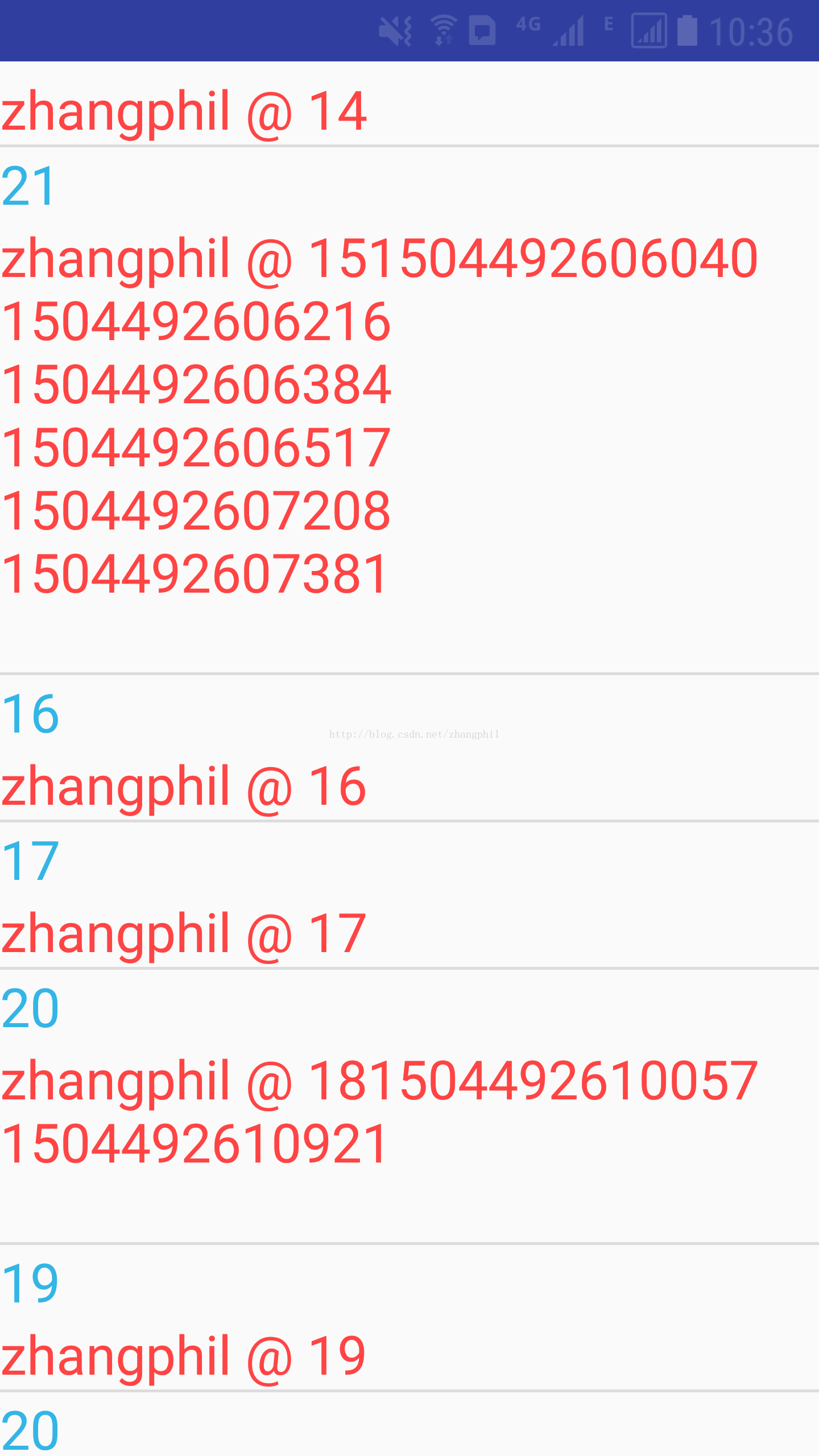
代码运行结果:

附录:
1,《Android官方DataBinding(三):RecyclerView 使用ViewDataBinding更新数据》链接:http://blog.csdn.net/zhangphil/article/details/77367432
本文展示Android DataBinding数据绑定技术在ListView中的使用的简单小例子。简单起见,在Adapter中没有使用ViewHolder技术,目的是为了以最少最简单的代码说明如何在传统ListView中的应用。
本例实行一个简单的功能:ListView中有若干数据条目,当点击任意一条,发生改变,使用Android数据绑定技术实现数据更新,不再使用notifyDataSetChanged()更新View。
建立数据模型User.java:
package zhangphil.test;
import android.databinding.BaseObservable;
import android.databinding.Bindable;
/**
* Created by Phil on 2017/9/4.
*/
public class User extends BaseObservable {
private int id;
private String name;
public void setId(int id) {
this.id = id;
notifyPropertyChanged(BR.id);
}
@Bindable
public int getId() {
return id;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name);
}
@Bindable
public String getName() {
return name;
}
}写一个适配器需要的item布局,item.xml:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="user"
type="zhangphil.test.User" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{String.valueOf(user.id)}"
android:textColor="@android:color/holo_blue_light" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{user.name}"
android:textColor="@android:color/holo_red_light" />
</LinearLayout>
</layout>测试的MainActivity.java:
package zhangphil.test;
import android.app.ListActivity;
import android.content.Context;
import android.databinding.DataBindingUtil;
import android.databinding.ViewDataBinding;
import android.os.Bundle;
import android.support.annotation.LayoutRes;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import static zhangphil.test.BR.user;
public class MainActivity extends ListActivity {
private ArrayList<User> mItems;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//构造若干测试数据源
mItems = new ArrayList();
for (int i = 0; i < 100; i++) {
User u = new User();
u.setId(i);
u.setName("zhangphil @ " + i);
mItems.add(u);
}
ArrayAdapter mAdapter = new ItemAdapter(this, R.layout.item);
setListAdapter(mAdapter);
}
//每一次点击ListView,id加1,name后面追加系统毫秒时间字符串
//可以看到,这里不再使用Android的notifyDataSetChanged() 即可实时更新View数据
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
//取出原来的数据
int Id = mItems.get(position).getId();
String name = mItems.get(position).getName();
//在原来的数据上,id加1。name后面追加点击的时间
mItems.get(position).setId(Id + 1);
mItems.get(position).setName(name + System.currentTimeMillis() + "\n");
}
private class ItemAdapter extends ArrayAdapter {
private Context context;
private int resId;
public ItemAdapter(@NonNull Context context, @LayoutRes int resource) {
super(context, resource);
this.context = context;
this.resId = resource;
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
//Android数据绑定的关键
ViewDataBinding binding;
if (convertView == null) {
binding = DataBindingUtil.inflate(LayoutInflater.from(context), resId, parent, false);
convertView = binding.getRoot();
convertView.setTag(binding);
} else {
binding = (ViewDataBinding) convertView.getTag();
}
binding.setVariable(user, getItem(position));
return convertView;
}
@Nullable
@Override
public User getItem(int position) {
return mItems.get(position);
}
@Override
public int getCount() {
return mItems.size();
}
}
}代码运行结果:

附录:
1,《Android官方DataBinding(三):RecyclerView 使用ViewDataBinding更新数据》链接:http://blog.csdn.net/zhangphil/article/details/77367432
相关文章推荐
- Android DataBinding数据绑定技术在传统ListView中的使用简例
- android数据绑定框架DataBinding使用
- 数据绑定数据库详解Android Data Binding Library
- android ListView布局之三(使用自定义的Adapter绑定数据,通过contextView.setTag绑定数据)有按钮的ListView
- Android采用ListView实现数据列表显示1-使用SimpleCursorAdapter进行数据绑定
- Android官方数据绑定框架DataBinding
- Android采用ListView实现数据列表显示2-使用SimpleAdapter进行数据绑定
- Android官方数据绑定框架DataBinding(二)
- Android Data Binding(数据绑定)用户指南
- Android官方数据绑定框架DataBinding(二)
- 数据绑定(七)使用ObjectDataProvider对象作为Binding的Source
- Android Data Binding数据绑定详解
- ASP.NET使用ListView数据绑定控件和DataPager实现数据分页显示(一)
- Android官方数据绑定框架DataBinding
- Android官方数据绑定框架DataBinding
- Android中ListView同过自定义布局并使用SimpleAdapter的方式实现数据的绑定
- Android官方数据绑定框架DataBinding(一)
- android ListView布局之三(使用自定义的Adapter绑定数据,通过contextView.setTag绑定数据)有按钮的ListView
- Android官方数据绑定框架DataBinding(一)
- Android官方数据绑定框架DataBinding(二)
